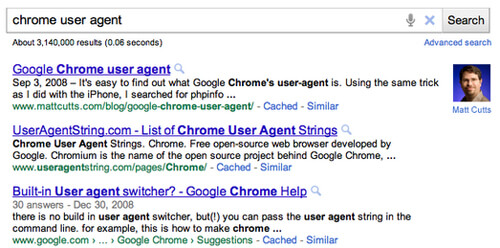
Наверное, многие уже заметили, что в выдаче Google пропали картинки из сниппетов. Как видно на скриншоте ниже, картинка в сниппете выгодно выделяет его на общем фоне. Также благодаря ей многие пользователи быстрее находили нужную им информацию, отдавая предпочтение сайтам и блогам знакомых авторов.
Для начала немного истории
A long time ago... в 2011 году на заре своего развития Google+ искал любые способы завоевать признание у интернет-сообщества. Для этого, как говорится, все методы хороши, и Google стал поддерживать новую разметку “rel=author”. В качестве рекламы этой функции и привлечения к ней особого внимания поисковик создавал подробные инструкции, обучающие видео и т.п. Все это не особо помогало. Так получилось, что не все блогеры приняли к сведению нововведение и зачастую не пользовались данной фишкой.
Не скажу, что я был в первых рядах пользователей, которые прикрутили к своим блогам фото автора, но по этому поводу была написана инструкция, которая, вероятно, помогла не одному пользователю.
В то время расширенные сниппеты в Google появлялись практически сразу и на всех страницах независимо от запросов. Вот как они выглядели:
На самом деле все это делалось не только для красоты. Картинки появились вместе с таким понятием, как “author rank” (авторитетность автора). Сказать, из каких факторов складывался этот показатель, я не могу, да и никто, кроме Google, не скажет. Были даже мысли, что от этого показателя будет зависеть и место в выдаче, но нет.
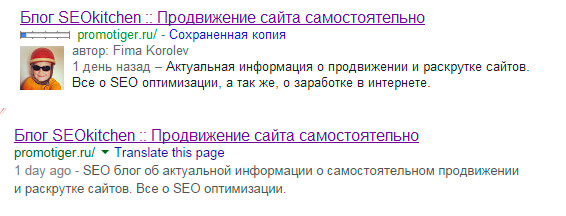
Конечно же, сниппет с фото выгодно выделял ваш блог в выдаче, и люди более охотно переходили с него, чем с обыкновенного сниппета. Но это продлилось недолго. В декабре прошлого года Google удалил из выдачи большинство картинок, оставив фото наиболее авторитетных авторов, чьи статьи находятся на хороших трастовых ресурсах. На самом деле все было гораздо хуже и непонятнее. Расширенные сниппеты показывались «как хотели», без малейшего намека на логику. По одному и тому же запросу они могли показываться, а могли и не показываться, могли заменяться звездочками голосования.
Летом 2013 года Google объявил, что полностью убирает фотографии авторов из сниппетов. При этом ссылки на профиль в Google+ и имена авторов оставались. К сожалению, как и все хорошее, это быстро закончилось. Во-первых, это произошло из-за того, что большое количество людей не потрудились привязать к профилю Google+ свои сайты. Во-вторых, это создавало более выгодные условия для рекламы (Google AdWords). Сниппеты с фотографиями лучше выделялись в выдаче и перебивали «масть» рекламным объявлениям. Совокупность этих и ряда других факторов легла в основу пересмотра поисковой выдачи Google.
Понятное дело, что это все не порадовало авторов. Многие люди, в том числе и я, привыкли к фотографиям и отдавали предпочтение знакомым картинкам — название блога запомнить труднее, чем картинку. Изображения авторов помогали найти нужную информацию гораздо быстрее. Да и выдача смотрелась веселее.
Чтобы не заканчивать мысль на такой грустной ноте, хочу поделиться своим опытом правильной разметки сайта для социальных сетей. Очень полезно в плане интернет-маркетинга.
Многие спросят, где здесь связь. Поясню, во-первых, и там и там микроразметка. Во-вторых, фотографии, по которым ваш сайт узнают пользователи: если вас помнят по выдаче в Google, то однозначно выберут в соцсетях.
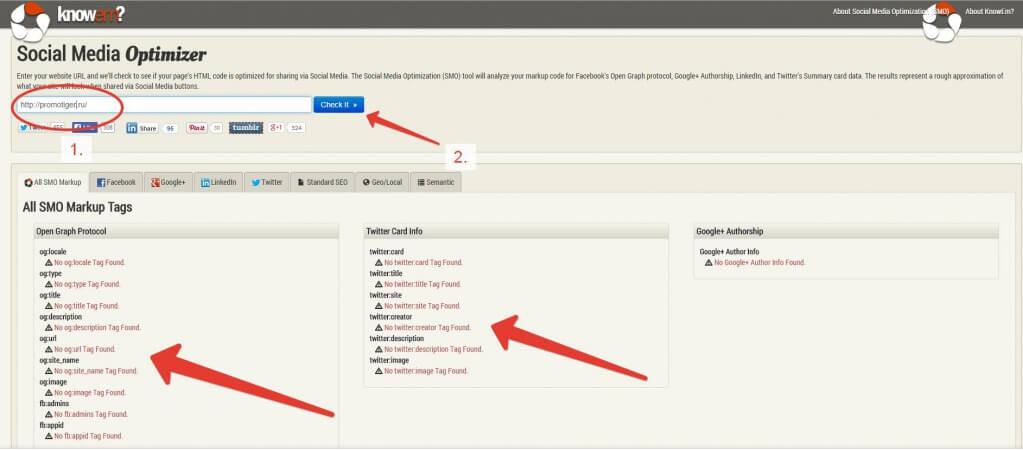
Итак, Facebook, Twitter, ВКонтакте, LinkedIn, Google+ и другие соцсети поддерживают формат Open Graph — специальный протокол для разметки соцсетей. Большая часть сайтов не имеет этой разметки, а зря. Проверить, есть ли она у вас на сайте или блоге, очень просто. Для этого существует специальный сервис http://smo.knowem.com/. Вводите свой URL, нажимаете на кнопку «Check it» и смотрите, что получается. Обычно сразу картина нерадостная:
Но это не беда, все поправимо.
Вы можете спросить, для чего это нужно. Отвечаю: соцсети позволяют распространять информацию о статьях, да и вообще о любом контенте с сайтов среди пользователей. Делается это при помощи кнопок шаринга либо непосредственно ввода URL в окошке "Поделиться" или «О чем вы думаете». Во всем этом есть одна интересная деталь, помимо заголовка статьи и небольшого описания к ней, публикуется еще и изображение. Так вот, подтягивается не всегда то изображение, которое вам хотелось бы. Зачастую подтягивается какой-нибудь баннер или счетчик, и получается не очень красиво. Для Twitter существуют Twitter card info. Также полезно добавить разметку Basic Geo-tagging. Ну а теперь по порядку на примере блога на WordPress.
Open Graph Protocol
Для внесения соответствующей разметки используем плагин для WordPress Open Graph Protocol. Устанавливаем из админки и активируем. После этого он автоматически добавляет в вашим страницам необязательные метатеги:
- og:title :
- og:type :
- og:image :
- og:url :
- og:site_name :
- og:description :
Для og:image надо добавить между тегами <head> такую строку:
<meta property="og:image" content="http://www.mysite.ru/article_image.jpg"/>
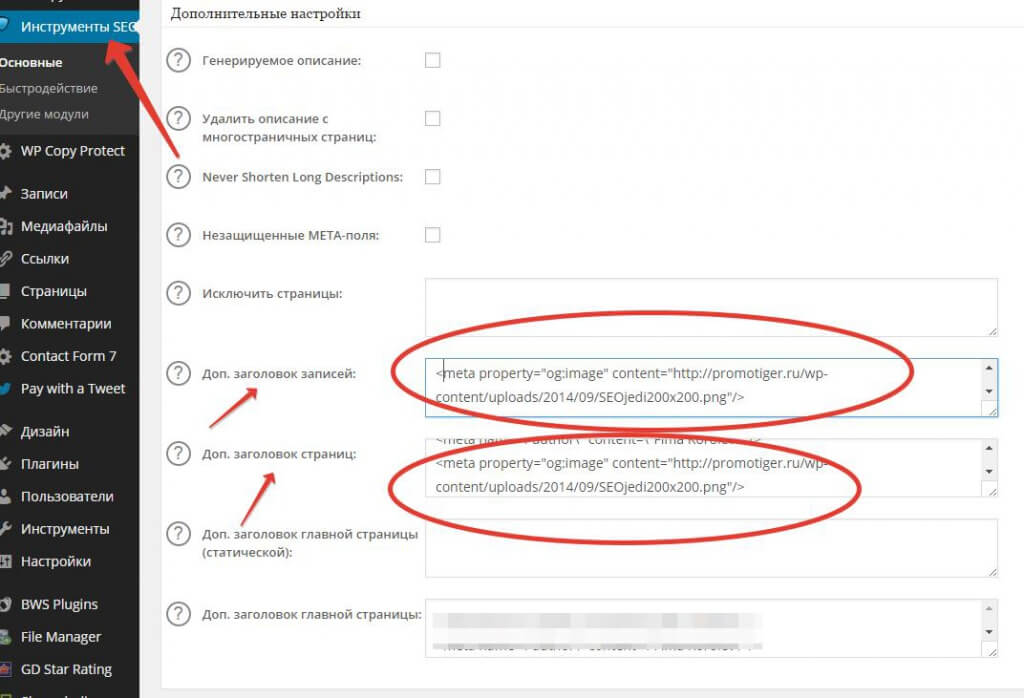
Путь к картинке должен быть абсолютный. Проще всего это сделать при помощи All in One SEO. В дополнительных настройках добавить в соответствующие поля.
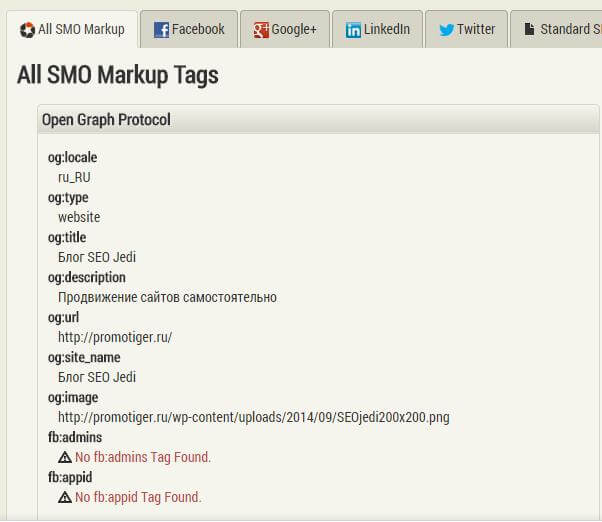
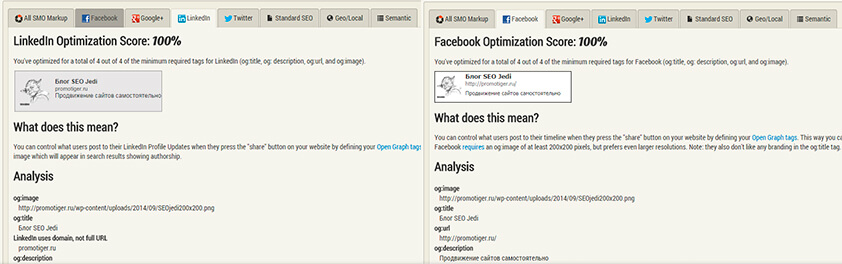
После этих манипуляций разметка для Facebook и LinkedIn полностью готова:
Далее придется немного поколдовать с Twitter.
Twitter card info
Здесь тоже устанавливаем соответствующий плагин Twitter Cards Meta. Заходим в настройки и заполняем пустые графы. Там все интуитивно просто и понятно.
В поле «Default Image URL» вводим путь к картинке, который указывали между тегами <head>, http://www.mysite.ru/article_image.jpg.
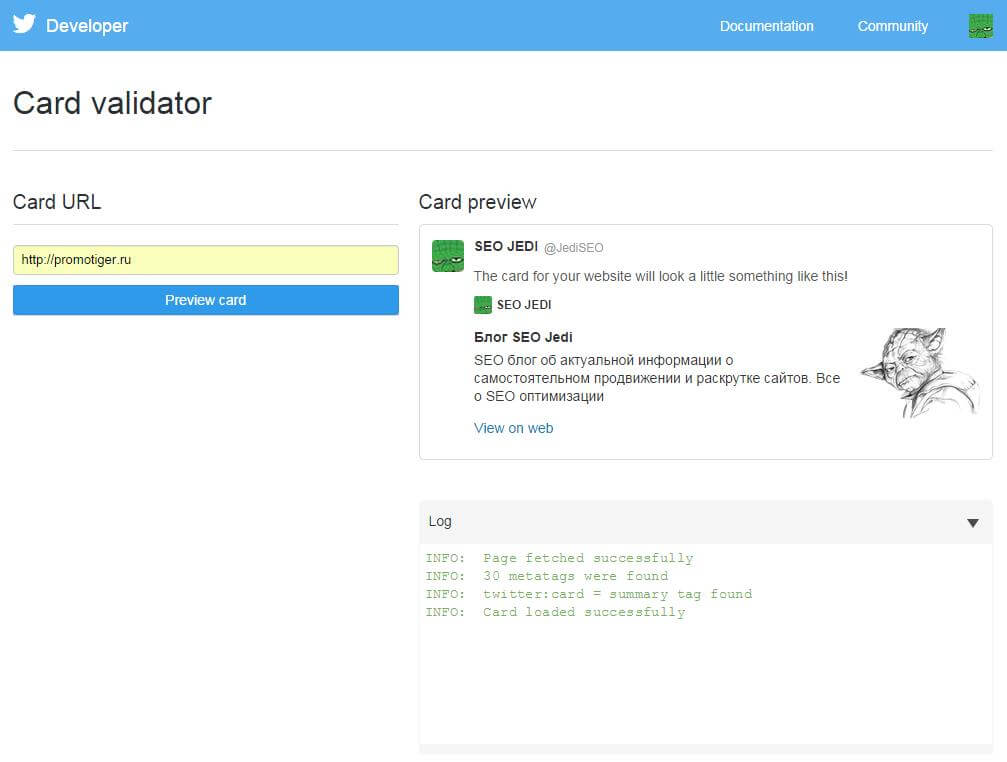
После этого нужно зайти на страницу валидации Twitter под своим логином, указанным в самом верхнем поле, и ввести там URL своего сайта. Должно получиться так, как на картинке ниже:
Ну и последнее — это гео-теги.
Basic Geo-tagging
Для получения кода этих тегов можно воспользоваться онлайн-сервисом MyGeoPosition.com. Вводите свой адрес, нажимаете на кнопку и получаете код, который надо вставить туда же, где вы прописывали путь к картинке между тегами <head>. Рекомендую это делать при помощи All in One SEO.
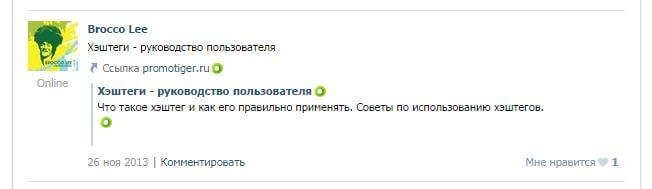
Вроде ничего сложного, а польза большая. Теперь ваш сайт будет правильно показываться во всех социальных сетях. Вот пример поста одной и той же статьи до и после разметки:
Я считаю, что это неплохая замена потерянной картинке в сниппете Google.











Статьи выпуска: