Юзабилити. Этому фактору в последнее время уделяется все больше внимания со стороны ПС. Для того чтобы сайт уверенно чувствовал себя в выдаче, нужно работать над его дизайном, делать ресурс удобным и привлекательным. И сегодня это ложится не только на дизайнеров, но и на хрупкие плечи (конечно, не у всех они такие уж и хрупкие) SEO-специалистов. Если хочешь попасть в ТОП и удержаться в нем, нужно работать над юзабилити.
А для того чтобы знать, в каком направлении работать, создана масса интересных и полезных сервисов. На основе результатов анализа ресурса с их помощью можно сделать дельные выводы по поводу того, что необходимо изменить. Рассмотрим такие инструменты и выясним, на что они способны. Многим известны предлагаемые Яндексом сервисы, но есть и такие, о которых знает очень мало специалистов. Рассмотрим и те, и другие.
«Отечественный производитель»
Если вы пользуетесь Яндекс.Метрикой, то далеко и ходить не нужно за такими инструментами. Яндекс предлагает следующие сервисы, при помощи которых вы можете сделать выводы о привлекательности вашего сайта с точки зрения юзабилити:
- карта путей по сайту;
- карта ссылок;
- карта кликов;
- карта скроллинга.
Пройдемся по этим инструментам.
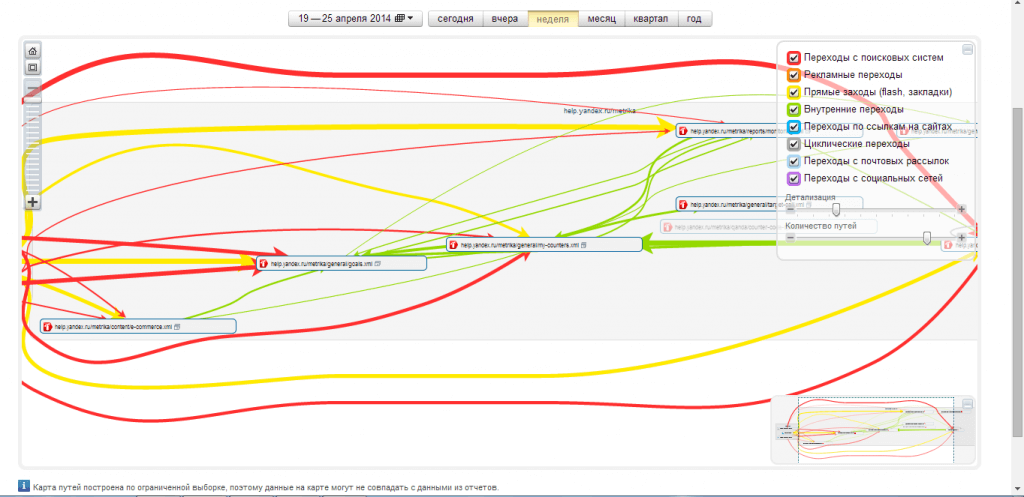
Карта путей по сайту
Благодаря этой карте вы можете отследить, откуда переходят пользователи на сайт, куда они уходят со страницы, на которую попали, и т. д. Что это дает с точки зрения анализа юзабилити? На основе этих данных можно сделать выводы о том, «правильные» ли ссылки расставлены на страницах и ведут ли они пользователя к нужной информации.
Вот как выглядит карта путей по сайту (точнее, ее фрагмент) на примере раздела справки по работе с системой:
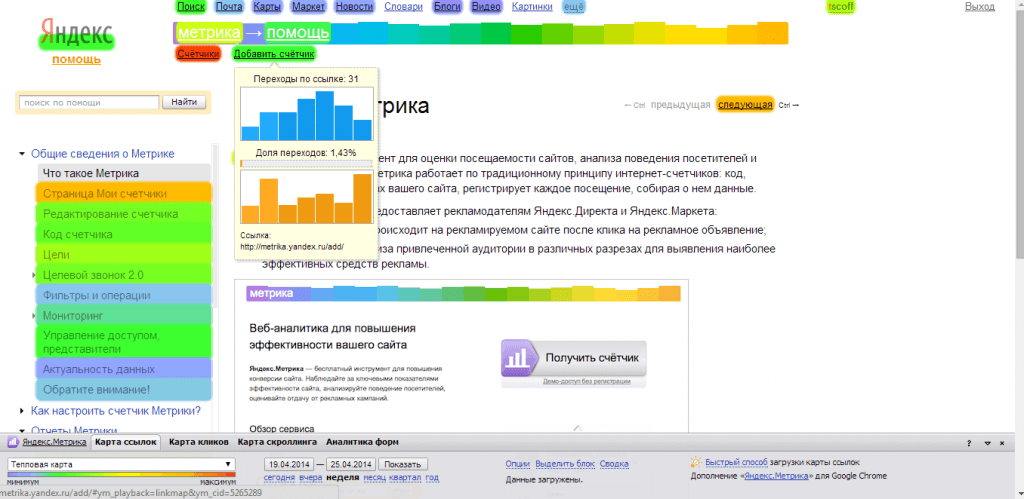
Карта ссылок
При помощи этого инструмента вы получаете информацию о том, как кликают пользователи, попавшие на сайт, на ссылки, размещенные на страницах. В этом случае вы получаете данные о количестве переходов по ссылке и их доле от общего числа переходов со страницы. Выглядит это примерно вот так:
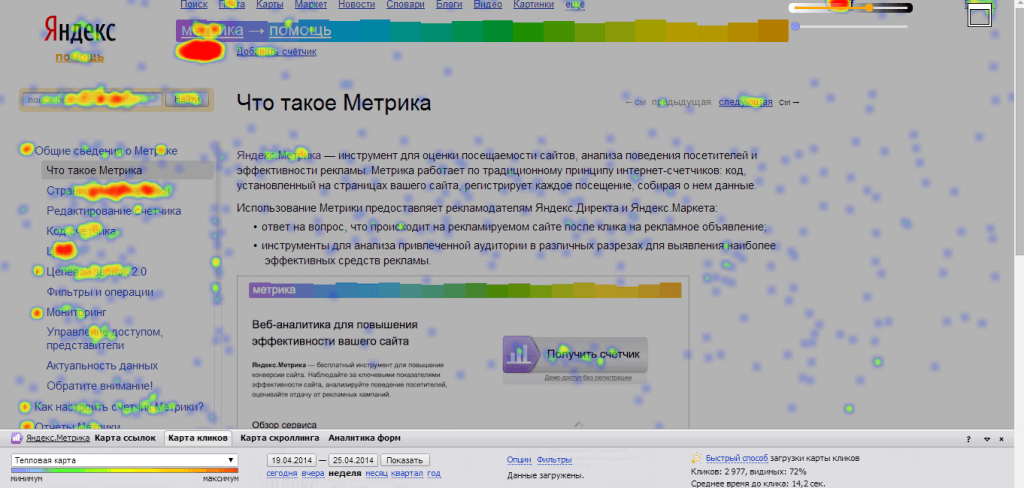
Карта кликов
При помощи этого инструмента выявляются области страницы, на которые пользователи чаще всего кликают. Это поможет правильно разместить нужную ссылку.
Карта скроллинга
При помощи этого инструмента вы сможете выявить области страницы, которые просматриваются чаще всего. Что это дает? На основе таких данных легко подобрать оптимальную длину страницы, а также выбрать места, где можно разместить важные элементы.
«Заморские» сервисы
В англоязычном сегменте интернета есть весьма интересные инструменты, которые позволяют протестировать интересующую вас страницу на реальных пользователях. Их главный «плюс» — не нужно ждать, пока на ваш сайт потянутся посетители, на основе действий которых и будет составлена статистика. Достаточно зарегистрироваться в системе, а все остальное она берет на себя.
Одним из таких сервисов является usabilityhub.com.
Не стоит пугаться того, что интерфейс здесь на английском. Сервис доступен и на русском языке, нужно лишь выбрать необходимые параметры.
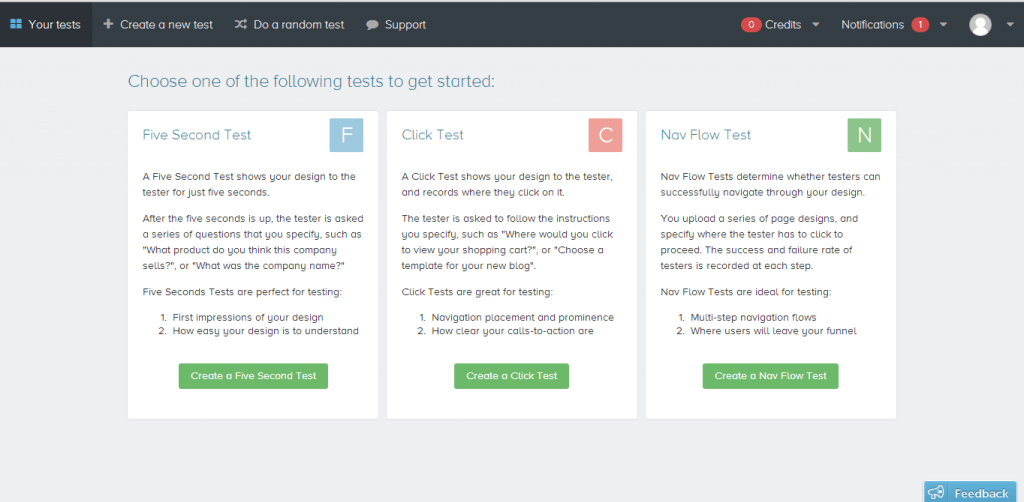
Работает это довольно просто. Нужно загрузить скриншот страницы, выбрать тест, настроить его (подобрав вопросы для пользователей) — и в путь.
Владельцам сайта предлагаются три варианта тестов.
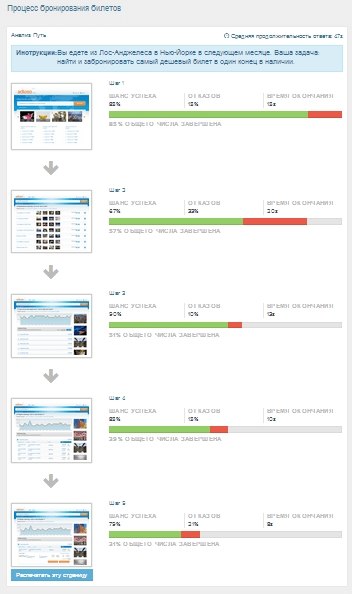
Navflow
Этот вариант теста дает возможность понять, насколько легко пользователям ориентироваться на сайте. Для этого испытуемым дается определенная задача, затем сервис анализирует, как быстро и успешно она выполняется.
На основе этого анализа вы легко можете понять, удобно ли найти пользователю нужную информацию или необходимо что-то предпринять для изменения оформления сайта.
ClickTest
По результатам этого теста вы получаете карту кликов, о которой мы говорили выше.
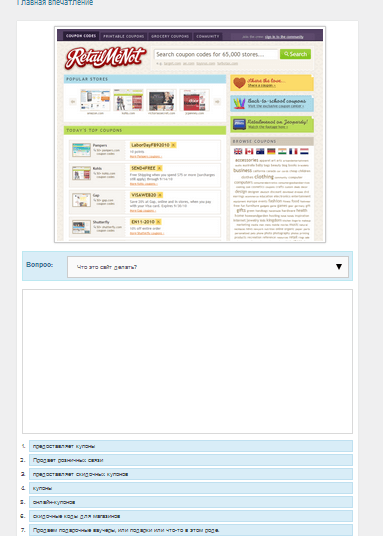
Fivesecondtest
Довольно интересный вариант тестирования. При его проведении пользователю на 5 секунд показывается скриншот страницы. После этого ему необходимо ответить на несколько вопросов, которые вы можете составить самостоятельно либо доверить это системе.
Пользоваться этим сервисом можно на платной или бесплатной основе. В первом случае для того, чтобы наработать «карму», придется самому выступать в качестве «подопытного» и тестировать сайты других пользователей. «Карма» определяет количество страниц и пользователей, на которых вы можете их протестировать.
С платной версией все понятно — плати деньги и получай отчеты.
Usabilla.com
Этот «заморский» сервис также предлагает услуги по тестированию сайтов на реальных людях. Как и в предыдущем случае, испытуемым предлагается ответить на несколько вопросов после изучения ресурса. Сервис поддерживает множество языков, в том числе и русский.
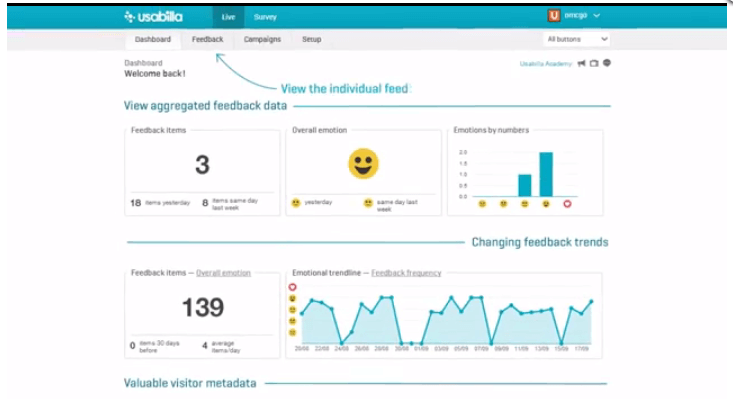
Для пользователей системы отчет о тестировании сайта предоставляется в очень удобном виде. Он включает в себя тестовое описание результатов, а также всевозможные графики.
На главной странице сервиса есть видео, наглядно демонстрирующее его работу.
В общем, такой инструмент будет полезен в работе над юзабилити сайта. Единственное «НО» — он платный. Но есть возможность попробовать его в бесплатной демоверсии на протяжении 14 дней.
В общем, для того чтобы улучшить юзабилити сайта, не нужно часами просиживать перед монитором, гадая, что же все-таки не так. Достаточно просто воспользоваться рассмотренными сервисами и получить требуемые данные.
Оригинал статьи — http://www.raskrutka.by/article/37586/.













Статьи выпуска: