Мне часто приходится пользоваться различными онлайн-сервисами, которые помогают быстро найти ошибки, мешающие успешному продвижению, и составить техническое задание на доработки сайта.
В статье хочу рассказать о ресурсах, которые будут незаменимы при самостоятельном аудите сайтов. У этих сервисов есть большой плюс – они бесплатны, то есть доступны для всех, интерфейс прост и будет понятен даже новичкам в SEO.
Используя несколько ссылок, которые будут описаны ниже, можно самостоятельно найти и исправить ошибки на сайте. И, хочу заметить, сделать это не хуже опытного SEO-специалиста.
Анализ состояния сайта начнем с проверки его технических параметров, которые нужно обязательно контролировать, так как они оказывают прямое влияние на индексацию ресурса. Если сайт не проиндексирован, то он просто не будет участвовать в выдаче поисковой системы.
Время загрузки
Важной характеристикой сайта является скорость загрузки. Страницы должны быстро загружаться, не стоит заставлять посетителя ждать, ведь его лояльность тает с каждой лишней секундой. Поисковые системы также отдают предпочтение ресурсам с хорошей скоростью, кроме того, медленная работа сайта может быть причиной проблем с индексацией.
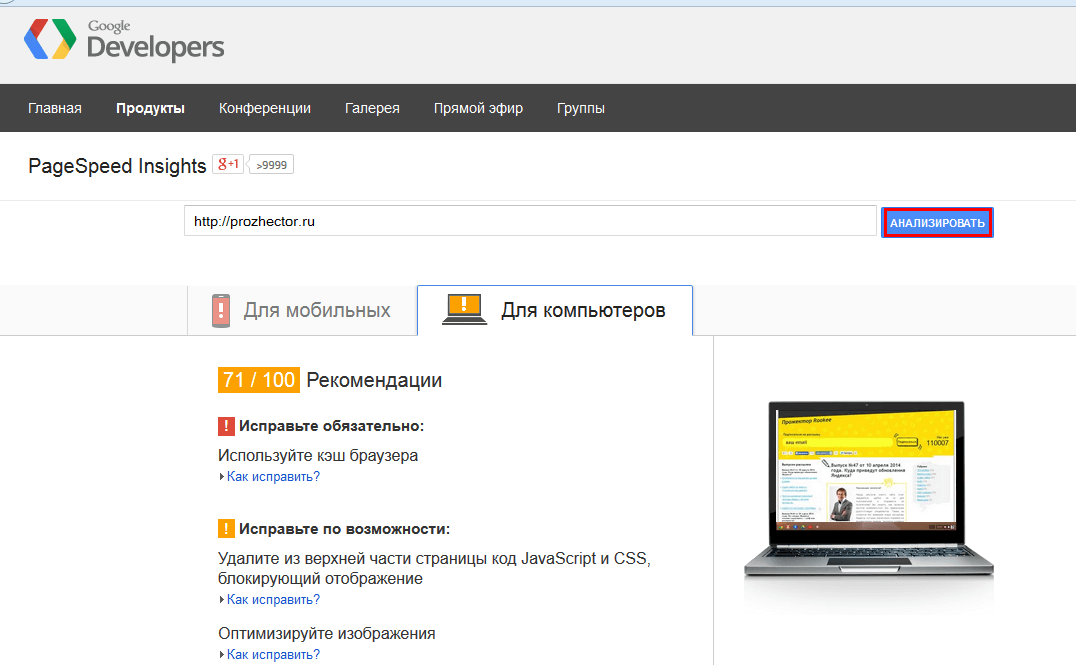
Для проверки работы сайта и нахождения способов сокращения времени загрузки можно использовать сервис от Google — PageSpeed Insights.
Как использовать:
Все максимально просто: вводим в строку адрес проверяемой страницы и нажимаем кнопку «Анализировать».
Получаем список рекомендаций по ускорению и оптимизации скорости загрузки сайта. Тут же есть мобильный сканер. Он отображает, как ресурс работает с мобильными устройствами, трафик которых постоянно растет — не стоит оставлять его без внимания.
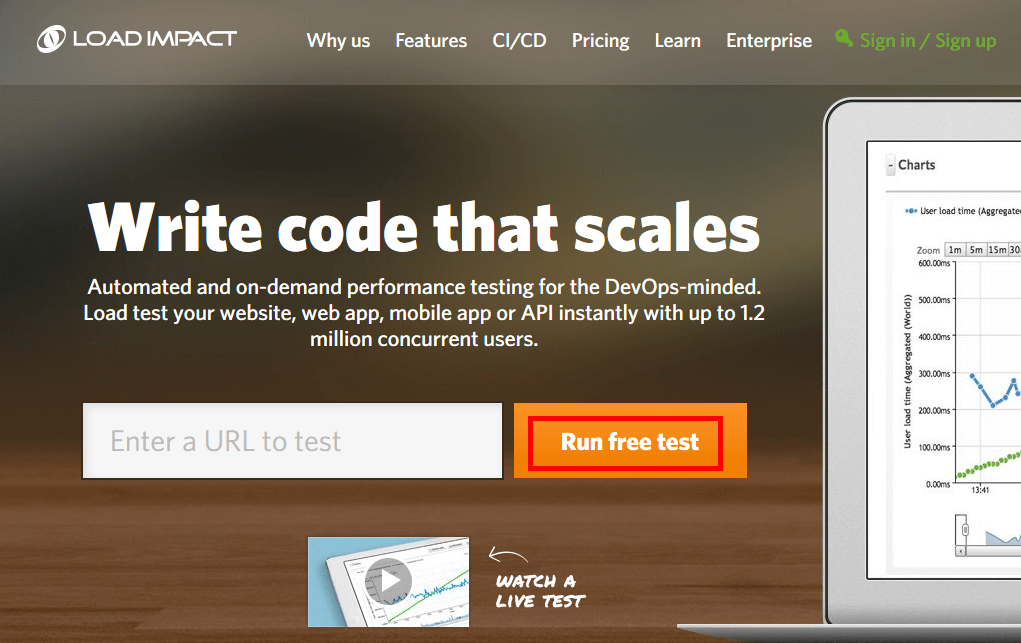
Проверяя сайт, стоит посмотреть, как он поведет себя при повышенной нагрузке. Инструмент для подобного анализа — http://loadimpact.com.
Как использовать:
Вводим адрес сайта и нажимаем кнопку «Run free test».
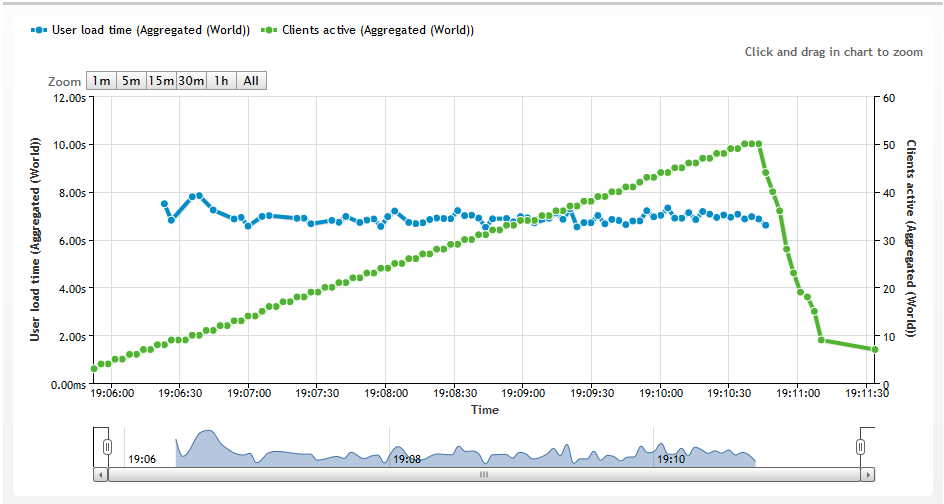
После этого сервис проверит отказоустойчивость сайта. Принцип работы: генерируется постепенно нарастающее число запросов на ваш ресурс, как при резком наплыве посетителей, и отслеживается поведение сервера в такой ситуации, будет ли он готов к такому.
Результаты проверки — это два графика: зеленый отражает, как увеличивалась нагрузка на сайт, синий — как меняется при этом время загрузки. Если при повышенной нагрузке ресурс работает нестабильно, то это повод задуматься о работе хостинга.
Robots.txt
Несомненно, одним из самых популярных и функциональных сервисов, где можно получить много информации о сайте, является Яндекс.Вебмастер.
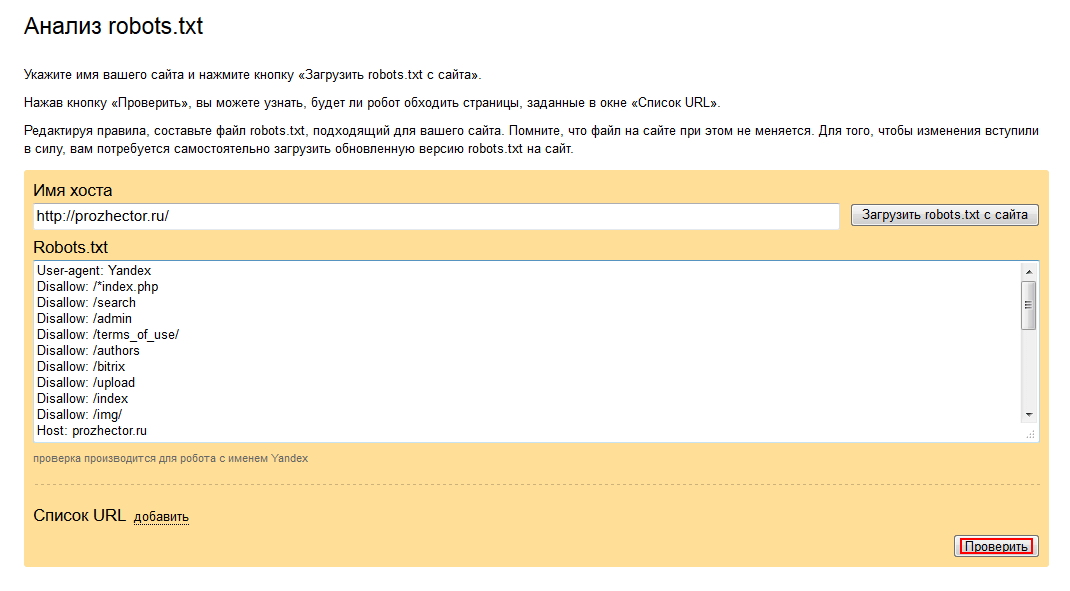
По ссылке http://webmaster.yandex.ru/robots.xml доступен поиск ошибок в файле robots.txt. Это важный файл, от его наполнения зависит индексация сайта.
Как использовать:
Указываем имя хоста, нажимаем «Загрузить robots.txt», а потом — «Проверить».
Анализатор произведет построчный разбор содержимого robots.txt и анализ содержащихся в нем директив.
Если нажать «Добавить» и указать список страниц, то можно узнать, разрешены ли эти URL для индексации роботом Яндекса.
Sitemap
Следующий на очереди — файл sitemap, то есть карта сайта. Ей пользуется робот поисковой системы для обхода и индексации страниц ресурса.
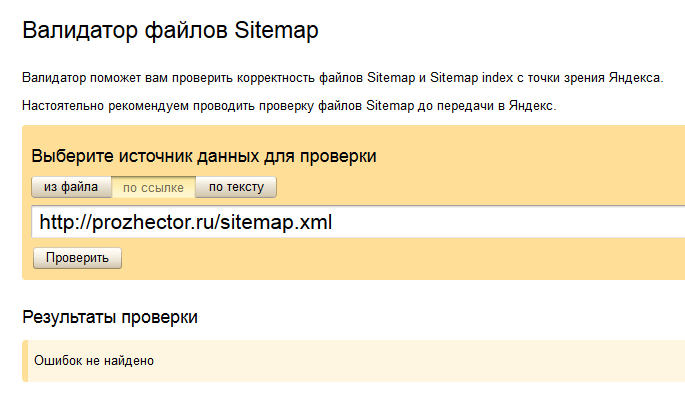
http://webmaster.yandex.ru/sitemaptest.xml — валидатор файлов sitemap, позволяющий проверить корректность составления карты сайта.
Как использовать:
Нажимаем «По ссылке», указываем адрес карты сайта и жмем «Проверить».
Валидатор сообщит об ошибках в sitemap, если такие имеются. Сообщение поможет самостоятельно исправить содержание карты сайта или передать информацию об ошибке специалисту, занимающемуся технической поддержкой.
Ответ сервера
Страницы сайта должны отдавать правильный ответ сервера при запросе поисковой системы.
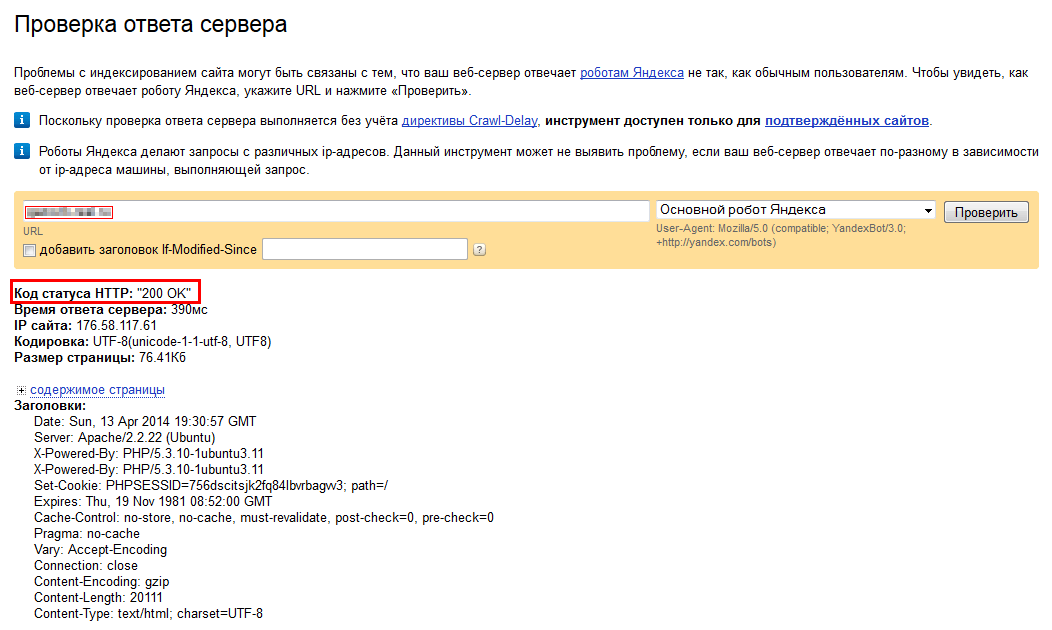
Опять идем в Яндекс.Вебмастер «http://webmaster.yandex.ru/server-response.xml», но в данном случае обязательным условием является регистрация и подтвержденные права на сайт.
Как использовать:
Указываем адрес страницы, нажимаем «Проверить». И смотрим на значение в строке «Код статуса HTTP». Рабочие страницы сайта должны отдавать ответ 200, а несуществующие — 404.
Уникальность
Дальше можно приступить к анализу содержания страниц.
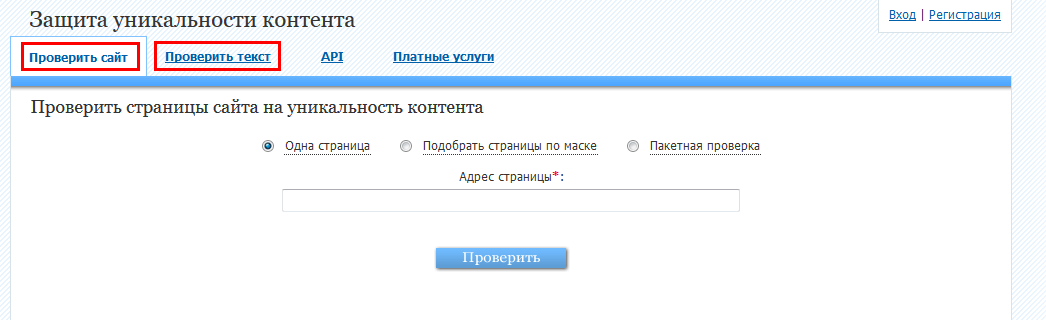
Для поисковых систем важно, чтобы тексты были уникальными. http://www.content-watch.ru/text/— ресурс, позволяющий проверить уникальность содержания страницы или готового текста.
Как использовать:
Работать с ресурсом легко. Для проверки отдельной страницы достаточно ввести адрес в соответствующем поле. Система выделит контент страницы, удалит навигационные элементы, не имеющие отношения к тексту, а затем проверит на уникальность. Или на другой вкладке можно указать текст, который вы хотите проверить. После нажатия кнопки «Проверить» сервис подсчитает процент уникальности.
Грамотность
Немаловажно и полезно проверить содержание страниц на соответствие правилам русского языка. Грамматические ошибки вызывают ощущение непрофессионализма создателей ресурса, снижают доверие посетителей.
В этом вопросе помогут орфографы, их много, покажу два.
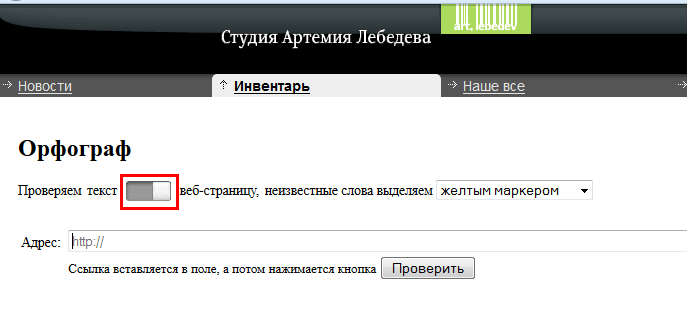
Текст или веб-страницу можно проверить через сайт студии Артемия Лебедева «http://www.artlebedev.ru/tools/orfograf/». «Самый лучший и быстрый инструмент из тех, которые есть на вебе» — так утверждает производитель.
Как использовать:
Вверху выбираем, что требуется проанализировать: текст или веб-страницу. Затем указываем нужные данные и нажимаем «Проверить». Ошибки будут выделены желтым.
И в уже знакомом Яндекс.Вебмастере есть похожий функционал — http://webmaster.yandex.ru/spellcheck.xml, где можно поискать ошибки на определенной странице.
«Тошнота»
Тексты на сайте можно проверить на «тошноту», то есть определить уровень насыщенности ключевыми словами. Они не должны использоваться слишком часто, иначе страницы будут переспамленными. А это прямой путь к санкциям от поисковой системы, да и читать такие тексты неприятно — сразу видно, что они написаны только в угоду продвижения, а не для посетителей.
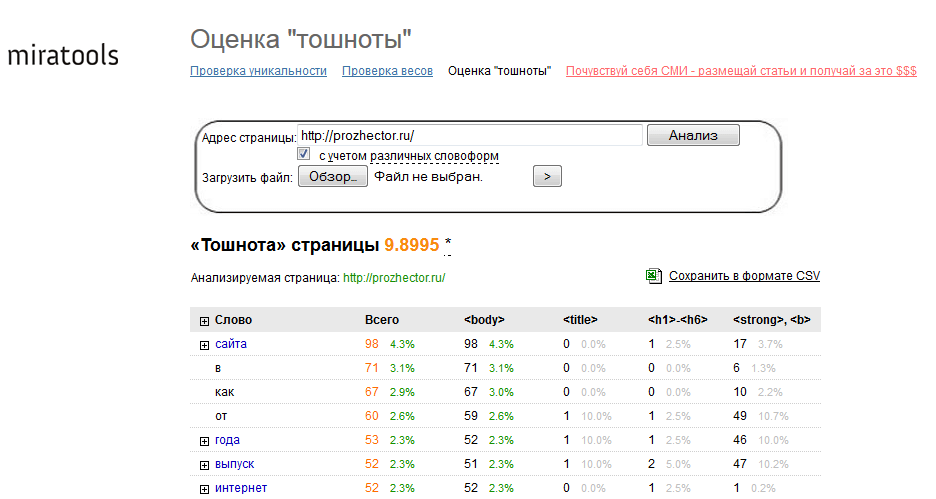
Сервис для проверки «тошноты» — http://text.miratools.ru/.
Как использовать:
В строке «Адрес страницы» указываем URL и жмем «Анализ».
Узнаем значение «тошноты» страницы, то есть численный показатель заспамленности текста ключевыми словами, который рассчитывается на основании числа вхождений каждого слова. Тут же появляется вопрос: а какое значение этого параметра должно быть? Многие рекомендуют придерживаться 6—7 %. Но тут бывают исключения: например, страницы интернет-магазинов, где такие слова, как «цена», «товар» и т. п. встречаются много раз, а сократить их количество почти невозможно. Я в этом случае рекомендую провести анализ страниц конкурентов в ТОПе и посмотреть, что происходит там, а потом на основании этого решать, каким образом менять текст на сайте.
Количество ключевых слов
Еще советую проверить, какое количество ключевых слов и словосочетаний используется в тексте на странице, и сравнить с такими же данными на сайтах из первой десятки выдачи по анализируемому ключу. Для эффективного продвижения желательно придерживаться средних по ТОПу значений.
Чтобы провести оценку, не будем далеко ходить и воспользуемся анализатором сервиса Rookee.
Как использовать:
Тут нужна подготовка, но она простая и не требует много времени. Надо создать рекламную кампанию, которая будет содержать проверяемые запросы.
Потом в списке ключевых слов нажимаем на иконку анализа страницы рядом с нужным ключевым словом, как на следующей картинке:
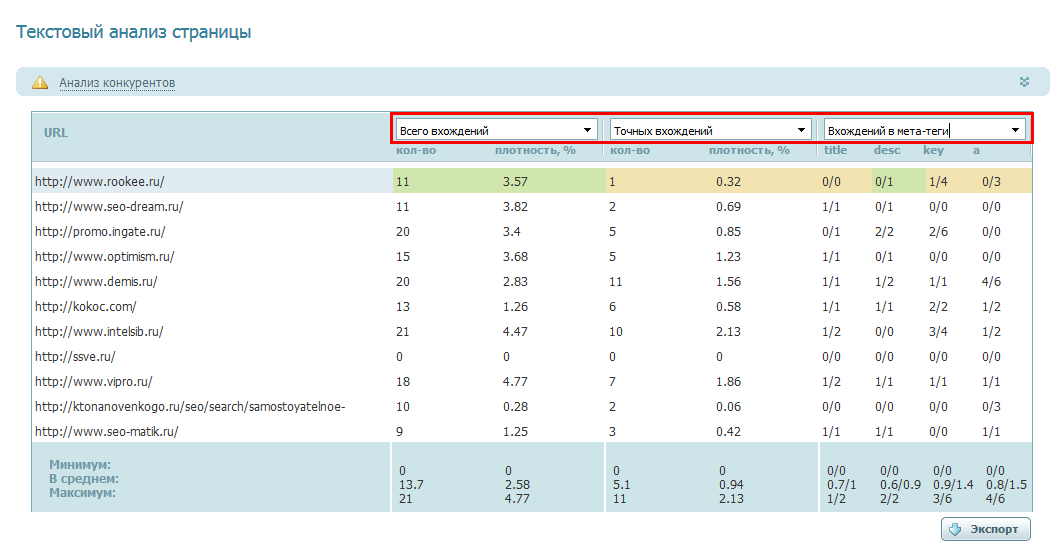
Ждем и получаем результат анализа, в котором останавливаемся на пункте «Анализ конкурентов».
Тут можно увидеть, какое количество ключевых слов в текстах используют конкуренты (это точное вхождение ключа, или словоформа), как часто запрос повторяется в метатегах, заголовках, тегах акцентирования. Зная эти значения, можно сделать выводы о доработке существующих текстов или составить задание копирайтеру на написание новых текстов.
Выводы
Вот так можно проверить базовые технические и текстовые параметры на сайте. Кстати, могу заверить, что ошибки в таких, на первый взгляд, элементарных вопросах встречаются нередко.
Есть очень много ресурсов, которые могут упростить поиск ошибок, если вы решили провести аудит самостоятельно. Очень жаль, что в рамках одной статьи не получится уделить внимание всем.
Надеюсь, что этот краткий экскурс в огромное количество онлайн-сервисов, представленных в сети, будет вам полезен. Старалась рассказать о самых простых ресурсах, которые легко освоить и использовать в работе каждого, у кого возникает желание сделать свой сайт лучше!













Статьи выпуска: