Во время отпусков как никогда популярными у пользователей интернета становятся сайты турагентств и туроператоров. Именно поэтому сегодня я решила провести анализ юзабилити сайта туристического агентства "Санта-Авиа".
На первый взгляд, сайт сделан хорошо, имеет приятный дизайн и обширный функционал: здесь можно заказать тур, авиабилеты или выбрать горящее предложение. Что же может спугнуть туристов? Чтобы ответить на этот вопрос, я проведу анализ основных составляющих юзабилити сайта и особое внимание уделю тестированию его функционала, выступив в роли потенциального клиента этого турагентства.
Анализ главной страницы
1. Первое, что бросается в глаза — это шапка сайта. Телефон расположен в левом углу, при этом правый угол и центр совсем не заняты информацией.
На преобладающем большинстве сайтов телефоны в шапке сайта размещаются справа. Пользователям привычно видеть контактную информацию именно там, а слева располагается логотип.
Рекомендации:
Если владельцы сайта хотят привлечь клиентов в турагентство, то им стоит изменить расположение элементов в шапке сайта: телефоны переместить в правый угол шапки, а логотип сместить влево и увеличить. Его также стоит сопроводить слоганом, отражающим деятельности компании, например, “Лучшее туристическое агентство Хабаровска” или “Туры из Хабаровска в любую точку Земли” и т.п. Пустое пространство по центру шапки советую заполнить 1-2 главными преимуществами покупки тура или авиабилета у этой турфирмы. Тем более что они уже есть, только на другой странице:
2. На главной странице в первом экране пользователя расположены спецпредложения и горящие туры агентства. Это наиболее подходящее место для такой полезной информации, однако эти предложения не привлекают внимания посетителей и не побуждают перейти на них:
Во-первых, подписи к картинкам не оформлены как ссылки и пользователи просто могут не понять, что по ним можно перейти. Во-вторых, картинки сопровождаются совсем не мотивирующими заголовками, такими как “Таиланд регулярные рейсы”, которые ничего не сообщают пользователю и не вызывают интереса. “Заезд в Бэйдайхэ по СУПЕР цене” также не содержит побуждения (неизвестно, где этот город/место, какая цена в данном случае считается супер). Такие заголовки не смогут привлечь клиентов в турагентство.
Рекомендации:
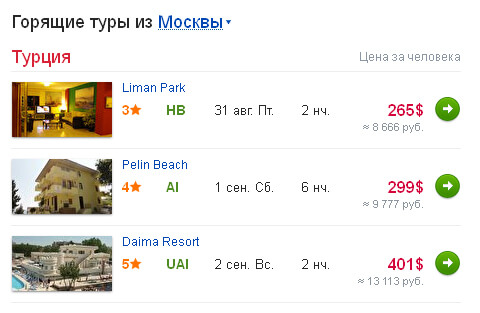
Горящие туры вынести в отдельную линейку на главной странице: 3-4 таких предложения с ценами и ссылкой на страницу со списком всех предложений. Как, например, это реализовано у конкурентов:
Картинки и подписи к ним для спецпредложений рекомендуем сделать более информативными и привлекательными для пользователей, например, так: “Спецпредложение на туры в Китай от 300 долларов! Осталось всего три дня!”.
Анализ навигации
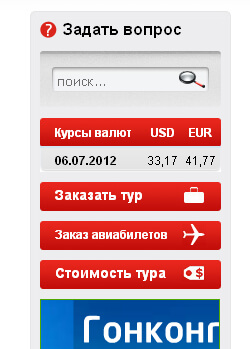
1. Справа на внутренних страницах есть меню сервисов: “Заказать тур”, “Заказ авиабилетов”, “Стоимость тура”, “Курсы валют”. Они выполнены в виде ничем не отличающихся друг от друга красных кнопок, при этом “Курс валют” не является кликабельным элементом. Различаются и размеры шрифта на этих кнопках:
Рекомендации:
Визуально выделить сервисы в виде картинок и ссылок, а курс валют представить в виде привычного блока курса валют на сайтах, например, так (чтобы он визуально отличался от сервисов):
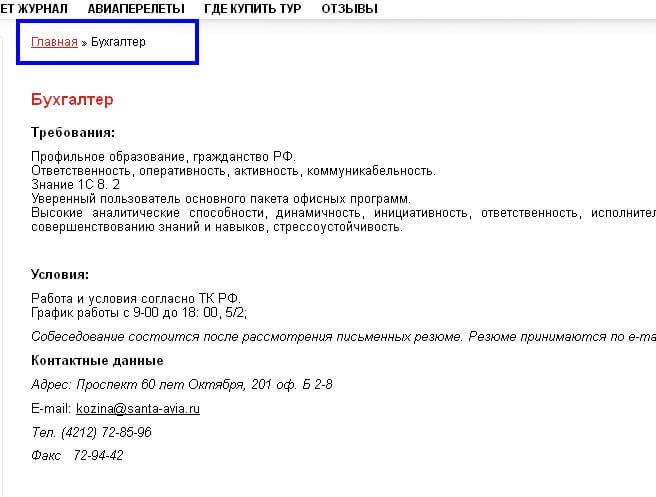
2. Почти на всех внутренних страницах сайта не полностью отображается меню “хлебных крошек”. Например, в разделе “О компании” есть подраздел “Вакансии”. Перейдя на конкретную вакансию, например, бухгалтера, мы видим следующую страницу:
Таким образом, навигация (“хлебные крошки”) не позволяет нам вернуться в раздел “Вакансии” и посмотреть все вакансии раздела, или просто перейти в другой подраздел в меню “О компании”. Существующие “крошки” могут вернуть нас только на главную страницу.
Рекомендации:
Необходимо доработать на всех страницах меню “хлебные крошки” по следующему принципу:
[полный путь до страницы в соответствии со структурой сайта] + [название текущей страницы сайта].
Функционал
На сайте представлен следующий функционал, помогающий привлечь клиентов в турагентство: пользователи могут узнать стоимость тура, заказать тур и авиабилеты. Протестируем все эти три сервиса по порядку.
1. На главной странице есть крупная кнопка с изображением калькулятора и надписью “Стоимость тура”:
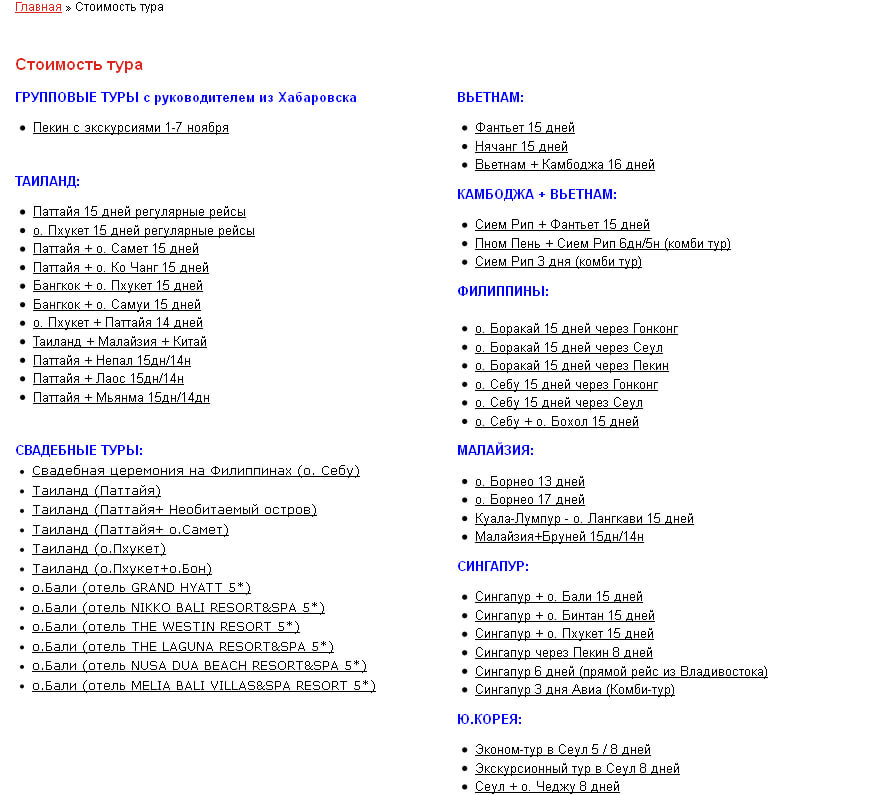
Логично было бы предположить, что, перейдя по кнопке, можно будет произвести расчет стоимости туров. После ее нажатия мы попадаем на страницу, где в виде ссылок представлены прайс-листы с программами туров и ценами. Но для того чтобы добраться до цены (а именно за этим и приходят пользователи, перешедшие по ссылке “Стоимость тура”) и выбрать подходящую, придется открыть не один прайс-лист в формате Word:
Уже после открытия первого прайс-листа такой список гиперссылок не побуждает к дальнейшему просмотру всех остальных предложений. А если одновременно открыть несколько таких документов Word, то сориентироваться среди них и выбрать тур становится очень сложной задачей.
Еще один проблемный момент: люди смотрят прайс с предложением, их устраивает цена и они уже готовы заказать такой тур. Однако просто и быстро осуществить заказ у них не получится, ведь нужно запомнить название тура, скопировать на свой компьютер документ с этим предложением, потом отправить этот файл менеджеру турагентства и написать, какие даты нужны. Это серьезно снижает шансы привлечь клиента в турагентство.
Рекомендации:
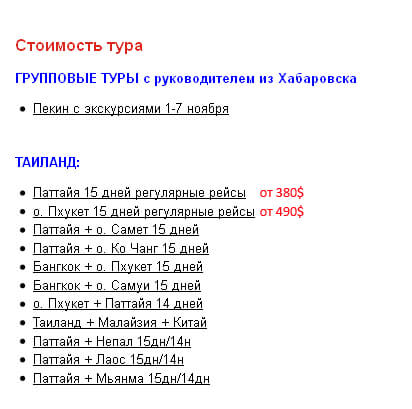
Так как пользователи ожидают на странице со стоимостью все-таки увидеть цены, то можно разместить рядом с названием каждого тура его цену в формате “От … долларов”.
Например, так:
Также для удобства пользователей рекомендую сделать так, чтобы при переходе по ссылкам предложений туров открывался не документ Word, а новая страница сайта с этим предложением и кнопкой “Заказать этот тур”, и чтобы при клике по кнопке информация о понравившемся туре сразу поступала менеджерам турфирмы для обработки заказа. В таком случае от заказа пользователя отделяет всего один клик мыши — одно действие, а не череда манипуляций с открытием и сохранением многочисленных файлов.
2.Важный функционал на данном сайте — подбор и заказ тура. Итак, попробуем выбрать тур на интересующую дату, узнать его примерную цену и заказать. Для этого вооружимся вполне реальным сценарием: у меня отпуск в октябре и я хотела поехать в Израиль, но не знаю, можно ли там купаться в это время, а также долго ли туда лететь, и какие курорты есть. На отпуск у меня всего неделя и бюджет 45-50 тыс. рублей на двоих. Не знаю, будет ли этого достаточно, поэтому также очень интересуют горящие туры и спецпредложения.
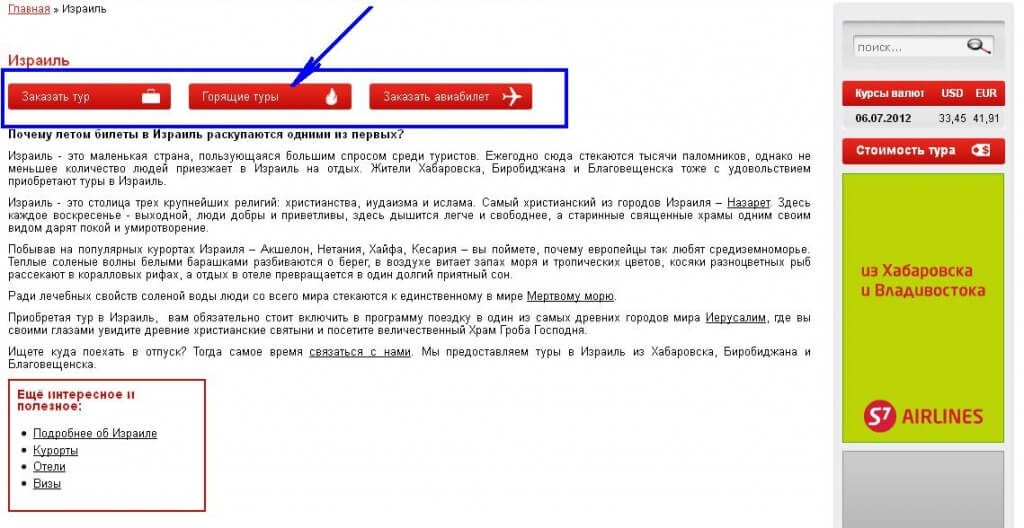
На главной странице сразу в меню слева вижу страны, выбираю нужную. После клика попадаю на описание страны, вижу прямо над текстом кнопки “Заказать тур”, “Горящие туры”, “Заказать авиабилет”.
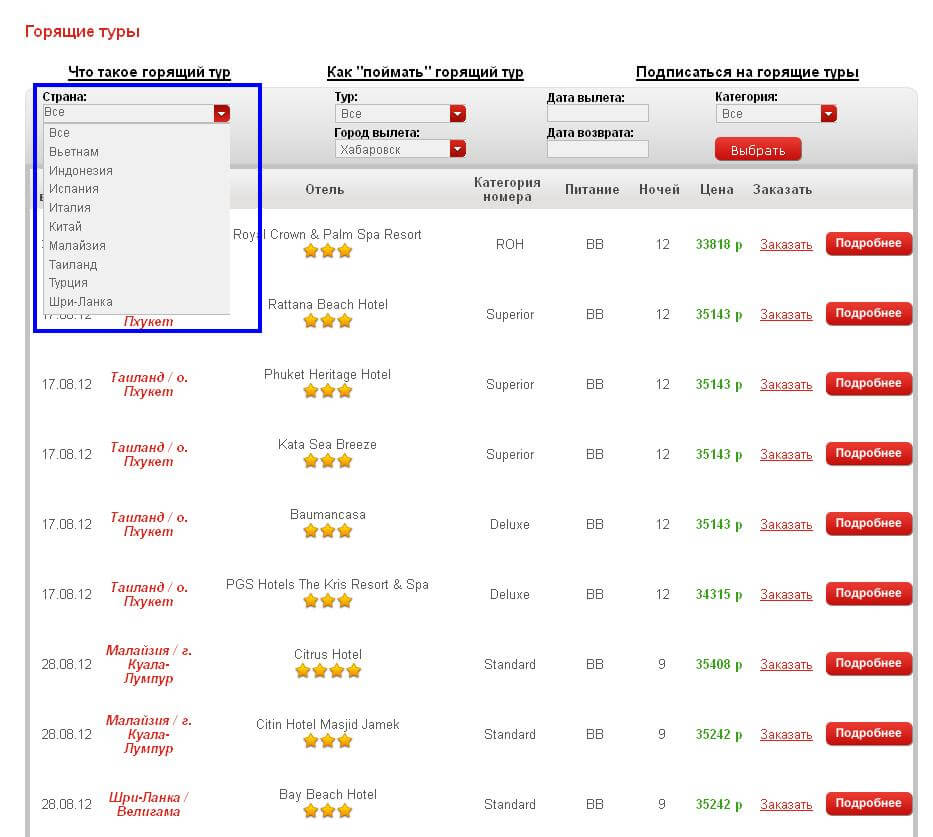
После прочтения информации я решаю перейти к заказу тура, и желательно, чтобы он был дешевый. Для этого кликаю по кнопке “Горящие туры”. Открывается страница не с горящими турами в Израиль (как я ожидала), а на все страны, что осложняет мне выбор. Но горящий дешевый тур меня очень интересует, поэтому ищу в выпадающем списке нужную страну. Ее там, к сожалению, не оказалось:
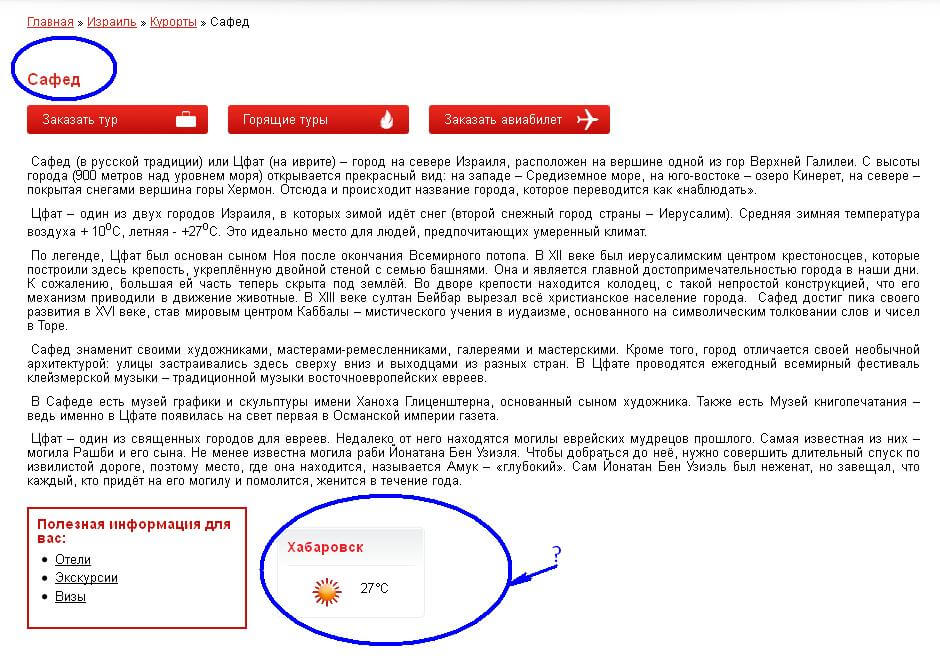
Кстати, на странице с описанием страны не было информации о климате и погоде в стране в разное время года. На одной из страниц с описанием курортов я заметила блок с текущей погодой, но почему-то не в стране, о которой шла речь, а в Хабаровске:
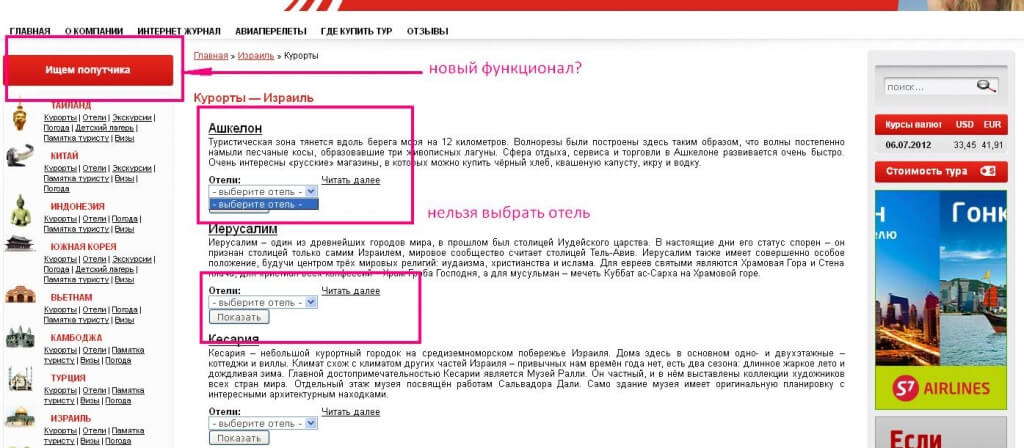
Желание посетить Израиль осталось, и я, не найдя никакой дополнительной навигации (“хлебные крошки” неполные), возвращаюсь на главную страницу кликом по логотипу, чтобы заново выбрать страну и начать поиск тура. Снова на странице Израиля решаю ознакомиться с информацией о курортах. На странице есть их небольшие описания, а также около каждого форма, в которой предлагается выбрать отель. Отелей при выборе не оказывается, да и если бы я увидела там названия отелей, я бы точно не смогла сделать выбор, потому что названия ни о чем бы мне не сказали:
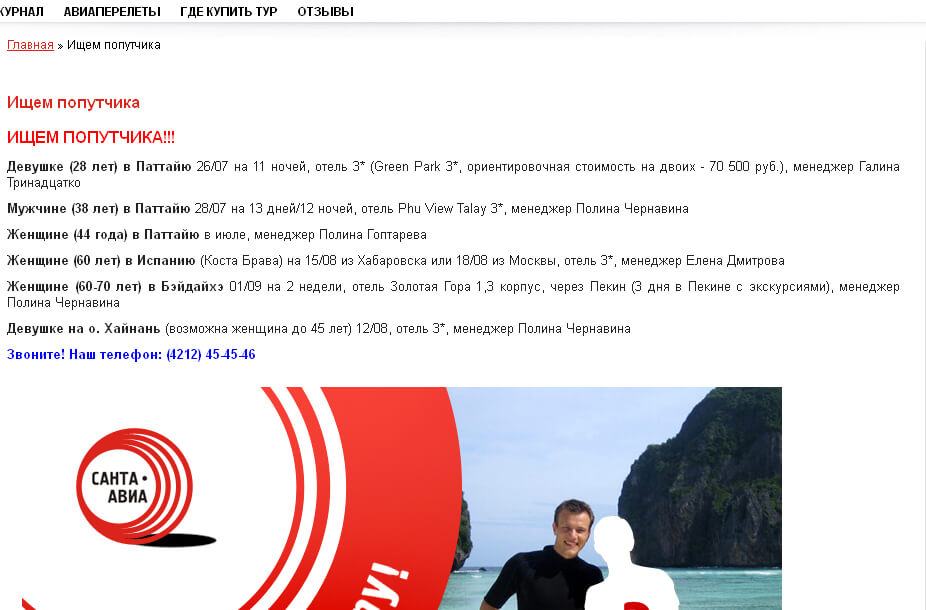
Слева видим появление новой кнопки “Ищем попутчика”. Совсем непонятно, что там, и возникает закономерный вопрос: “Почему, если это важный сервис, он появился только на 5-ой просмотренной нами странице?”
Пробуем кликнуть по этой кнопке. Попадаем на страничку с объявлениями о тех, кто ищет попутчиков в некоторые страны на определенные даты (но не в Израиль):
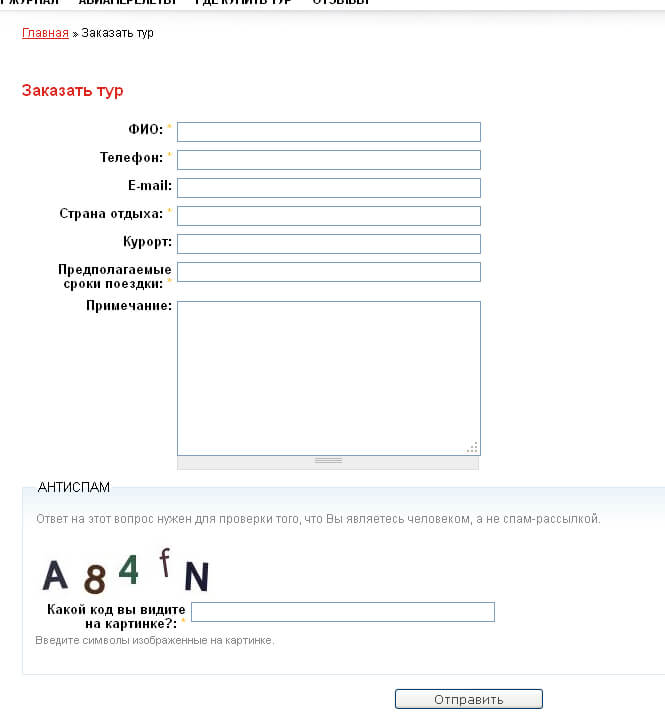
На всех страницах сайта присутствует кнопка “Заказать тур”, и при клике на нее мы попадаем на форму заполнения заявки:
Здорово, что пользователи могут прибегнуть к заказу тура из любой точки сайта, однако здесь есть два существенных недостатка, которые могут помешать привлечь клиентов в турагентство:
1) Кнопка “Заказать тур” расположена на всех страницах сайта, в том числе на страницах описания отелей, курортов и т.п. При этом форма одинаковая на всех страницах и не соотносится с той информацией, которую изучал клиент на странице с этой кнопкой.
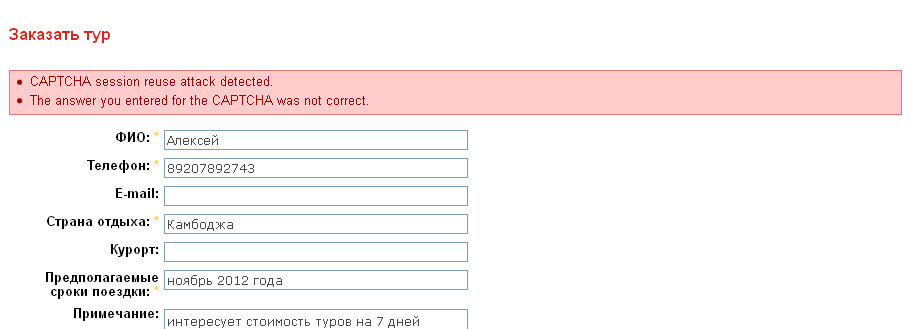
2) В форме значительное место отведено разгадыванию капчи. Владельцы сайта пытаются выяснить, не бот ли потенциальный клиент турагентства, что может посчитаться выражением неуважения по отношению к тем, кто уже решил заказать тур. При ошибке с капчей (а капча довольно сложная, с элементами, требующими смены регистра) потенциальные клиенты видят сообщение об ошибке на английском языке, которое не вызывает желания продолжить заполнение формы:
Рекомендации:
1) Так как не везде размещена достаточная информация о каждой стране, чтобы помочь пользователю принять решение о ее посещении, рекомендую добавить недостающий контент на страницы сайта. Это значительно бы увеличило шансы привлечь клиентов в турагентство.
2) Не стоит размещать кнопки рядом с описанием страны, если при нажатии на кнопку пользователю не дается информация, имеющая отношение к этой стране. Советую сделать так, чтобы у посетителя после ознакомления с отелем была возможность заказать тур именно в этот отель. На веб-страницах с предложениями необходимо разместить кнопку заказа тура, чтобы при щелчке по ней открывалась не стандартная общая форма, а форма уже с автоматически заполненным полем “Название тура/Курорт/Отель”.
3) На странице стоимости туров рекомендую добавить к предложениям их цены, а также реализовать предложения туров в виде страниц сайта, а не скачиваемых документов Word.
4) Ни в коем случае не размещайте капчу на последнем шаге до заказа. Лучше отсеять спам в почте, чем лишиться потенциальных клиентов, запутавшихся в разгадывании капчи.
3.Еще один сервис сайта — заказ авиабилетов.
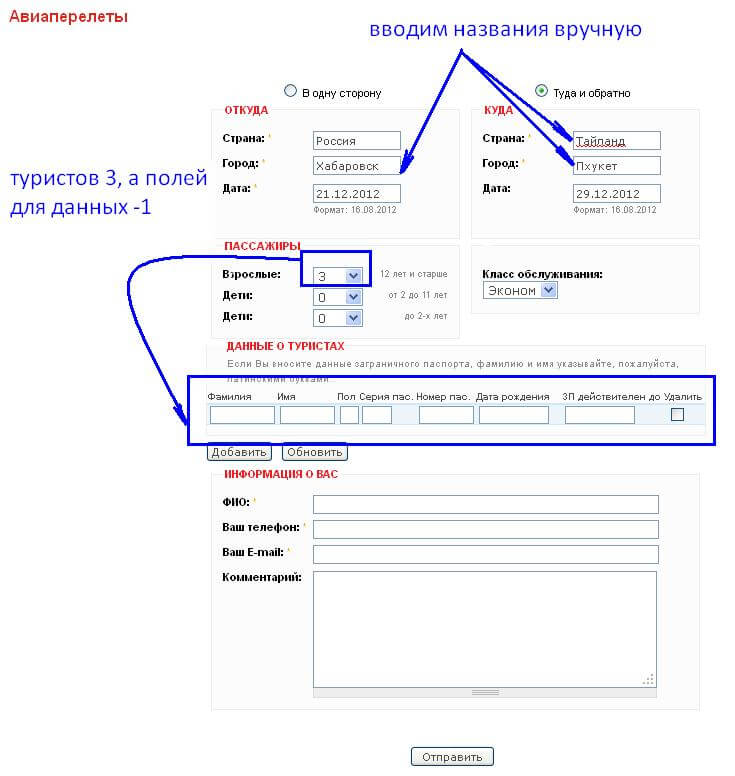
Представим, что потенциальный клиент турагентства запланировал отдохнуть в Таиланде на Новый год, но предпочитает самостоятельные поездки и хочет заказать только авиабилеты. Предположим, что мы полетим втроем с друзьями. Я перехожу по кнопке “Заказать авиабилеты” со страницы о Таиланде:
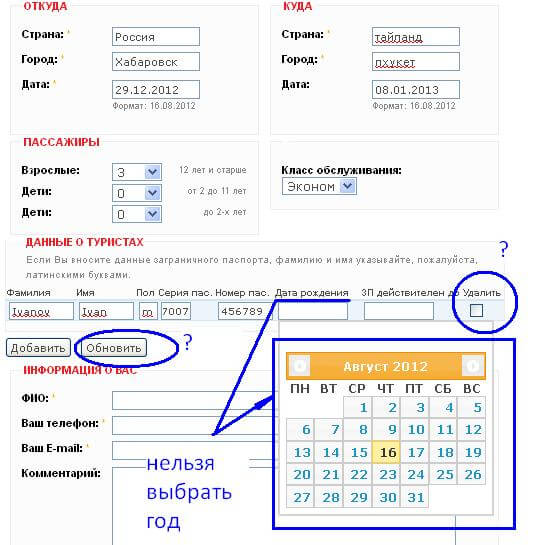
Первая проблема, с которой мы сталкиваемся: нет выбора страны и города с помощью выпадающего списка. Пользователям нужно вписывать страну и город самостоятельно. При этом не исключены ошибки в написании названий.
Хотя мы ввели число туристов “3”, количество полей для заполнения паспортных данных туристов не обновилось автоматически, а осталось без изменения, только для одного туриста.
Заполняем данные о паспорте: на вопросе о дате рождения из календаря нам надо будет выбрать дату и год, однако год изменить можно, только пролистывая календарь назад месяц за месяцем. Следовательно, если пассажиру 20 лет, то ему придется сделать порядка 240 кликов, чтобы добраться до даты своего рождения! Также не очень понятны назначения чекбокса “Удалить” и кнопки “Обновить”:
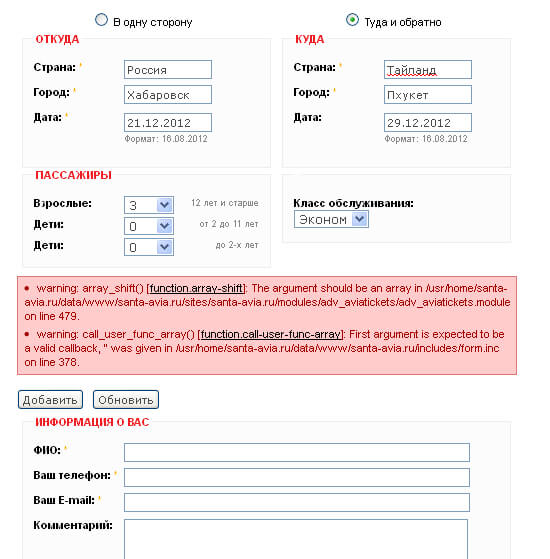
При попытке добавить поля для ввода данных о других пассажирах форма выдала ошибку:
После ввода паспортных данных пользователей просят ввести ФИО, возникает вопрос: “Зачем, если мы уже вводили данные об именах и фамилиях пассажиров?”
Несмотря на все возникшие вопросы и проблемы при заполнении данной формы, попробуем все-таки оставить заявку на авиабилет. Нажимаем “Отправить”. В итоге страница обновилась, и пользователь ничего не увидел. Свяжутся ли со мной? Все ли я верно заполнила? Когда мне позвонят? Все эти вопросы возникают у пользователя, смотрящего на пустой экран:
Рекомендации:
В форме заказа авиабилетов необходимо исправить технические недочеты, а также реализовать пункты, способствующие удобной работе потенциальных клиентов турагентства:
- выбор стран и городов с помощью выпадающего списка;
- автоматическое добавление количества полей для паспортных данных в зависимости от количества туристов;
- возможность выбора года рождения без пролистывания календаря назад месяц за месяцем.
Также необходимо удалить лишние чекбоксы и поля (“Удалить”, “Обновить”, повторяющееся поле “ФИО”). Или как вариант оставить поле “Ваше имя”, сделав его необязательным.
После заполнения формы пользователю обязательно должна сообщаться информация о том, что его заявка уже в работе и обозначены сроки, в которые с ним свяжутся менеджеры турагентства.
Обратная связь с клиентами
На сайте есть два типа обратной связи: “Задать вопрос” и “Прямая связь с кабинетом директора”. Обе формы имеют разный вид.
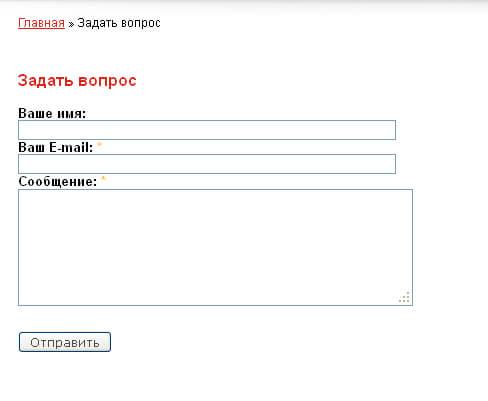
Форма “Задать вопрос” выглядит вполне стандартно, из обязательных полей для заполнения здесь есть только почта (на нее и придет ответ на вопрос) и сам вопрос:
В форме “Прямая связь с кабинетом директора” обязательными являются все поля — спрашивают и телефон, и имя с отчеством:
У пользователя может возникнуть недопонимание — зачем нужны две формы. Или на первую могут некомпетентно ответить обычные сотрудники компании, а на вторую — сам директор? Или прямая связь с директором служит для того, чтобы пожаловаться на плохую работу менеджеров? Тогда справедливо возникает подозрение, что такие случаи не редки, раз на сайте есть специальная форма для такого негатива.
Рекомендации:
Нужно оставить только одну форму “Задать вопрос”, но добавить поле “Тема обращения”, где сделать выпадающим списком категории, например, “Вопрос по заказу тура”, “Вопрос по авиабилетам”, “Другое” и категорию “Отзыв по работе турагентства” (соответственно, обращения с этой темой будут попадать директору на его почту).
Заключение
Многие технические ошибки оптимизации (долгое время загрузки сайта, проблемы с конверсионной информацией и т.п.) можно выявить с помощью специализированного сервиса аудита ресурсов Rooletka, но неочевидные вещи обнаруживаются только при детальном тестировании сайта потенциальными клиентами турагентства.
Если ваш сайт предоставляет посетителям большие возможности функционала, то обязательно тестируйте эти сервисы, пробуйте сами заполнять и отправлять формы и заявки, прибегайте к помощи сотрудников компании и даже ваших друзей и родственников. Даже такое тестирование “на коленке” гораздо лучше, чем его полное отсутствие. Помните: ничто так не портит впечатление от сайта, как обещанный разработчиками полезный функционал, который на деле оказывается неудобным в использовании или совсем неработающим.
























Статьи выпуска: