Мобильный поиск переходит из категории периферийных приоритетов в настоящую проблему для многих владельцев сайтов и оптимизаторов. Google будет пессимизировать в мобильном поиске сайты, плохо адаптированные к просмотру на мобильных устройствах. Эта новость, возможно, пока вызывает больше эмоций у западных оптимизаторов, но русскоязычному интернету тоже стоит насторожиться.
Началось с того, что некоторое время назад Google стал массово рассылать через Google Webmaster Tools и на почту владельцам сайтов уведомление о проблемах ресурса с отображением на мобильных устройствах.
Еще раньше Google запустил бесплатный инструмент проверки сайта на удобство его использования на мобильных устройствах. В случае низкой адаптивности сайта Google предлагает веб-мастерам улучшить дизайн и структуру сайтов, изучив возможности в зависимости от CMS. Сервис также указывает на наиболее критичные ошибки мобильного юзабилити на сайте, такие как:
- Маленький размер шрифта.
- Ширина контента не соответствует области просмотра.
- Интерактивные элементы расположены слишком близко.
- Область просмотра не настроена.
- Используются несовместимые плагины и др.
А еще в июне 2013 года Google представил алгоритм, который начал пессимизировать сайты с ошибками в мобильных версиях. Тем же сайтам, которые, наоборот, очень хорошо работают на мобильных устройствах, в поиске будет отдаваться предпочтение, узнать такие сайты можно по пометке Mobile friendly.
Почему российских веб-мастеров должно волновать, что там придумывает Google?
Во-первых, потому что его доля в Рунете превышает 30% поискового трафика (по данным LiveInternet).
Во-вторых, при всей любви россиян к «яблокам» устройства на Android распространены больше, и снижения их доли на рынке не предвидится, а значит, не стоит ожидать и снижения доли предустановленного на всех андроидах поиска Google.
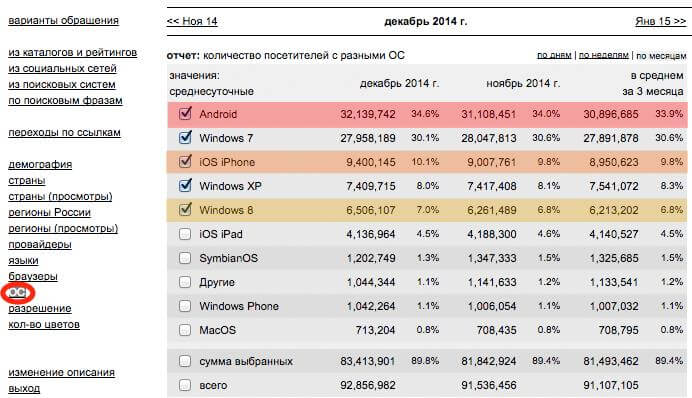
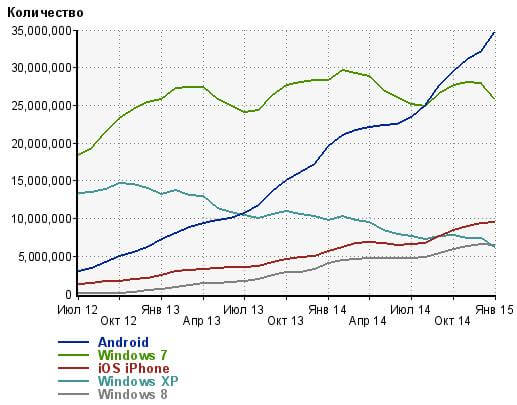
В-третьих, неотвратим, как «Поле чудес» по пятницам, постепенный переход пользователей с десктопов на мобильные устройства. Доля трафика с мобильных OS, по данным LiveInternet, к концу 2014 года достигла примерно 50% общего трафика на сайты Рунета!
Если вы следите за изменениями поисковых алгоритмов Яндекса и Google не первый год, вам должна быть примерно понятна позиция создателей ПС их логика их развития: если пользователям нравится серфить со смартфонов и планшетов, поисковики приложат все усилия, чтобы в числе первых результатов оказались сайты не только интересные, но и удобочитаемые на мобильных устройствах.
Юзабилити адаптивного сайта
Мобильные устройства, как правило, имеют сенсорный экран, исходя из этого, одним из ключевых требований к контенту сайта становится увеличенный размер кнопок и текста с гиперссылками, чтобы было удобно не только читать на небольшом экране, но и нажимать на элементы контента, не боясь промахнуться.
Учитывая, что размер экрана и без того небольшой, уместить на нем крупные элементы и текст — настоящий вызов для дизайнера. Чтобы решить эту проблему, в мобильных версиях имеет смысл выносить на первый экран не весь контент, доступный в десктопной версии, а только самое важное.
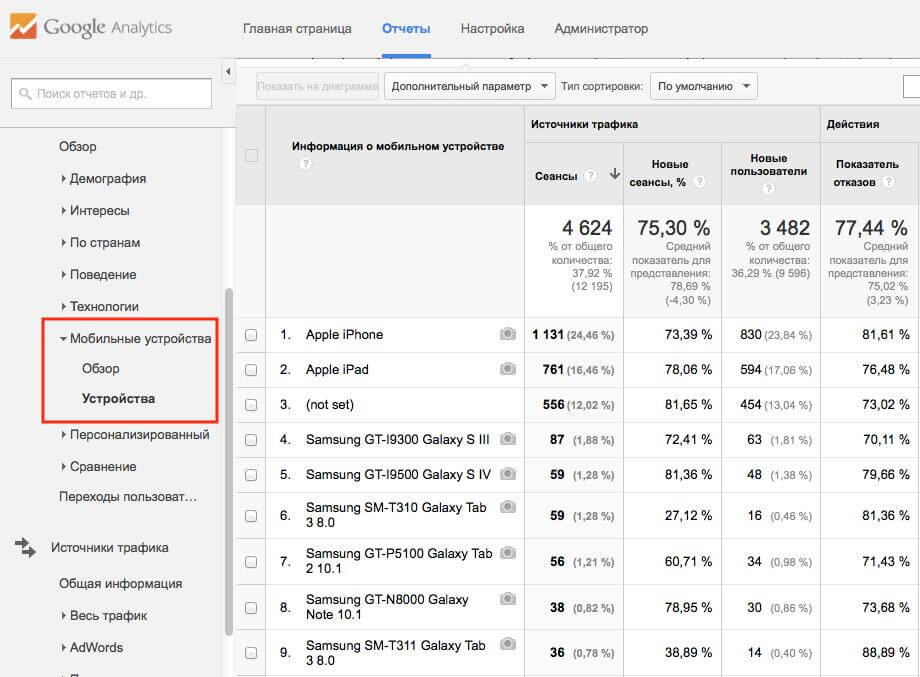
Сделать адаптивный дизайн таким, чтобы он подстраивался под абсолютно любое устройство (смартфоны всех размеров, планшеты, минипланшеты), невозможно, поэтому лучше проработать несколько вариантов под те устройства, с которых на конкретный сайт заходят чаще. Например, для сайта, статистика которого представлена ниже, по данным Google Analytics, явным лидером является iPhone.
Выбор способа разработки мобильного сайта
Наиболее предпочтительно, с точки зрения Google, создание адаптивного сайта (см. Рекомендации для веб-мастеров). Но не для всех сайтов этот способ решения проблемы будет оптимальным, мы рассмотрим другие варианты и их преимущества, чтобы облегчить ваш выбор.
Адаптивный сайт
Плюсы:
- Такие сайты больше любит Google.
- HTML-код одинаковый, и пользователи мобильных и десктопных устройств видят одни и те же урлы, а значит, не возникает дублированного контента.
- Поддержка сайта проще, т.к. наполнение контентом ведется в одном месте, нет отдельной мобильной версии.
- С точки зрения SEO при создании адаптированного сайта вы пользуетесь в мобильном поиске всем авторитетом, заслуженным десктопной версией сайта.
- Не нужно настраивать переадресацию.
Минусы:
- Необходимо провести полный редизайн сайта, это стоит дорого, и далеко не любой ресурс в принципе можно сделать адаптивным (например, портфолио дизайнера 3D—графики или flash-аниматора сложно полноценно представить на экране смартфона).
Динамические ответы сервера
В ответ на один и тот же URL в этом варианте сервер выдает разные HTML-разметки в зависимости от типа устройства пользователя. То есть для мобильных пользователей выдается специальная разметка, имеющая отличия от обычной.
Плюсы:
- Один и тот же URL сохраняется, как и в адаптивной версии, то есть опять же нет проблемы дублированного контента.
- Сохраняется и преимущество общей ссылочной массы.
- Появляется возможность использовать форматы, которые созданы специально для мобильных устройств и упрощают пользователям работу с сайтом.
Минусы:
- Этот вариант достаточно сложен с точки зрения технологии, т. к. необходимо идентифицировать каждое устройство и настроить динамические ответы сервера.
- Поддерживать две разные HTML-разметки стоит недешево.
Отдельная мобильная версия (поддомен m.)
В данном варианте создается отдельный сайт на поддомене m., который отличается от десктопной версии дизайном, а зачастую и контентом, и работает на 301 редиректе (для пользователей и роботов).
Достоинства:
- Этот способ проще в реализации, нежели два предыдущих.
Минусы:
- Возникает дублированный контент (мобильная версия повторяет тексты основной версии, но на отдельном URL).
- Продвижение мобильной версии на поддомене — это фактически продвижение нового отдельного сайта, никаких бонусов от раскрутки десктопной версии.
- Поддержка двух отдельных сайтов стоит дороже.
- Создайте XML-карту мобильного сайта со ссылками на другие мобильные страницы.
Особенности продвижения в мобильном поиске
1. На небольшом экране мобильного устройства в первом окне поисковой выдачи появляется не больше двух результатов поиска для смартфонов и 3—4 (в зависимости от размера планшета и наличия или отсутствия поисковых колдунщиков и ссылок на собственные сервисы ПС) для планшетов. В связи с этим в мобильном поиске CTR первого результата будет еще сильнее отличаться от CTR других позиций, чем в десктопном SERP.
2. Важно также, что в мобильном поиске фото- и видеорезультаты оказываются выше, чем в обычном поиске, поэтому стоит оптимизировать под нужные запросы графический и видеоконтент сайта.
3. При составлении списка запросов под мобильный поиск в них следует включать слова, обозначающие местонахождение, т.к. географическая привязка в мобильном поиске имеет больший приоритет, чем в обычном поиске, и сами пользователи делают больше региональных запросов.
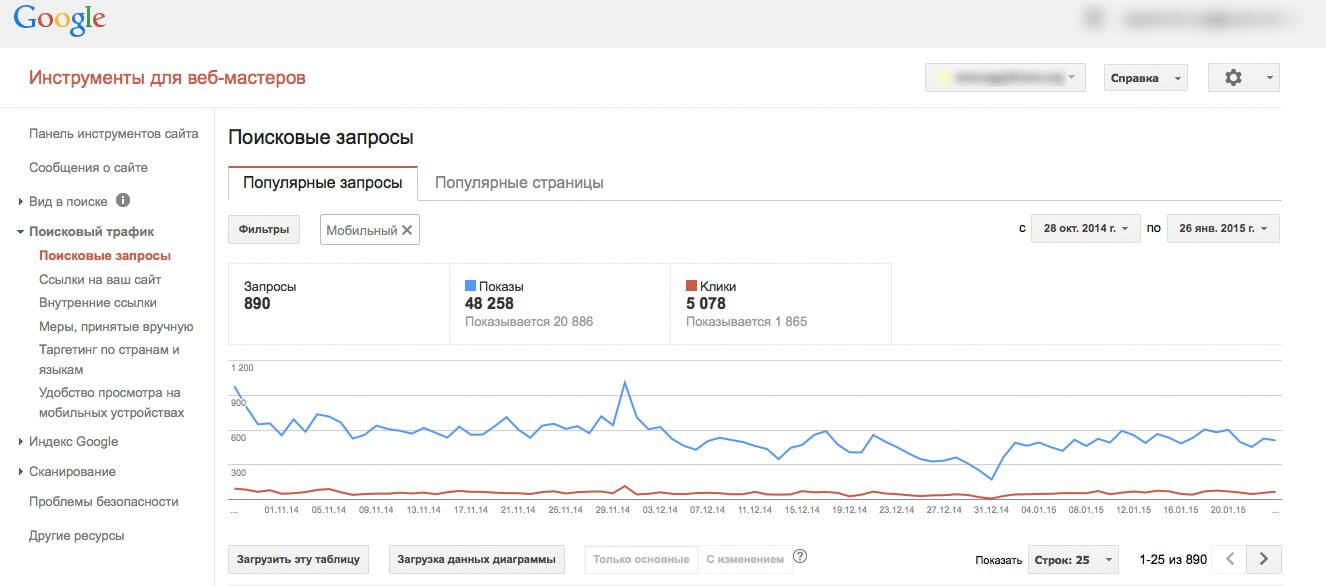
4. Чтобы узнать, по каким конкретно запросам на сайт есть переходы из мобильной выдачи Google, можно воспользоваться Инструментами для веб-мастеров. (См. Трафик > Поисковые запросы с фильтром Поиск: Мобильный.)
Подведем итоги
Работать над адаптацией сайта под мобильные устройства просто необходимо даже не уже сегодня, а уже вчера. Какой именно способ вывода сайта на мобильных устройствах будет оптимальным — это ваше решение, но, не обращая внимания на мобильный поиск и игнорируя около половины всей интернет-аудитории, вы не оставляете своему интернет-ресурсу шансов на долгую жизнь.










Статьи выпуска: