Ни для кого не секрет, что поисковые системы больше симпатизируют сайтам, загружающимся быстро. Но что делать, если изображения на сайте для вас «стали слишком велики» и «не по фигуре»? Само собой — оптимизировать.
В первую очередь в данной статье я хочу поговорить именно о размере файлов, так как о SEO-оптимизации мои коллеги уже писали в выпуске №39 — «9 методов эффективной оптимизации изображений».
Начну, как водится, издалека.
Шаг #1. Как понять, что оптимизировать изображения необходимо?
Как определить, что изображения на сайте слишком велики? Естественно, иногда это видно уже по тому, как сайт загружается со слабым интернет-соединением (например, при использовании мобильного устройства). Но это не самый удобный вариант, тем более если сайтов достаточно много.
Гораздо проще воспользоваться одним из бесплатных сервисов, определяющих необходимость оптимизации изображений онлайн. Можете выбрать любой, функционал у них достаточно схож. Я использую SiteSpeed.ru, и причины для этого просты: он бесплатный, в его работе легко разобраться, и отчеты, которые создает сервис на выходе, выглядят так, что их не стыдно показать клиенту SEO-продвижения.
Набираем адрес сайта и ждем результат онлайн-теста
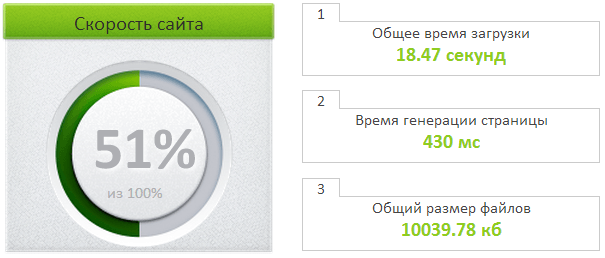
По итогам теста одного из сайтов, с которыми я работаю, сервис выдал, что при открытии главной страницы загружается целых 10 мегабайт данных. Подобный показатель можно считать провальным и над ним точно необходимо работать.
Результаты
Назвать точный оптимальный объем страницы достаточно сложно. Самый очевидный способ определить его — подумать, на какого покупателя вы нацелены. Готов ли пользователь ждать 18 секунд, пока страница загрузится? Или все-таки ваши продукт или услуга не настолько уникальны и редки?
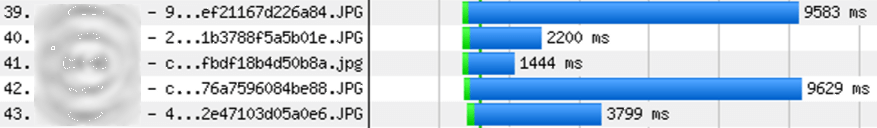
Также в более подробных результатах вы может узнать, какие именно изображения являются самыми тяжелыми:
Самые «долгие» файлы
Итак, теперь мы знаем, что на сайте проблемы точно есть. Настало время их решать.
Шаг #2. Скачиваем все изображения с сайта
Я рекомендую скачать абсолютно все изображения, сделать их бэкап (резервную копию) и сохранить в архиве на всякий случай, потому что если что-то пойдет не по плану, то у вас будет возможность вернуться к тому, с чего начали.
Получить все изображения с сайта проще всего, воспользовавшись FTP-доступом и походив по всем папкам. Обычно почти все изображения хранятся в одной папке сервера, и их будет легко загрузить.
В более редких случаях (или если необходимо поработать над одним-двумя изображениями) вы можете это сделать силами CMS, но есть вероятность, что вы столкнетесь с некоторыми сложностями, поэтому я рекомендую FTP.
Как именно это сделать, спросите у более опытных коллег или поисковых систем по запросу вида «как подключиться к FTP-серверу».
Шаг #3. Отделяем зерна от плевел
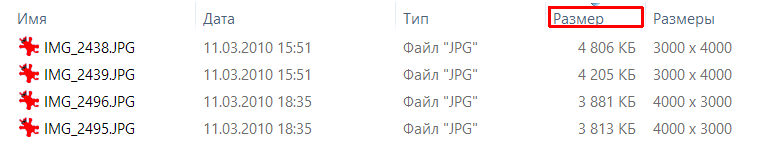
На данном этапе вам необходимо разделить все изображения по группам, например, изображения карточек товаров отделить от сертификатов, рукописных отзывов, примеров работ и прочего. Каждую группу собираем в свою папку, каждую папку оптимизируем отдельно от других. Как вариант — можно обработать только самые большие фото, отсортировав все элементы по размерам файла или изображения.
Хороший пример: мы нашли фотографии в оригинальном фотокачестве
Совсем маленькие изображения нет смысла брать, потому что с ними иногда происходит «магия» — они становятся только больше.
В очередной раз вспоминаем о бэкапе и переходим к следующему шагу.
Шаг #4. Оптимизируем изображения
Настало время уменьшить имеющиеся изображения. Вариантов инструментов, с помощью которых можно выполнить оптимизацию, достаточно много, поговорим о некоторых из них:
RIOT (Radical Image Optimization Tool) — подойдет любому, кто не хочет долго разбираться в настройках. Из возможностей: оптимизация, поворот изображения, сжатие до определенного объема, смена размера в точках и т.д.
При работе обращайте внимание на такой нюанс: внутри тестовых фотографий была записана информация с сенсоров камеры о том, что фото вертикальные, что они были сделаны с определенными параметрами съемки и в определенном месте на карте. Программа эти данные удаляет, и в итоге мои тестовые фото «развернуло» не в ту сторону:
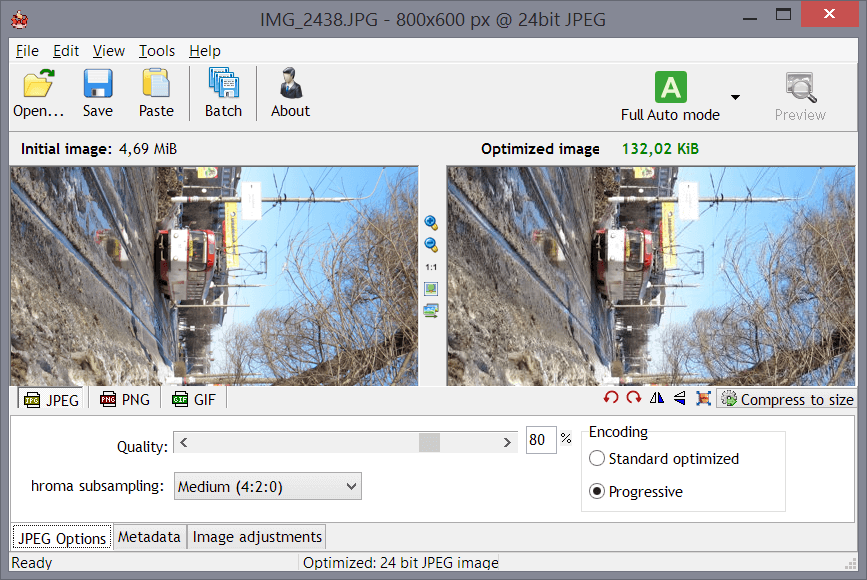
Окно программы выглядит просто — слева изображение «До», справа «После» и размеры итогового файла:
Рабочее окно RIOT
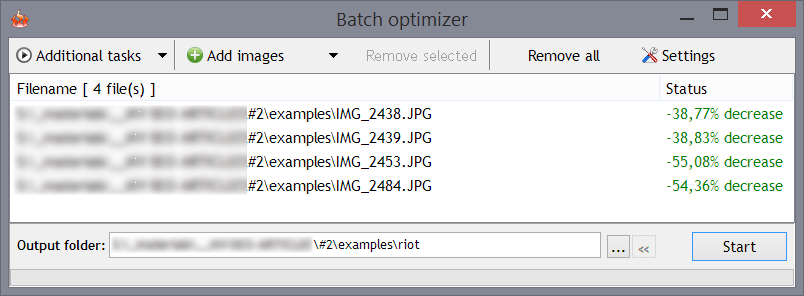
Пакетный режим оптимизации изображений вызывается по нажатию на кнопку «Batch» и содержит минимум настроек — можно перетащить на окно программы все нужные файлы и указать итоговую папку. Программа сделает все сама.
На тестовых файлах программа показала себя так: 12,5 Мб превратились в 7,06 Мб при сохранении оригинального размера 4000х3000 точек и в 0,32 Мб — для размера 800х600.
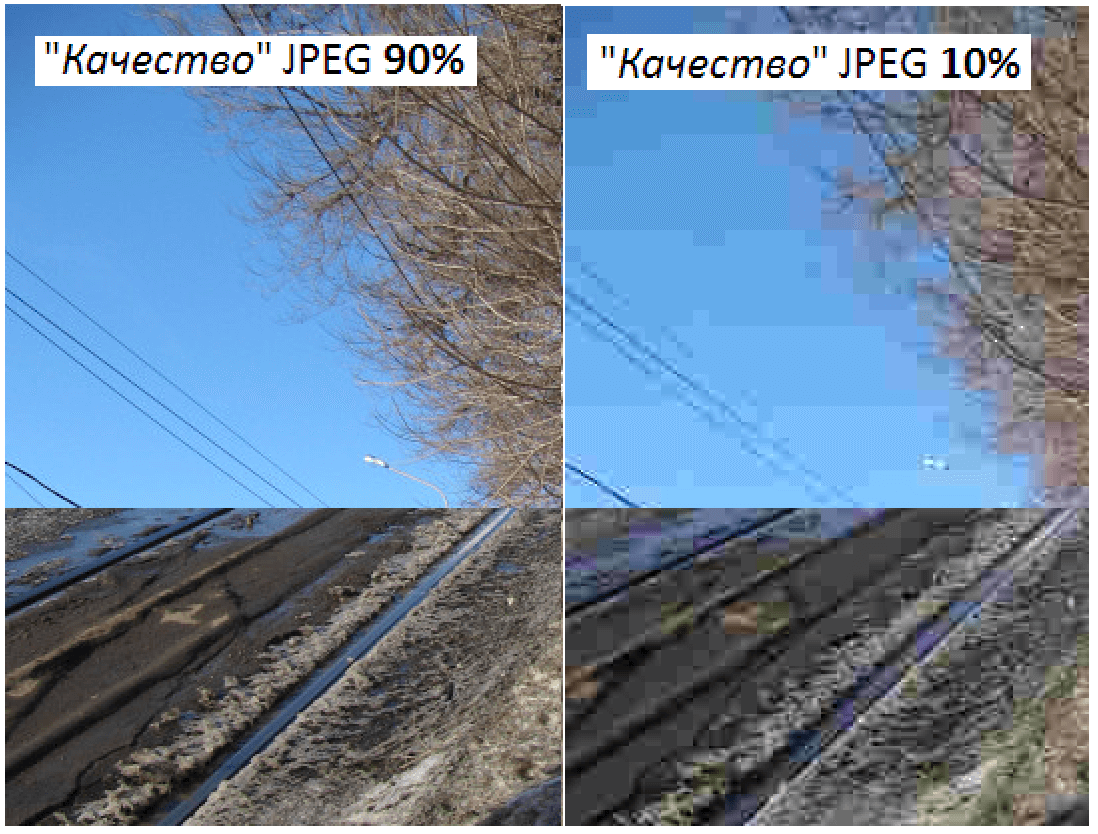
Online Image Optimizer — онлайн-сервис для оптимизации изображений, который хорош, наверное, только для того, чтобы понять, как именно работает параметр «Качество» у JPEG-фотографий:
Сравнение «качества» сохранения изображений
В данном случае по итогу работы мы получаем несколько изображений различного качества, из которых нам самим придется выбирать и вручную сохранять понравившиеся.
Основные минусы сервиса в том, что ограничение по размеру изначального изображения 2,83 Мб, и в том, что не предусмотрен пакетный режим. Тестовые примеры оказались гораздо больше по размеру, так что формально считаем, что сервис пройти тест не смог. Но в ознакомительных целях его указываем — посмотреть, как «качество» при сохранении влияет на фото, действительно полезно.
Irfan View, по моему мнению, один из самых удобных «просмотрщиков» изображений: работает быстро, функций огромное множество. Предусмотрена даже пакетная обработка.
Рабочее окно программы Irfan View
Если RIOT — пример программы, где достаточно нажать всего лишь одну кнопку, чтобы получить результат, то Irfan View таковой уже не является — возможностей у программы очень много, вплоть до того, что RIOT входит в ее состав как один из внутренних модулей.
Примечательна же программа как раз этим разнообразием: при желании можно изменить в процентах или в точках размеры (вплоть до указания, сколько точек должно быть по более длинной стороне или по более короткой). Возможно пакетное переименование и преобразования: повороты, эффекты, повышение резкости, размытия, изменения в цвете и многое другое.
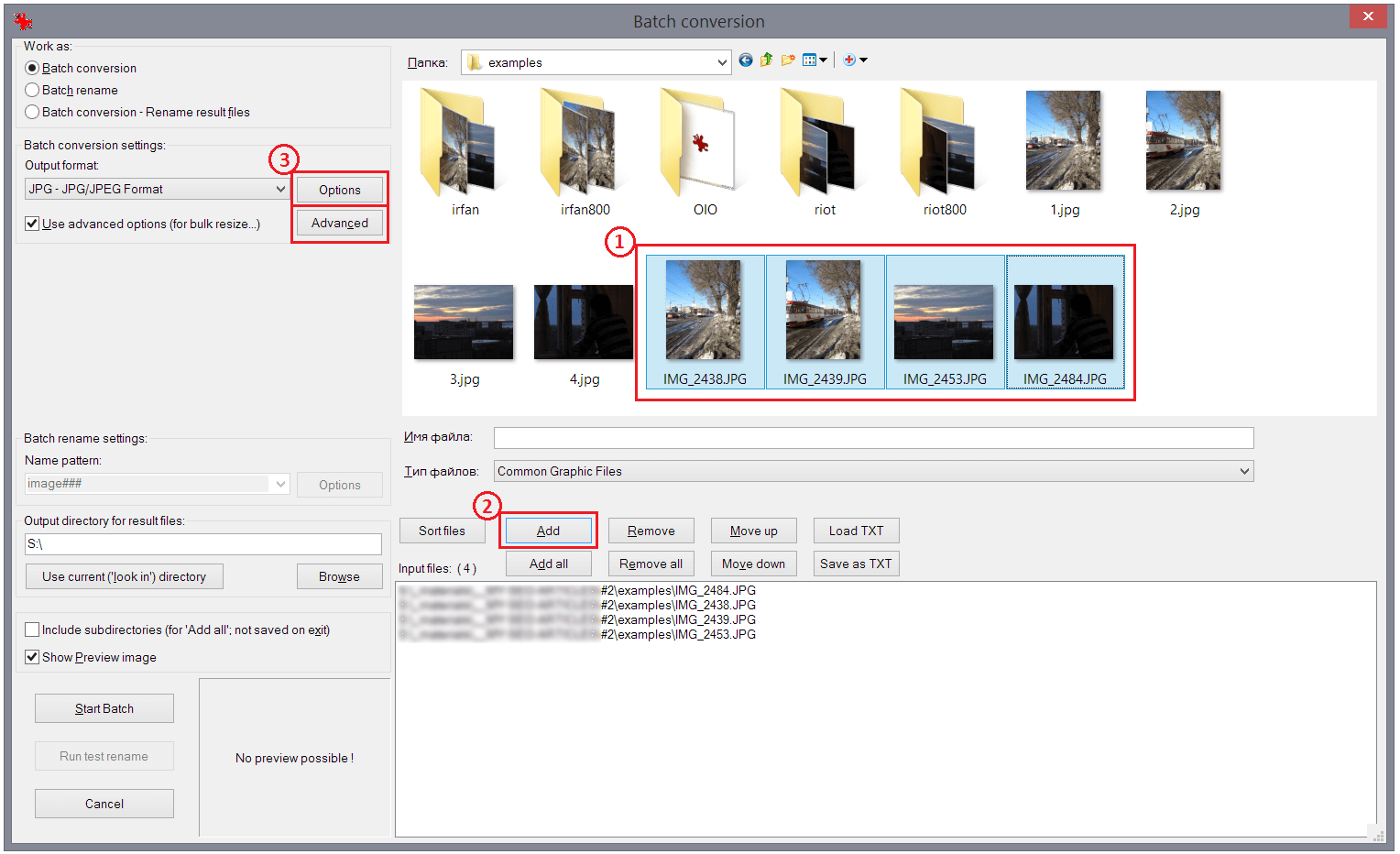
Пакетные функции обработки открываются в меню «File » > «Batch conversion/rename» или по горячей клавише «b».
Для оптимизации размера изображений данной программой вам необходимо:
1. Выделить нужные файлы.
2. Добавить их в список файлов на работу.
3. Указать дополнительные настройки в обоих меню.
Параметр «Save Quality» (качество) оптимально устанавливать в пределах 80—94.
Размер в точках оптимально использовать не более 800 по длинной стороне для большинства изображений (таких как фотографии карточек товаров, примеры работ), кроме, разве что, сертификатов и рукописных отзывов.
На тестовых файлах программа показала себя так: 12,5 Мб превратились в 6,08—9,42 Мб при сохранении оригинального размера 4000х3000 точек и в 0,36—0,56 Мб — для размера 800х600 (и это с минимальным изменением настроек и указанием качества изображения).
Итоги
Последнее, что останется сделать в итоге, — выложить на сервер оптимизированные файлы. И тут снова на помощь должны прийти FTP-доступ или CMS.
В заключение отмечу, что в целом размер файлов при грамотной оптимизации можно уменьшить до 2—12 раз в зависимости от сайта и исходных материалов, что, соответственно, увеличит скорость загрузки сайта. Для вашего удобства я свел все вышесказанное в небольшую таблицу:
Также вы можете писать вопросы по теме, и я постараюсь ответить на них в комментариях.
Удачной всем оптимизации и подготовки к горячему сезону.













Статьи выпуска: