Качество сайта во многом зависит от удобства его использования, так называемого «юзабилити» (от англ. usability). В сети конкуренция очень велика, поэтому неудобный сайт пользователи быстро покидают в поисках более качественных ресурсов с аналогичным содержанием. Чем удобнее сайт, тем быстрее и легче пользователь достигает своей цели, например, оформляет заказ или находит информацию о времени работы магазина.
Основные проблемы юзабилити интернет-магазинов — это отсутствие хорошей навигации, сложная или запутанная структура, неудачное расположение элементов сайта, неуместное использование рекламы. Именно эти параметры начала учитывать поисковая система Яндекс при ранжировании сайтов с 5 октября 2011 года, а 23 ноября 2011 года поисковик обновил формулу ранжирования для Московского региона. В своем официальном заявлении Яндекс огласил требования к интернет-магазинам, которые уже влияют на позиции сайта.
Что должно быть, по мнению Яндекса, на коммерческом продающем сайте?
- максимально полная контактная информация (телефон, почта, адрес, индекс, карта проезда и т.п.);
- отзывы реальных покупателей;
- каталог товаров;
- качественные описания и фотографии товара;
- удобный поиск по сайту;
- возможность сравнения товаров по различным параметрам;
- рейтинги, обзоры, рекомендации и статьи для различных групп покупателей;
- удобные формы заказа товара без лишних полей и ненужной информации;
- наличие товаров;
- широкий ассортимент;
- наличие цен на сайте;
- широкий выбор способов оплаты;
- возможность доставки товара (адреса филиалов и пунктов самовывоза, быстрая и недорогая доставка).
Не только качественная оптимизация, грамотная перелинковка, закупка хороших ссылок в ROOKEE, но теперь и юзабилити сайта влияют на позиции вашего ресурса в поиске. Но это только первые шаги Яндекса в направлении юзабилити и, очевидно, далеко не последние. Поисковые системы, так или иначе, своими изменениями в алгоритмах заставят владельцев делать качественные и удобные сайты и думать о своих пользователях.
Давайте рассмотрим пример аудита юзабилити интернет-магазина товаров http://kupi-prosto.ru/
1. Анализ юзабилити главной страницы интернет-магазина
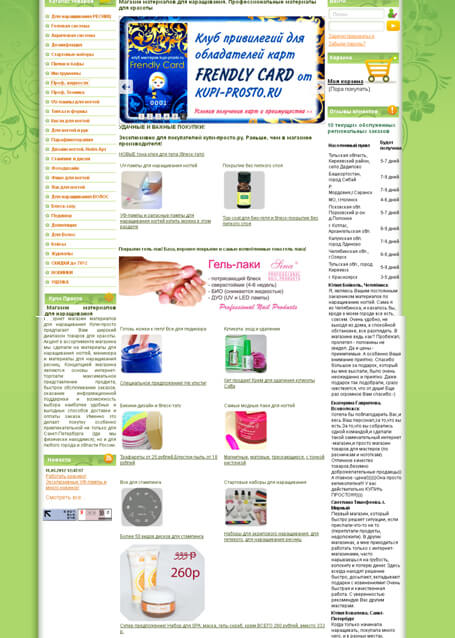
1.1. Центральная часть главной страницы

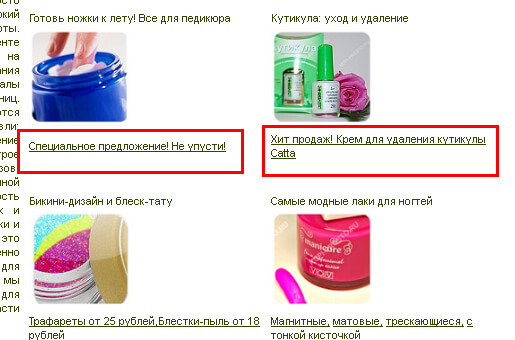
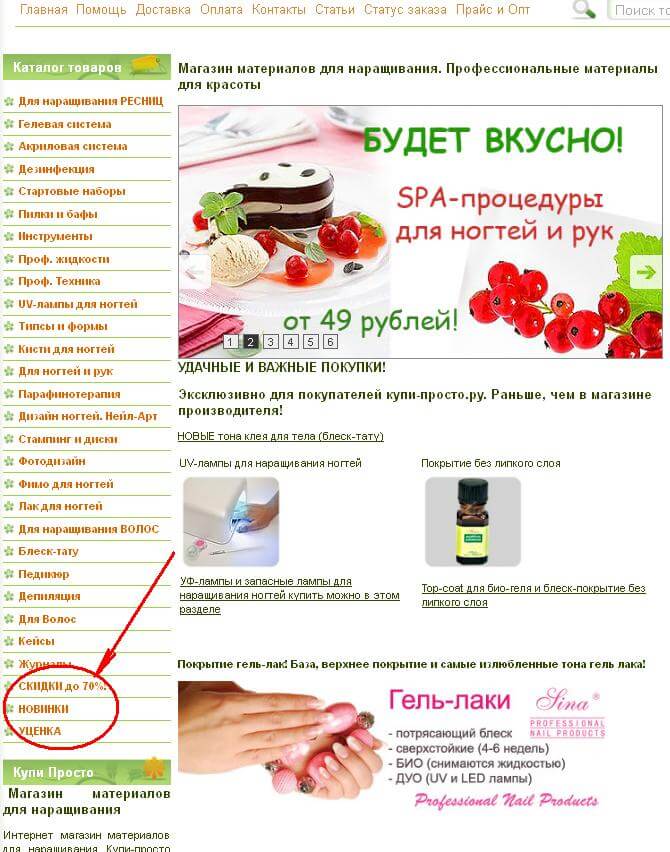
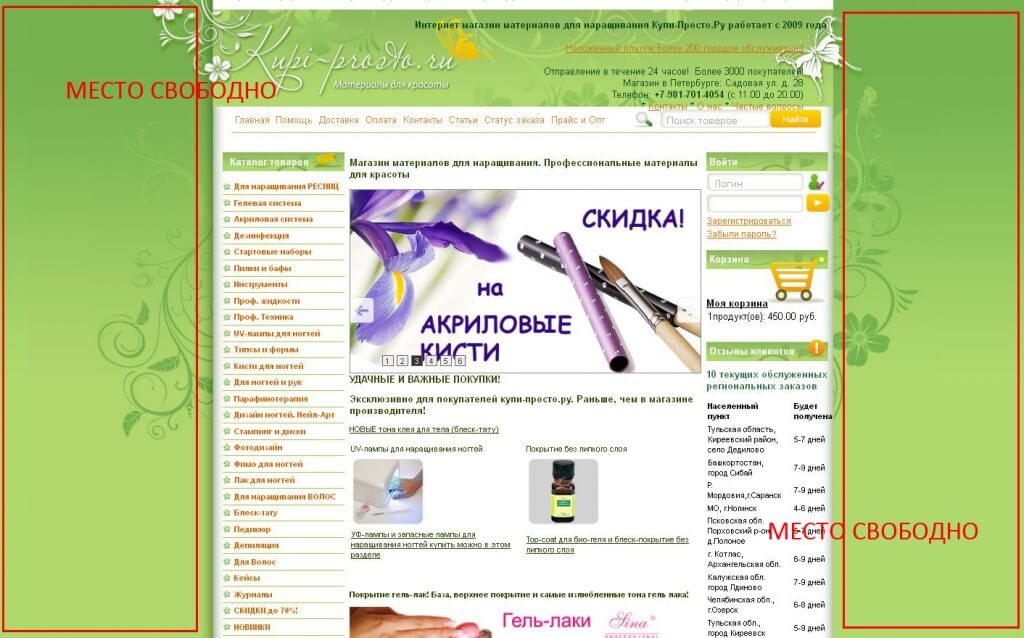
Представляет собой набор различных товаров и спецпредложений, но разобраться в них, не вчитываясь в названия и подписи, невозможно. Здесь полностью отсутствует структура — нет заголовков или иных разделений товаров, нет логичных блоков «Новинки», «Акции» и т.п., хотя товары, подходящие под эти категории, находятся на главной странице.

Конечно, на главной странице интернет-магазина необходимо показать часть ассортимента, но для этого недостаточно просто выложить любые товары в хаотичном порядке.
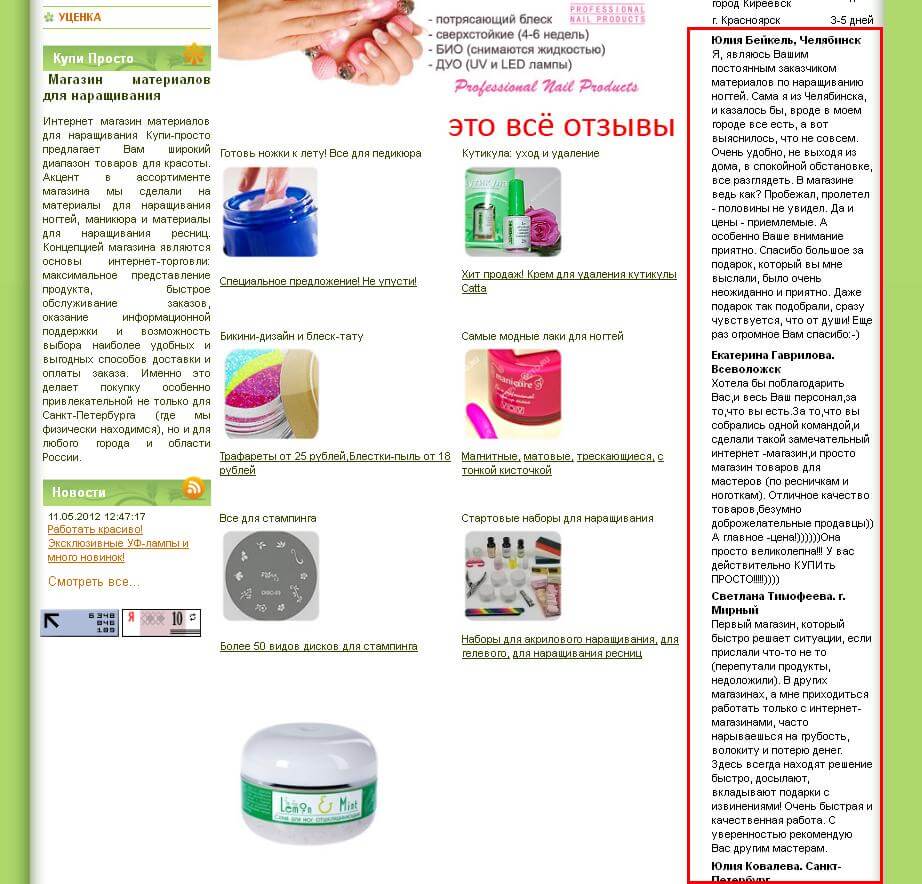
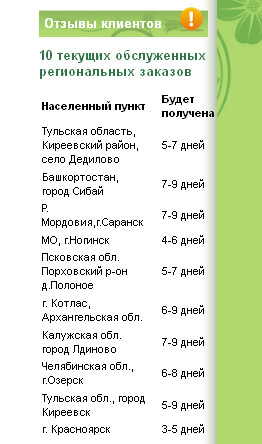
1.2. Раздел «Отзывы клиентов»
Данный раздел занимает слишком много места на экране пользователя, к тому же отзывы статичны и преследуют посетителя на каждой странице сайта. Ссылка «Все отзывы» ведет не на страницу с отзывами, а на группу в ВКонтакте.

1.3. Ссылки на страницы в соцсетях
Замечательно, что у компании есть страничка в ВКонтакте. Но на главной странице сайта пользователи не могут об этом узнать, так как на это сообщество нет никаких указателей.
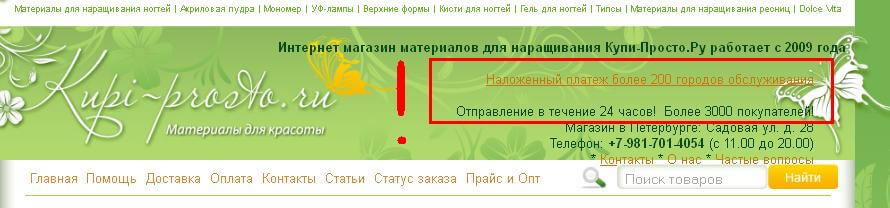
1.4. Дублирующиеся блоки «О компании»
На всех страницах сайта размещены два блока, рассказывающие о деятельности сайта: в левой части страницы и в нижнем правом углу. В них изложена одна и та же информация, причем на всех страницах. Очень правильно, что в шапке ресурса отражены преимущества данного магазина. Это очень интересно посетителям, ведь подобных сайтов в интернете очень много.

1.5. Блок «Последние 10 отправленных заказов»

Информация о том, что и в Красноярск, и в Тулу заказ дойдет за одинаковое количество времени, — это плюс: можно прикинуть, за сколько приблизительно дойдет ваш заказ. Однако 10 пунктов слишком много, тем более для такой верстки.
2. Анализ внутренней страницы интернет-магазина
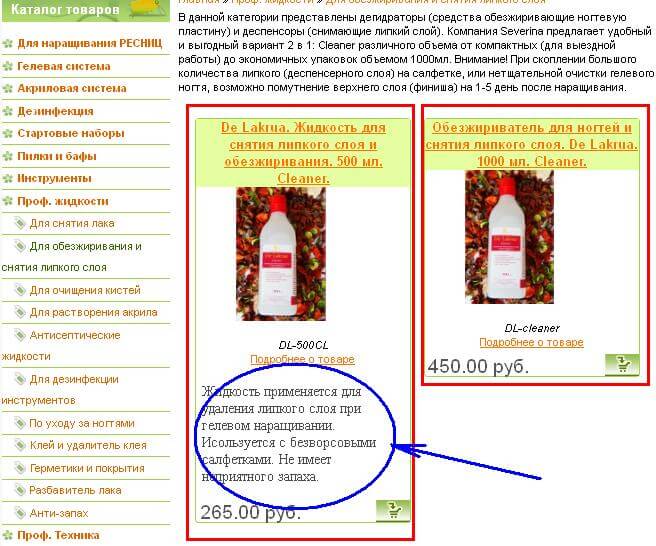
Рассмотрим одну из страниц каталога, например: http://kupi-prosto.ru/index.php?categoryID=755&category_slug=dlja-obezzhirivanija-i-snjatija-lipkogo-sloja:

Мы видим две карточки товара: на одной из них указано описание, на другой — нет. Обе имеют ссылку «Подробнее о товаре». Из-за этого блоки с продукцией визуально разъезжаются. Также, кроме названия товара, на каждой карточке присутствует дополнительный код. Что он обозначает? Нужен ли он пользователю, чтобы совершить заказ? Подобная информация является избыточной для посетителей.
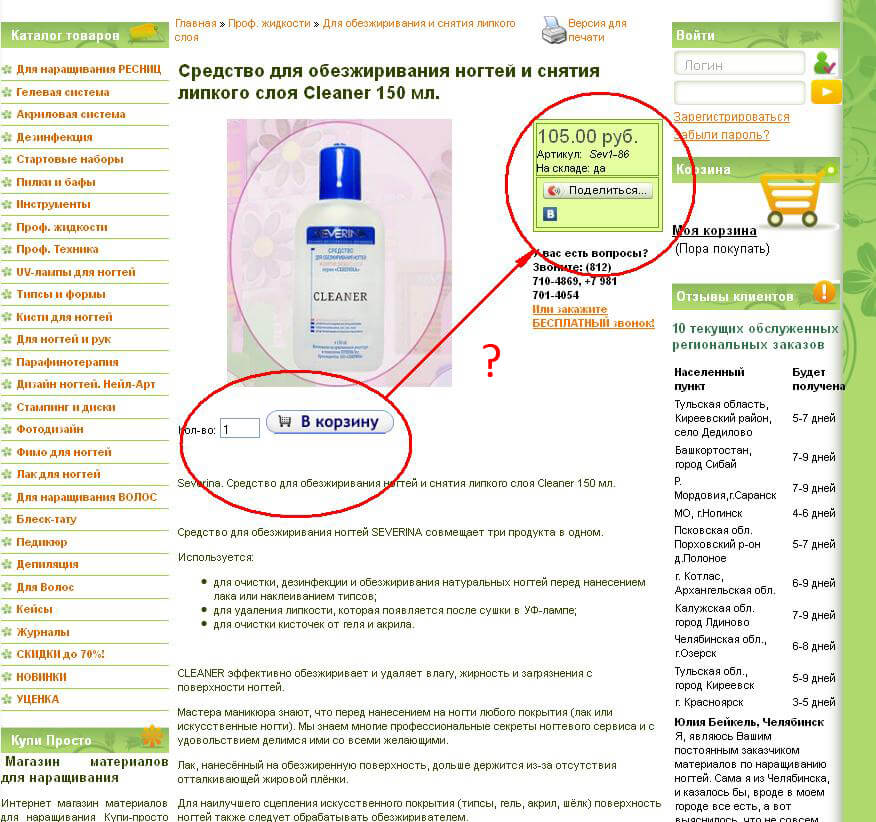
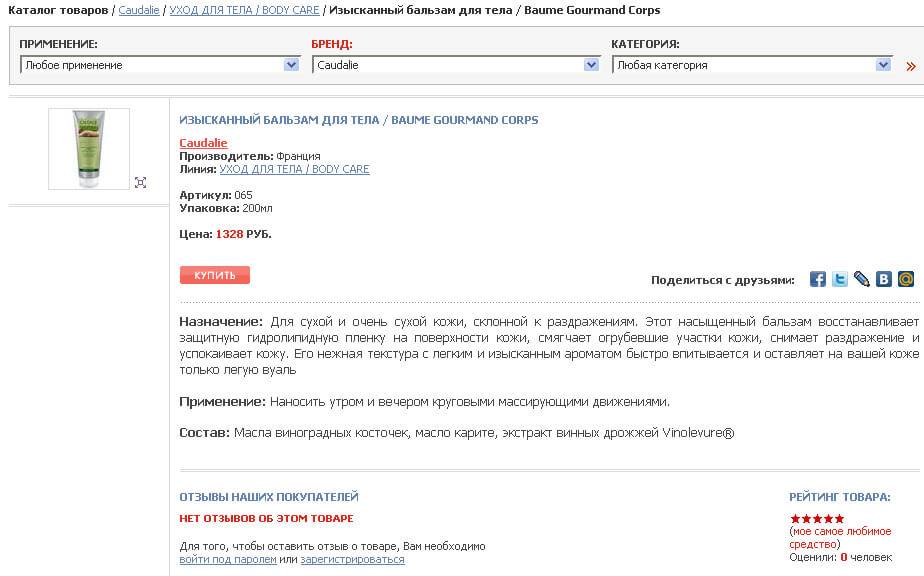
2.1. Анализ подробной карточки товара
Рассмотрим карточку товара с подробным описанием. На такую страницу пользователь обычно попадает с четким желанием купить товар. Все, что ему нужно, — прочитать краткое описание данного продукта, увидеть его цену и кнопку «В корзину».

На нашем сайте: цена видна хорошо, обозначено наличие товара (хотя большего эффекта можно добиться, визуально выделив эту информацию). Однако вместо логичной далее кнопки «В корзину» посетителю предлагают поделиться этими данными в соцсетях. Пользователь, прежде всего, хочет купить товар, а не поделиться с кем-то ссылкой. Кнопку «В корзину» пользователь увидит, только сделав прокрутку страницы вниз. Затем вместо краткого описания товара мы видим под его фотографией длинную статью о том, как правильно удалять лак с ногтей. Для совершения покупки такая информация на карточке товара является лишней.
3. Анализ навигации интернет-магазина
Когда пользователь заходит на тот или иной сайт, он сразу обращает внимание на навигацию. Если меню правильно оформлено, он с радостью воспользуется им, чтобы облегчить себе поиск того, что ему нужно. Если пользователь вынужден тратить время на то, чтобы найти требующуюся ему информацию, путаясь в меню и нелогично выстроенных разделах, то его терпения может не хватить, и он просто покинет сайт и никогда больше на него не вернется.
3.1. Анализ основного горизонтального меню

- Пункт «Главная»
Наличие пункта «Главная» в меню было тенденцией прошлых лет, сейчас же в поведении современных пользователей стандартным является клик на логотип с целью вернуться на главную страницу.
- Пункт «Прайс и Опт»
Достаточно нетрадиционное название для пункта «Цены». Оно может казаться логичным для владельца интернет-магазина, но никак не для пользователей. При переходе на страницу мы видим, что существуют два разных прайс-листа: один для розничной торговли, другой для оптовой. Отмечу, что понять это можно не сразу — приходится выискивать ссылки среди дублирующейся контактной информации.
- Пункт меню «Статус заказа»
Пункт неприметен среди других пунктов меню, хотя это важный функционал — пользователи регулярно возвращаются на сайт интернет-магазина, чтобы проверить статус своего заказа.
3.2. Анализ меню «Каталог товаров»
В меню представлены не только товарные категории, но и такие пункты, как «Скидки», «Новинки», «Уценка». Отмечу, что в вертикальном левом меню эти позиции расположены в самом конце списка после длинного перечисления множества товарных категорий.

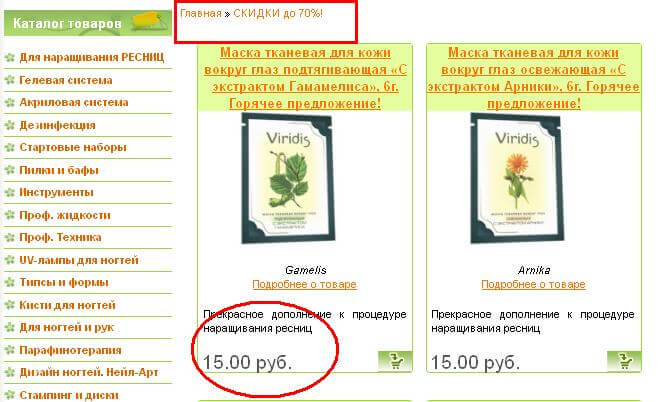
Нужно помнить, что для покупателей практически любого товара информация о скидках, акциях и новинках является очень важной и непосредственно влияет на решение приобрести тот или иной товар. Если зайти на страницу «Скидки», то совсем непонятно, где скидки и чем отличается данная страница от любой страницы каталога.

У пользователя может возникнуть множество вопросов: маска тканевая стоит 15 рублей с учетом скидки или от 15 рублей нужно взять 30%, сколько товар стоил до скидки и т.п.
4. Анализ юзабилити страницы заказа
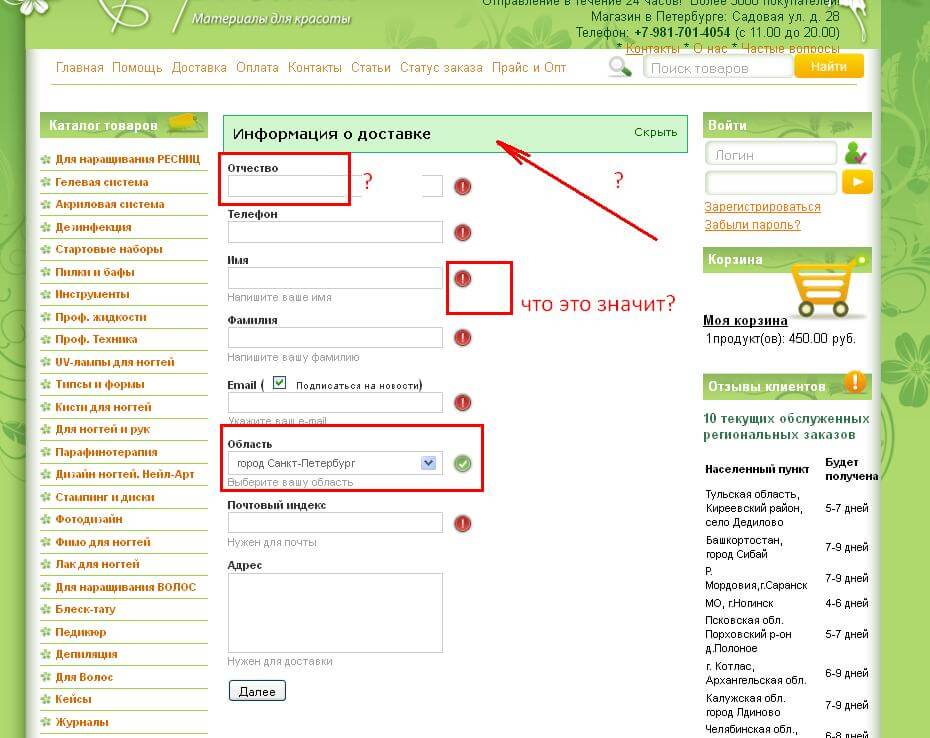
После того как пользователь положил товары в корзину, он переходит к оформлению заказа. Ему предстоит заполнить следующую форму:

Первым полем в форме выступает «Отчество», хотя это совсем нелогично: во всех без исключения формах на любом интернет-магазине пользователя сначала попросят ввести имя, фамилию, телефон и т.п. Не очень понятно, что значит фраза на зеленом баннере «Информация о доставке — Скрыть», при клике на эту информацию форма пропадает вовсе, и продолжить дальше оформление заказа невозможно. Также вызывают вопросы красные и зеленые значки рядом с полями. Что они обозначают? Если необходимо подчеркнуть, что какие-то поля являются обязательными, то лучше использовать значок «*» рядом с названием поля.
Еще один неясный момент — это выбор города: пользователю предлагают выбрать «Область». В выпадающем списке «Областей» всего три пункта: «город Санкт-Петербург», «Москва» и «Другой». Здесь можно сделать выбор по всем областям с возможностью выбрать свою область, а уточнить город уже в поле «Адрес».
Затем пользователю предлагается выбрать способ оплаты. Здесь несколько вариантов наложенного платежа, причем разница между ними только в сумме заказа. Так как известна сумма, на которую пользователь сделал заказ, то необходимо предлагать ему только тот платеж, который подойдет ему по сумме.
5. Анализ юзабилити страницы «Контакты»
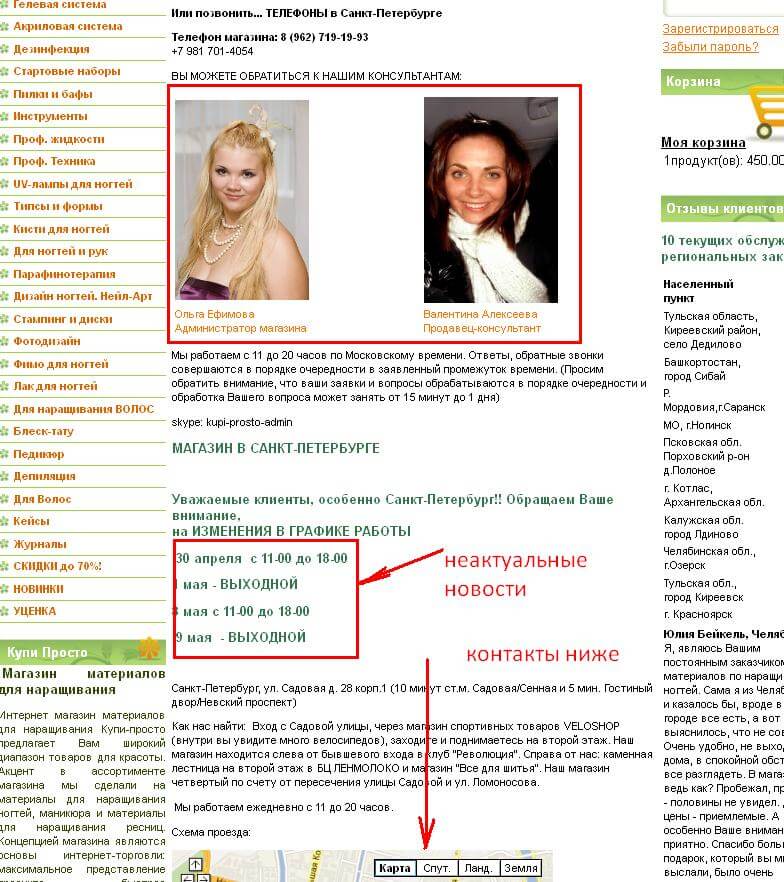
Рассмотрим страницу с контактной информацией. Так как многие пользователи забирают заказ сами, то наиболее важной является полная информация об адресе магазина, как добраться до него, телефоны, скайп, электронная почта. Все эти данные здесь есть, но их можно увидеть, лишь прокрутив страницу до конца вниз. В первом экране находится информация о работе магазина в свободной повествовательной форме, например, «Также вы можете написать нам: nailpride@mail.ru или позвонить...» или «Мы работаем с 11 до 20 часов по московскому времени», а также устаревшая информация о работе магазина в майские праздники. Здесь же мы видим фотографии сотрудников интернет-магазина.

Среди всего этого теряются контактные данные и конкретика, которую хочет увидеть пользователь.
6. Визуальный анализ отображения страниц интернет-магазина
Одна из главных проблем визуального отображения страниц — особенности существующего шаблона. Сейчас из-за него пропадает много места и приходится размещать текст блоками — по 3-4 слова в строке, что крайне неудобно для прочтения.

Еще одна из проблем — выравнивание текстов на сайте по центру. Такие тексты тяжело читать.
Рекомендации по улучшению юзабилити интернет-магазина
1.Оформление главной страницы
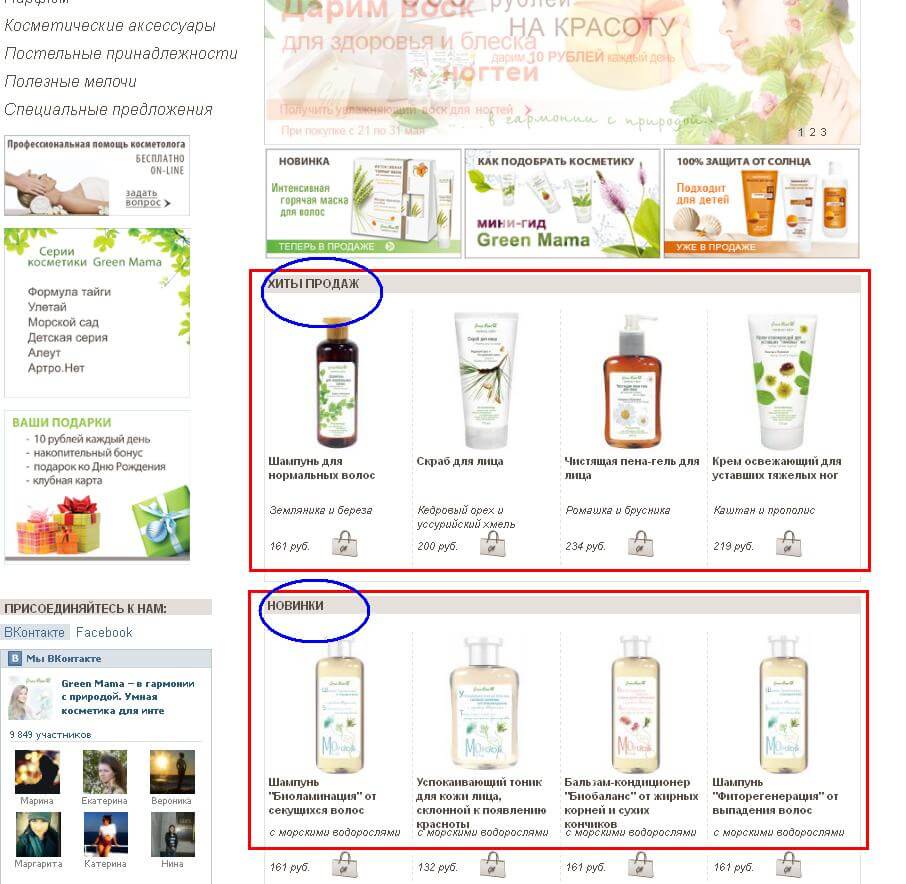
- Центральную часть нужно выделить четко разделенными визуально блоками: «Новинки», «Хит продаж» или «Самые популярные страницы», «Спецпредложения»;
- Можно представить по три карточки товаров из основных категорий каталога, при этом все элементы должны иметь четкие заголовки и визуально единую структуру подачи информации. Например, хорошо оформлена главная страница интернет-магазина Greenmama:
- Необходимо создать страницу на сайте, где будут размещаться все отзывы покупателей о работе интернет-магазина, а на страницах сайта сделать анонсы отзывов, состоящие не более чем из 1-2 предложений и занимающие не более чем 3 строки;
- Ссылка «Все отзывы» должна вести на страницу с отзывами, а не на группу в ВКонтакте;
- Нужно добавить ссылку на страницу ВКонтакте в верхней части всех страниц, например, в виде кнопки:
- Краткий блок о преимуществах заказа именно в этом интернет-магазине, конечно же, должен быть. Однако не стоит его дублировать и излагать преимущества в виде сплошного текста, который пользователи точно не будут читать. Оптимальный вариант — удалить со всех страниц оба блока о деятельности компании или оставить второй блок, но изложить в нем все более кратко и емко;
- Можно оставить максимум 3 результата из списка «10 текущих обслуженных региональных заказов». Название колонки «Будет получена» изменить на «Срок доставки», поскольку у пользователей может возникнуть непонимание: заказ это «он», будет получена — «она», что тогда будет получено? Через 7 дней с какого именно момента?


2.Оформление внутренних страниц
- Рекомендуется карточки товаров представлять в таком виде: название товара, фотография, ссылка «Подробнее» или «Описание товара», цена и кнопка «В корзину». Например, таким образом:
- Удалить лишние элементы из карточки заказа. Рекомендуется оформить ее подобным образом:
- Рекомендуем вынести пункт меню «Статус заказа» в виде кнопки с побуждающим контекстом «Узнать статус заказа», а расположить его преимущественно справа, где находится основной функционал: форма регистрации/входа, корзина. Оптимально будет расположить данную кнопку после пункта «В корзину»;
- Рекомендуется создать следующее содержание страницы «Контакты»:


E-mail: nailpride@mail.ru
Skype: kupi-prosto-admin
Магазин в Санкт-Петербурге
Телефон: 8 (962) 719-19-93, +7 981 701-40-54
Ответы, обратные звонки совершаются в порядке очередности. Обработка Вашего вопроса может занять от 15 минут до 1 дня.
График работы: ежедневно с 11 до 20 часов.
Адрес: Санкт-Петербург, ул. Садовая, д. 28, корп.1 (10 минут от ст.м. Садовая/Сенная и 5 мин. Гостиный двор/Невский проспект)
Как нас найти: Вход с Садовой улицы, через магазин спортивных товаров VELOSHOP, заходите и поднимаетесь на второй этаж. Офис нашего интернет-магазина находится слева от бывшего входа в клуб «Революция». Справа от нас: каменная лестница на второй этаж в БЦ ЛЕНМОЛОКО и магазин «Все для шитья». Наш магазин четвертый по счету от пересечения улицы Садовой и ул. Ломоносова.
Схема проезда:


3.Анализ навигации
- Рекомендуем удалить пункт «Главная» из основного меню, а вместо него разместить более традиционный вариант "О компании"/"О нас«.
- Рекомендуем переименовать пункт «Прайс и Опт» в более традиционное название «Прайс-лист» и не пытаться в название пункта вместить несколько смыслов. При открытии страницы пользователю должен предоставляться на выбор розничный и оптовый прайс-листы со ссылками и с возможностью скачать файлы. Сейчас есть только возможность распечатать прайс-лист, однако не у всех пользователей есть принтеры.
- Перенести пункты «Скидки», «Новинки», «Уценка» в основное горизонтальное меню, предварительно объединив информацию из них в один пункт под названием «Скидки» или «Спецпредложения»;
- Пункт «Новинки» рекомендуем поднять на самый верх вертикального меню;
- Не стоит заставлять пользователя проводить математические расчеты в уме: необходимо сразу на странице указать, какая скидка предоставляется на этот товар, какова его цена была до уценки и сколько он стоит сейчас.
4.Визуальное отображение страниц
- Необходимо выбрать другой шаблон, позволяющий заполнить пространство на всю ширину экрана или сделать необходимые изменения в текущем шаблоне;
- Везде сделать выравнивание текста по ширине.
Выводы
Сайт можно охарактеризовать одним словом — избыточность. Необходимая для пользователей информация присутствует, но есть много лишнего. Пользователь может долго искать то, что ему нужно, тогда как совсем ненужные пункты привлекают внимание в первую очередь.
Многое требует доработки (в данном аудите отражена лишь часть необходимых изменений). Если обобщить все результаты аудита, можно выделить несколько общих рекомендаций: изменить существующий шаблон, убрать все лишние и дублирующиеся блоки, усовершенствовать карточки товаров, доработать ссылки на соцсети и сократить форму заказа.


Статьи выпуска: