Часто возникает ситуация, когда у сайта есть хороший трафик, посетители заходят и просматривают товар, но конверсионные показатели остаются низкими. А ведь цель любого интернет-магазина — это продажи!
Почему же посетители не превращаются в покупателей? И что делать, чтобы исправить ситуацию?
Если вы решили улучшить юзабилити сайта, начните с работы над карточкой товара. В этой статье рассказано, что нужно сделать, чтобы значительно повысить конверсию, а также даны простые рекомендации, которые помогут увеличить объем продаж интернет-магазина.
Почему важно уделять внимание карточке товара?
Карточка товара — это страница, где посетитель принимает решение о покупке.
От ее оформления зависит, нажмет ли клиент заветную кнопку «Купить». Карточка товара должна раскрыть, зачем нужен продукт и в чем состоит его ценность.
Как правильно составить карточку товара?
На карточке товара обязательно должны быть следующие элементы:
- Изображение;
- Текстовое описание;
- Цена;
- Кнопка «Купить»/«Добавить в корзину»;
- Способы оплаты, условия доставки и т. п.;
- Отзывы;
- Рейтинги и оценки товаров;
- Недавно просмотренные товары.
1. Изображение товара
Изображение товара лучше всего размещать в центральной части страницы.
При добавлении картинок можно руководствоваться следующим принципом: чем важнее для пользователя визуальный вид товара, тем более качественным должно быть изображение и тем больше должно быть возможностей для просмотра деталей. Посетитель никогда не купит товар, если не сможет его рассмотреть.
Можно использовать разные приемы: приближение, 3D-модели, фотографии продукта в повседневном применении.
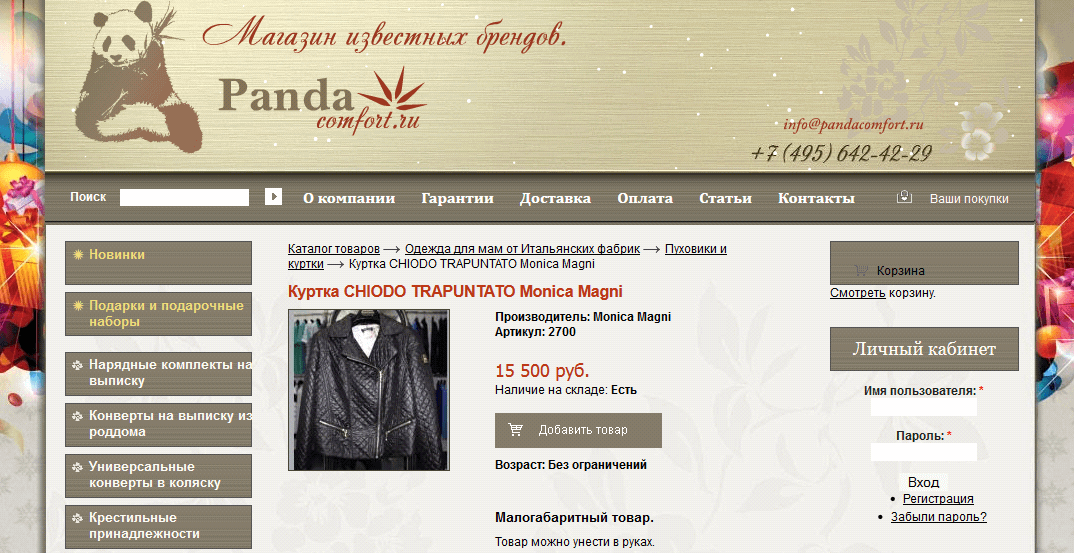
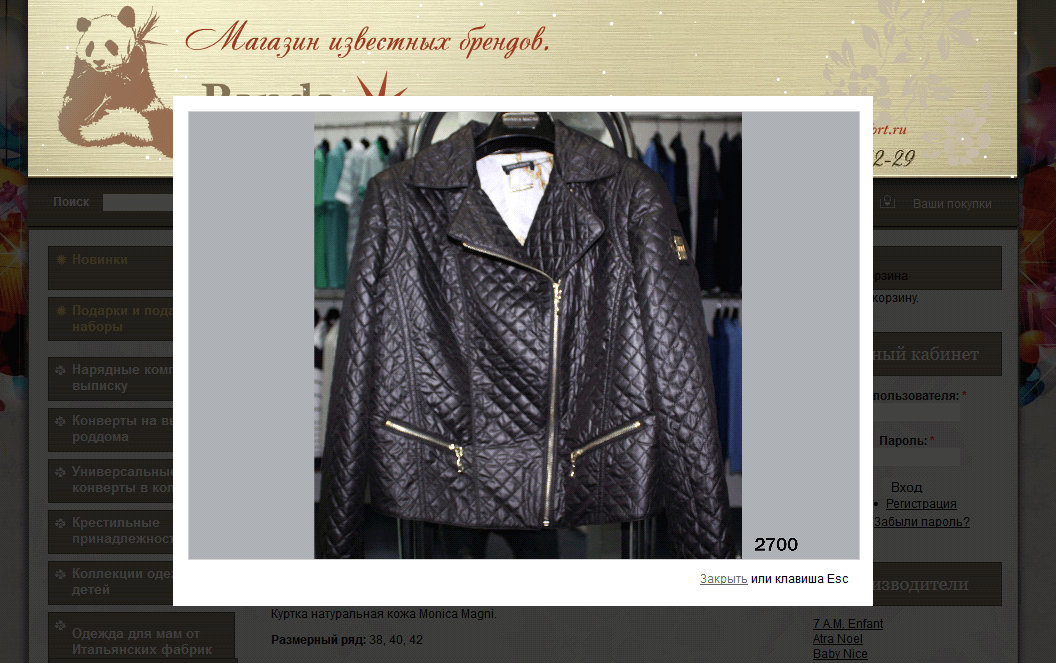
Рекомендации статьи будут более наглядными, если рассмотреть их на примерах реальных интернет-магазинов. Посмотрим, как реализован просмотр товара на сайте www.pandacomfort.ru.


Сейчас сложно получить подробное представление об особенностях товара и увидеть все детали. Чтобы это исправить, надо:
- разместить изображения лучшего качества;
- добавить приближение, чтобы просматривались детали изделия и текстура кожи;
- увеличить количество изображений: вид куртки спереди, со спины;
- показать, как товар выглядит на модели.
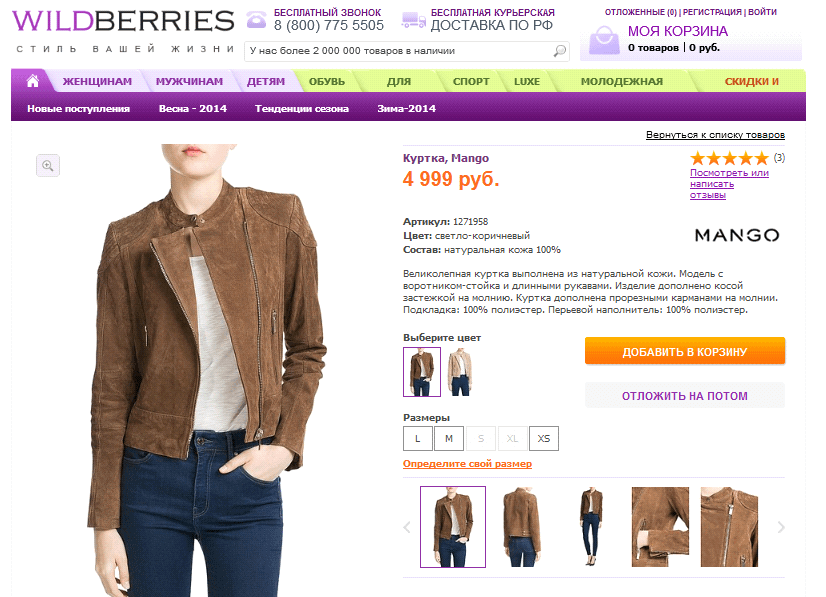
Очень наглядно при помощи изображений продукция представлена на сайте www.wildberries.ru.

Оформление страницы дает все возможности рассмотреть товар:
- главное изображение — высокого качества, есть функция приближения, которая позволяет рассмотреть все детали изделия. Эти функции стимулируют клиента на совершение покупки.
- представлено несколько фотографий с товаром, есть вид куртки спереди, со спины.
- товар представлен на модели: это помогает представить изделие в повседневном применении.
2. Текстовое описание товара
В описании должно содержаться маркетинговое предложение, а также плюсы товара, которые отличают его от аналогов. Основывайтесь на выгодах, которые получает клиент от приобретения продукта.
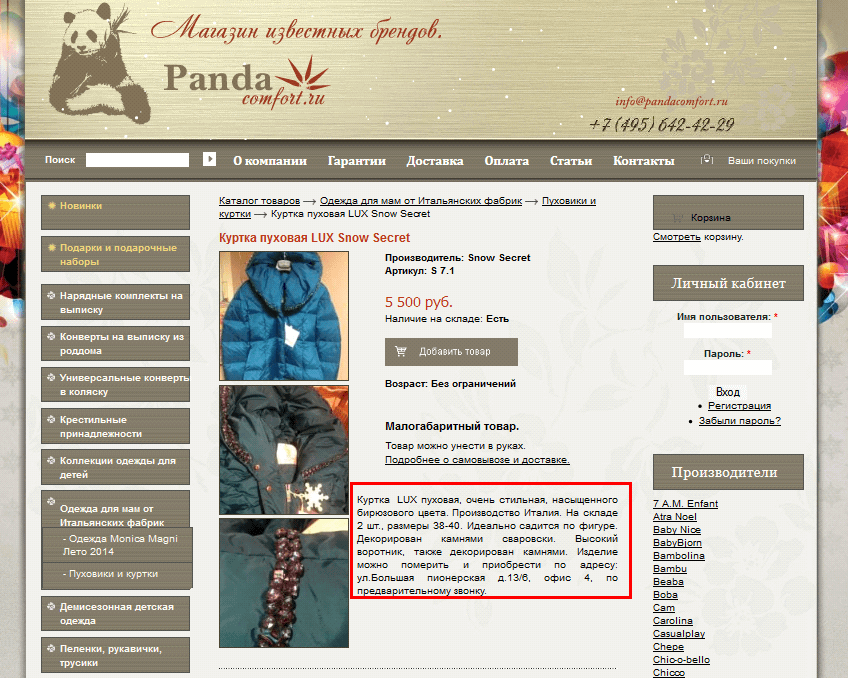
На сайте www.pandacomfort.ru описание товара нуждается в доработке.

Чтобы улучшить описание, следует:
- добавить структурированный блок с характеристиками: материал (подкладка, наполнитель); габариты изделия (длина рукава, длина изделия); размер и т. п. Структурированный текст гораздо проще воспринимается при чтении.
- убрать со страницы лишнюю информацию: артикул, «малогабаритный товар», «товар можно унести в руках». Эта информация занимает место, отвлекает внимание, но ничего не говорит о выгодах приобретения продукции.
3. Цена
Стоимость должна быть указана на каждой карточке товара. Для услуг без фиксированной цены можно определить минимум или диапазон цен.
Если на товар действует акция, то укажите первоначальную стоимость, текущую скидку и количество сэкономленных средств.
Обратите внимание, как реализованы скидки на сайте www.quelle.ru. Такие предложения не могут остаться без внимания посетителя. Они наглядно показывают выгоду, которую клиент получит при покупке товара по спецпредложению.

4. Кнопка «Купить»/«Добавить в корзину»
Кнопка продажи должна быть заметна в интерфейсе, иметь контрастирующий с сайтом цвет. Размер тут имеет значение: кнопка «Купить» не может быть маленькой. Она должна вызывать желание кликнуть!
На сайте www.pandacomfort.ru кнопка «Добавить товар» недостаточно привлекает внимание посетителя.

Чтобы сделать кнопку более привлекательной, нужно:
- изменить текст: слова «Добавить в корзину» более привычны для покупателей интернет-магазина;
- сделать цвет контрастным общему дизайну сайта;
- добавить объем.
5. Способы оплаты, условия доставки и т. п.
Самая распространенная ошибка в интернет-магазинах — это отсутствие информации об условиях продажи на карточке товара. Описание способов оплаты, условий доставки и возврата должно быть расположено там же, где описан продукт. Если пользователь покинет страницу в поисках нужной ему информации, то вероятность того, что он вернется для совершения покупки, очень мала.
Чтобы не перегрузить страницу текстом, используйте лайтбоксы, выпадающие тексты, страницы, которые открываются в новом окне, — это позволит покупателю не уйти с карточки товара.
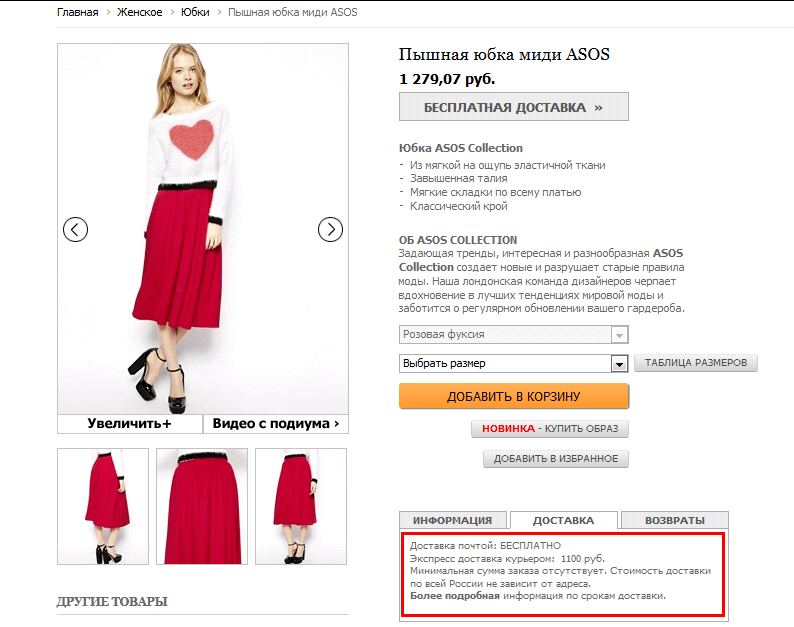
Обратите внимание, как дополнительная информация об условиях покупки размещена на сайте www.asos.com.

Условия доставки и возврата представлены сразу на странице с товаром. Таблица размеров открывается в новой вкладке. Сделано все, чтобы исключить ситуацию, когда посетитель покидает карточку товара.
6. Отзывы
На решение посетителя приобрести товар существенное влияние оказывают выбор и мнение других покупателей. Словам в отзывах верят с большей готовностью, чем описанию товара на сайте, поэтому наличие комментариев о продукте значительно увеличивает конверсию.
Отзывы на сайте должны быть естественными и рассказывать об опыте реальных потребителей ваших услуг. Наличие только хвалебных комментариев о товаре вызывает недоверие. Лучше всего оказывают влияние истории, рассказанные людьми, в которых мы узнаем себя.
7. Рейтинги и оценки товаров
Рейтинги и оценки способствуют формированию мнения о товаре и могут повлиять на его выбор. Диаграммы, графики, технические характеристики подтверждают логику покупки. Это еще один метод объяснить правильность выбора и увеличить вероятность заказа. Рейтинги и оценки желательно составлять по нескольким критериям. Указание числа оценивающих также дает положительный эффект.
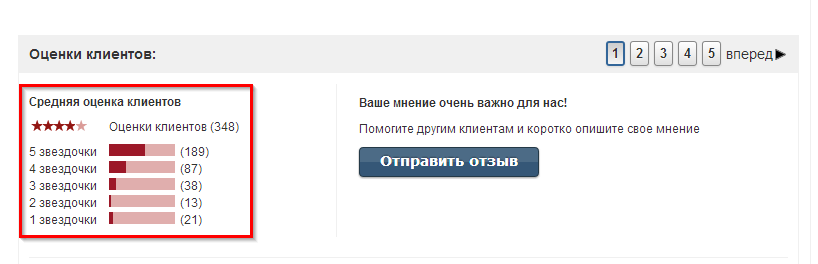
Пример реализации оценок товара можно посмотреть в интернет-магазине www.bonprix.ru.

Блок с оценками наглядно представлен на странице, указано число клиентов, которые оценивали товар. Такая информация существенно влияет на решение о покупке.
8. Недавно просмотренные товары
Блок «Недавно просмотренные товары»позволяет вернуться к продукции, которая просматривалась ранее. Это удобно, когда пользователь выбирает среди множества товаров. Этот блок должен быть заметен на странице и удобен для посетителей.
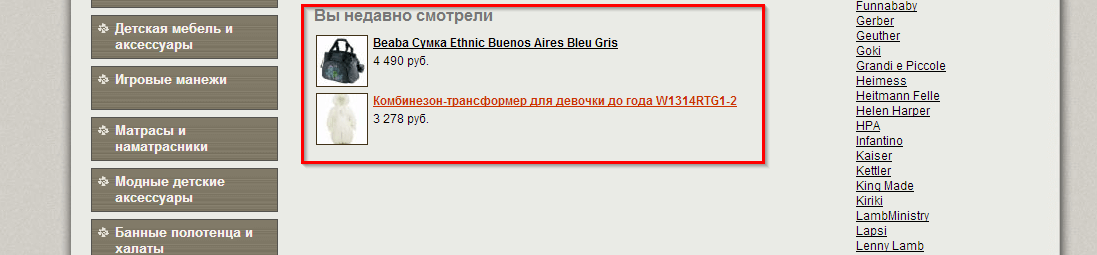
На сайте www.pandacomfort.ru реализован блок «Вы недавно смотрели».

Модуль «Вы недавно смотрели» размещен внизу страницы и не привлекает внимания посетителей. Его нужно сделать более заметным в дизайне сайта.
Также пользователям привычнее видеть иконки товаров, размещенные горизонтально.
Заключение
В поисках методов улучшения сайта поставьте себя на место клиента, подумайте, что не хватает для удобства, что мешает сделать покупку. Следите за конкурентами, вдохновляйтесь идеями известных мегамаркетов.
Решения могут быть не всегда верными, поэтому экспериментируйте, используйте А/В тестирование, ищите лучший вариант. Только в ваших силах сделать сайт лучше!


Статьи выпуска: