Часто робот поисковой системы может определить текстовую релевантность страницы, но «распознать» определенные характеристики для него может быть уже слишком сложной задачей.
В ряде вопросов данную нестыковку может решить использование микроразметки.
Микроразметка — это способ донести до поискового робота смысл текста, сделать его более структурированным и понятным для поисковой системы.
Сама по себе микроразметка означает, что для выделения определенных блоков и их смысла в коде (в разметке) используются специальные обозначения, в которые «оборачивается» ваш текст со страницы.
Различных стандартов на данный момент уже достаточно много, и их внутренние словари постепенно и планомерно расширяются. Например, всего неделю назад, 13-го мая, была представлена версия стандарта Schema.org 2.0, в которой создатели объявили о большей открытости к узкоспециализированным тематикам, таким как финансы, медицина, библиография.
Из часто используемых можно отметить такой стандарт, как Open Graph, позволяющий достаточно просто описать вид статьи или видео для публикации в Facebook (о настройке Open Graph на WordPress вы можете прочесть в статье Прожектора №57 «Как сделать свой сайт самым привлекательным»).
Можно отметить стандарт Microformats.org, который на сегодняшний день уже «устаревает», все реже встречается и используется для описания адресов и телефонов компаний (что происходит все реже ввиду особенностей составления его спецификаций).
И наибольшего внимания достоин стандарт Schema.org, появившийся благодаря самим поисковым системам: его поддерживают и Google, и Яндекс, он является достаточно удобным и не слишком сложен в освоении. Также, помимо прочего, по нему можно найти довольно много информации в открытых источниках.
Зачем нужна микроразметка
В первую очередь стоит отметить, что установка микроразметки НЕ влияет на позиции сайта в выдаче напрямую, но с помощью нее вы можете улучшить сниппет сайта и, как следствие, увеличить трафик.
Как это работает? Если сниппет выгодно отличается от других, то он может привлечь к себе больше внимания. Следовательно, ссылку в выдаче чаще открывают, увеличивается CTR и поведенческие факторы (откуда формально могут увеличиться и позиции).
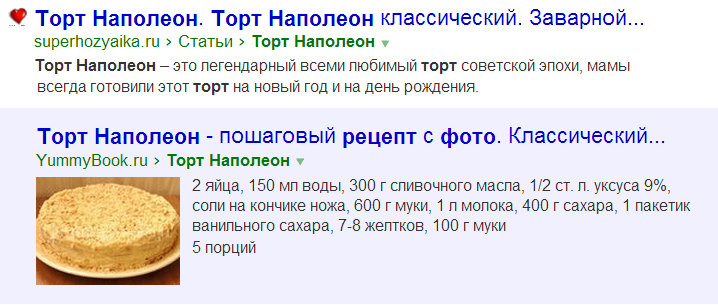
Звучит довольно заманчиво:
Какой из сниппетов более привлекателен, если Вы ищете рецепт торта?
Виды и типы
Ознакомиться со списками поддерживаемых типов полей вы можете в специальных разделах «Справки» Google и «Помощи» Яндекса (и в его списке партнерских программ ).
Обе поисковые системы поддерживают микроразметку для таких данных, как:
- Меню «хлебные крошки».
- Статьи.
- Товары.
- Отзывы.
- Видео.
- Программы.
- Рецепты и др.
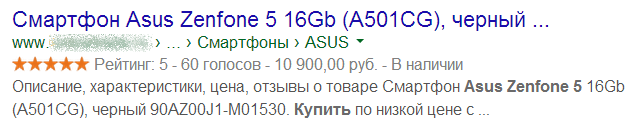
Пример сниппета товара с ценой, отзывами и «хлебными крошками» в Google
Помимо этого, каждая поисковая система поддерживает свои дополнительные типы и словари. Например, Яндекс до недавнего времени понимал разметку аккордов песен, а сейчас имеет специальные расширения для обозначения целевой аудитории.
Пример написания микроразметки
Для того чтобы у себя на сайте поместить размеченные данные, вам потребуется либо полностью разобраться в принципе написания разметки, либо воспользоваться специальным сервисом Google под названием «Маркер».
Поговорим о каждом из вариантов.
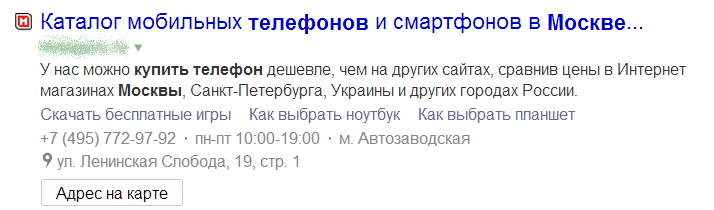
Например, на сайте имеется блок с адресом и телефоном организации. Для эксперимента возьмем сайт в ТОПе по запросу «купить телефон»:
Расширенный сниппет с адресом организации
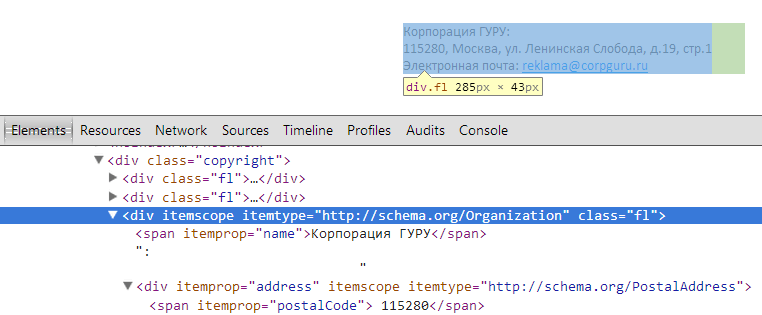
Для его главной страницы в сниппете указан адрес, что говорит о том, что либо на сайте добавлена микроразметка, либо сайт добавлен в Яндекс.Справочник. При ближайшем рассмотрении мы обнаружим, что в коде страниц указаны контейнеры разметки (посмотреть это можно с помощью firebug или отладчика):
Исходный код сайта
Для адресов организаций в schema.org указываются специальные контейнеры, которые обязаны быть в коде и должны быть описаны строго определенным образом.
Представим, что у нас не было бы микроразметки, тогда код выглядит так — каждая строка данных просто отделяется тегом переноса строки </br> или абзацами <p>:
Корпорация ГУРУ: </br>
115280, Москва, ул. Ленинская Слобода, д.19, стр.1 </br>
Электронная почта: <a href="mailto:reklama@corpguru.ru">reklama@corpguru.ru</a> </br>
Для того чтобы прописать необходимые поля, можно воспользоваться все той же «Справкой» Яндекса и взять оттуда основу для дальнейшей работы. Вместо заполненных полей подставляем данные:
При этом необходимо помнить, что нельзя путать вложенность данных. Если в schema.org приведена «организация», внутри которой содержится блок «почтовый адрес», то поля из «адреса» должны быть только внутри своего <div>—контейнера и не должны быть указаны вне его границ. Иначе это будет считаться ошибкой, и микроразметка точно работать не будет.
То есть на практике мы, всего лишь поставив в шаблоне наши данные на нужные места, семантически разбили их для роботов до понятного уровня.
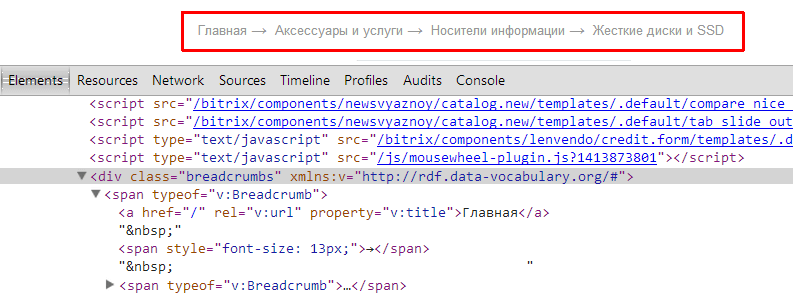
Аналогично можно описать любую схему: для меню «хлебные крошки» можно использовать шаблон из справочной системы Google (исходные коды по ссылке ). Ознакомиться с применением кода можно, например, на сайте «Связного».
Исходный код меню «хлебные крошки»
Для каждого из стандартных описаний вы всегда можете найти информацию о том, где и какие поля располагаются: так, для разметки товаров возможно указание цены блоком <span itemprop="price">, аналогично указывается разметка отзывов и комментариев. Самое важное — найти необходимый шаблон, а они достаточно подробно описаны.
Наибольшая сложность состоит в том, как именно вписать в имеющиеся оформление и стили указанные блоки и элементы. Тут за помощью можно обратиться к более опытным коллегам.
Пример использования «Маркера»
Как говорилось выше, создать микроразметку можно и без знания шаблонов с помощью сервиса Google «Маркер».
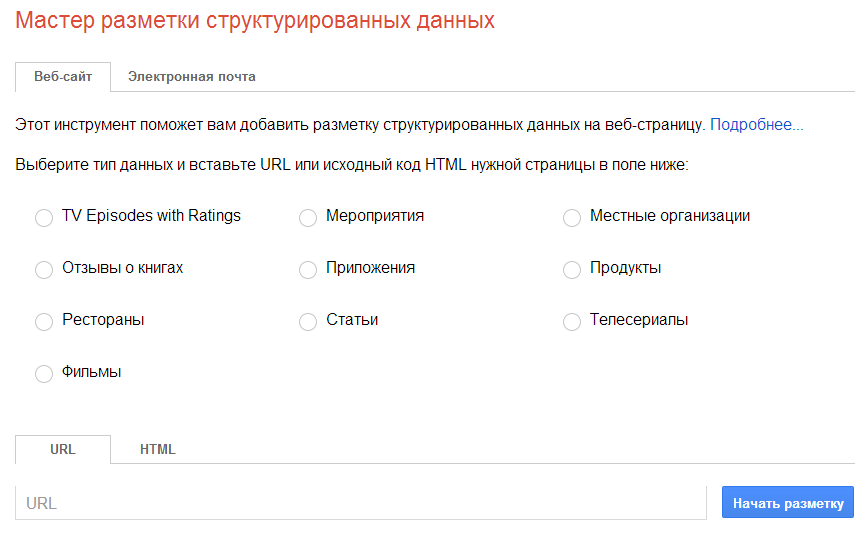
Первый шаг — указать адрес страницы и тип необходимых данных:
Выбор типа разметки
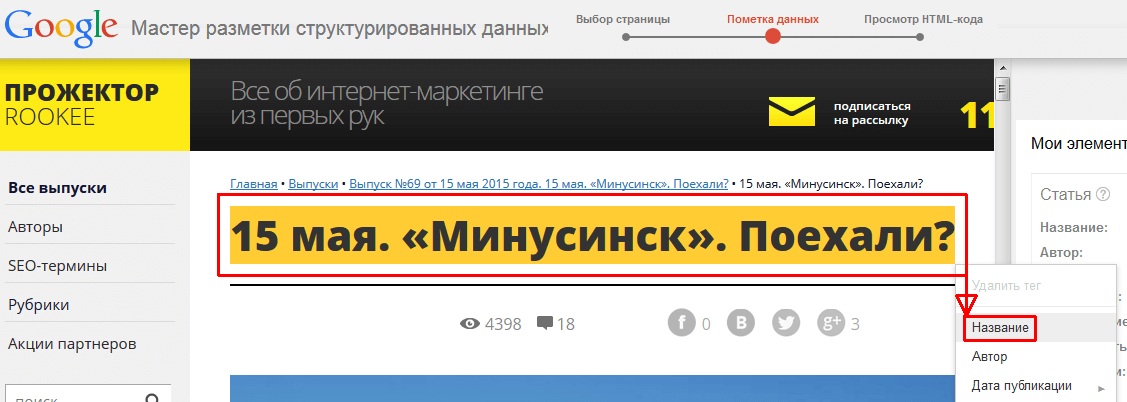
Выбор полей осуществляется мышью:
Выбор полей для разметки мышью
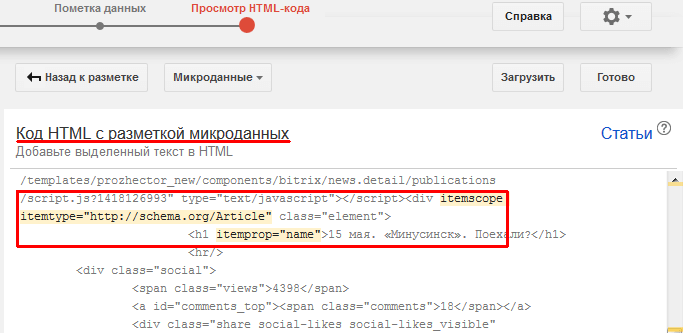
После выделения необходимых полей и задания типов для них вы получите указания, какие строки кода необходимо изменить и в каких местах:
Итоговый код
В данном случае все даже проще, чем ранее. Столкнуться со сложностями можно будет, только если страницы сайта не статические, а динамические и создаются посредством кода PHP, например, при написании микроразметки на платформе WordPress. В таком случае необходимо будет править файлы index.php (и, возможно, header.php).
Особенности использования
1. Наиболее ярко использование микроразметки может себя проявить в определенных тематиках. Для сайта с рецептами можно достаточно заметно увеличить трафик за счет установки привлекательных сниппетов. Если в выдаче по запросу будет присутствовать только один сайт с изображением и аккуратно прописанным описанием, то он будет привлекать гораздо большее внимание, чем другие.
2. Для интернет-магазина при наличии выгодно выделяющих вас среди конкурентов цен также возможно повышение трафика. Выгоду от предложения становится видно в выдаче: если стоимость одна из наиболее низких, то наличие разметки положительно повлияет на конверсию.
Другие примеры, как обычно, остаются на ваше собственное изучение.
Проверка правильности микроразметки
Одним из важнейших шагов перед выкладкой готовой разметки является валидация — проверка правильности написания разметки. Выполнить ее можно с помощью специальных сервисов «Валидатор микроразметки» в составе Яндекс.Вебмастера и Testing Tool в составе Google Developers.
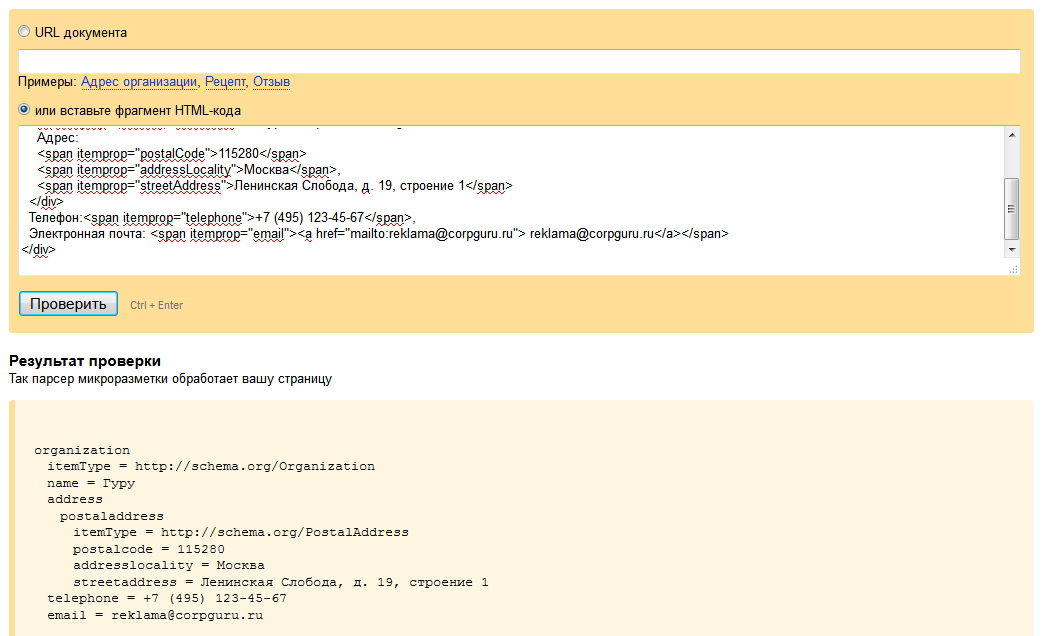
Работать с данными сервисами очень просто — копируем в поле ввода код и получаем либо ответ «все хорошо»:
Валидатор от Яндекс
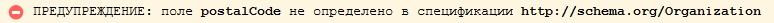
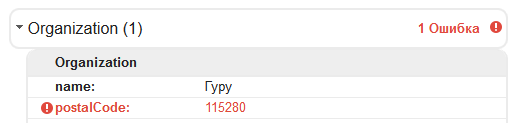
либо предупреждение, где написана ошибка, если вы что-то перепутали в порядке (как я предупреждал ранее):
Итоги
Правильное использование микроразметки может дать вам некоторые преимущества, которыми не стоит пренебрегать. Данная тема очень глубока, и описать ее в двух словах достаточно сложно, поэтому рекомендую ознакомиться со ссылками в тексте и почитать, что о разметке говорят сами поисковые системы: какие форматы они поддерживают на сегодняшний день, как их заставить работать на свои цели.
В остальном желаю успехов в начинаниях на поприще семантической разметки!














Статьи выпуска: