21 апреля 2015 года Google выкатил новый алгоритм — mobile-friendly. Суть нововведения, которое заставило трепетать оптимизаторов и владельцев сайтов, заключается в следующем: сайты, адаптированные для просмотра на мобильных, будут ранжироваться выше в мобильном поиске при прочих равных.
Шумихи Mobilegeddon вызвал немало, но спустя пару месяцев все успокоилось — революции не произошло.
Давайте разберемся, когда алгоритм доберется до вашего сайта и стоит ли создавать мобильную версию.
Согласно информации Google, изменения в выдаче будут заметны только пользователям смартфонов, на выдачу для планшетов алгоритм не повлияет.
Какие сайты получают звание mobile-friendly?
Google позаботился об осведомленности веб-мастеров и подготовил целый гид по «дружественным к мобильным» сайтам.
Три кита mobile-friendly:
1. Удобство для пользователей
Настоящий ориентир в создании мобильной версии — юзабилити, а не галочка от Google.
2. Простота использования
Не засоряйте мобильную версию полным функционалом десктопного сайта.
3. Общий стиль
При оформлении мобильного и «стандартного» сайта используйте один дизайн.
Адаптированные страницы будут отмечены надписью «Для мобильных» возле сниппета. Такой «знак качества» появится у страниц, которые отвечают следующим требованиям Google:
- На странице не используются технологии, недоступные с мобильных, например, Flash.
- Крупный, читабельный текст, который не нужно приближать для прочтения.
- Дизайн адаптируется под размер экрана, поэтому отпадает необходимость в горизонтальной полосе прокрутки.
- Ссылки достаточно крупные и расположены на удалении друг от друга таким образом, чтобы по ним было легко «тапать» на сенсорном экране.
Важно отметить, что поисковик оценивает каждую страницу в отдельности, а не сайт в целом. Поэтому если на сайте сотни страниц, то стоит либо внедрять адаптивную верстку на уровне шаблонов, либо начинать оптимизировать для мобильных самые важные страницы.
Mobile-friendly — алгоритм работает в режиме реального времени. Иногда отметка «Для мобильных» может появляться не сразу, но в большинстве случаев GoogleBot распознает адаптивность страницы для мобильных через 2–72 часа. Так что создать мобильную версию и получить желанный ярлык можно в любой момент.
Требует ли Яндекс создать мобильную версию сайта?
Что касается Яндекса, то официальной позиции у российского поисковика по этому вопросу еще нет. Однако наличие мобильной версии косвенно влияет на ранжирование. Очевидно, что адаптивный сайт улучшает поведенческие факторы, т.к. уменьшается показатель отказов и растет среднее время на сайте.
Насколько весомое преимущество дает mobile-friendly-версия сайта?
Cайты, у которых нет мобильной версии, рискуют потерять часть органического мобильного трафика.
Чтобы понимать, сколько посетителей стоит на кону, проанализируем имеющиеся в открытом доступе сведения о мобильных пользователях. В ноябре 2014 статистика LiveInternet впервые показала «победу» мобильного трафика над трафиком со стационарных ПК в Рунете. В середине августа 2015 этот показатель составил 57,3%.
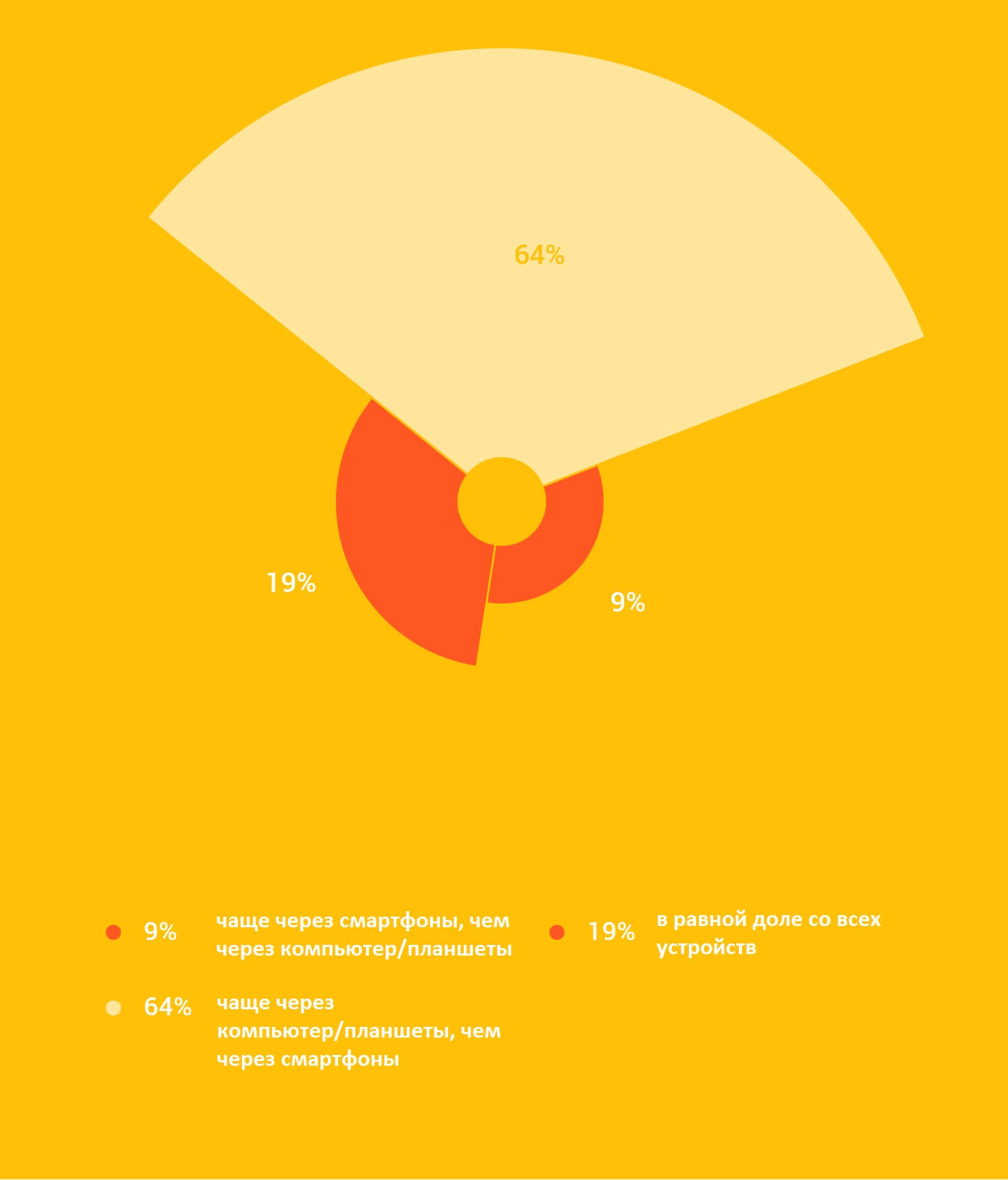
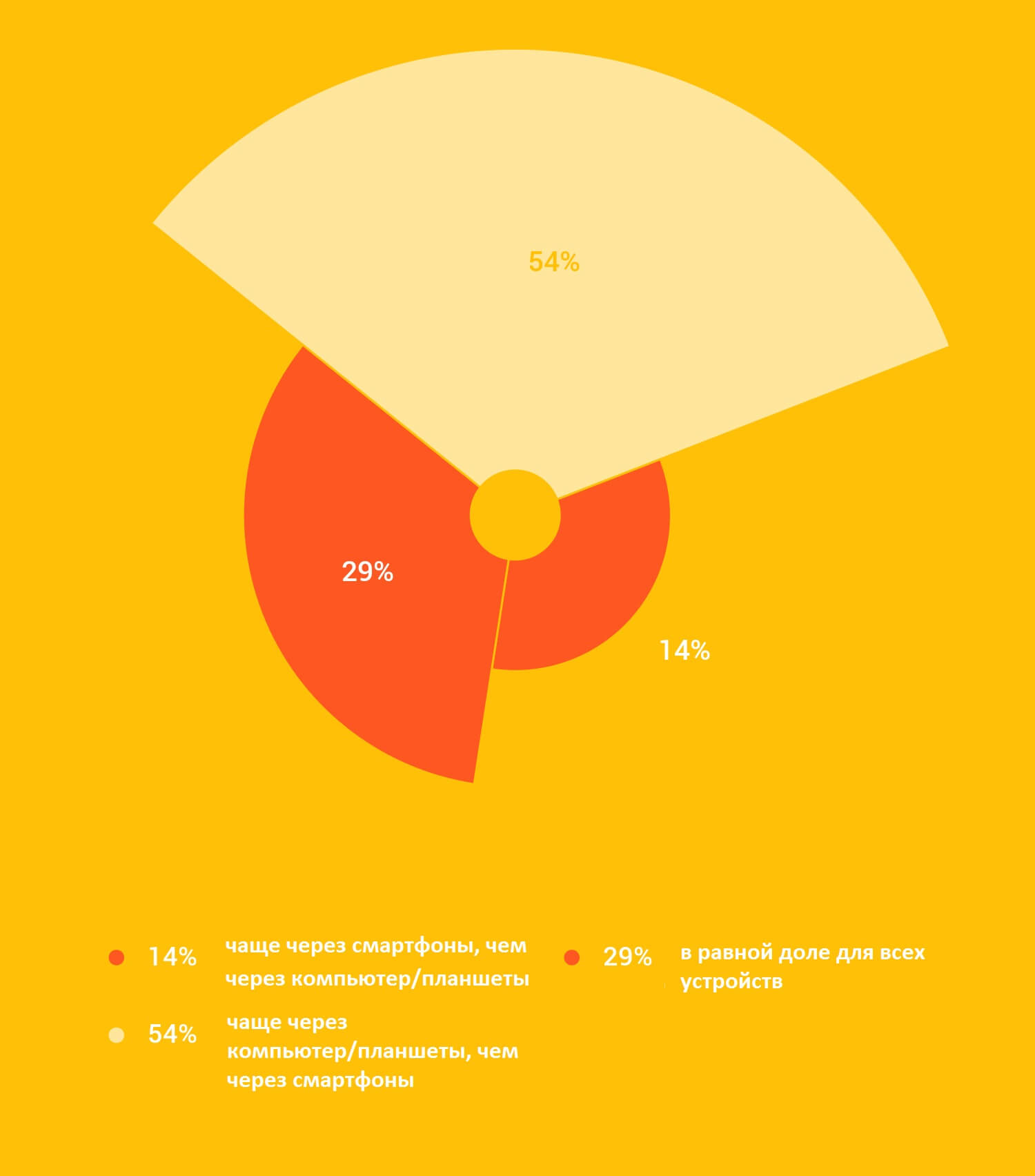
По данным СonsumerBarometer, в России 14% пользователей предпочитают смартфон десктопу, и 29% россиян используют мобильные устройства и компьютеры с одинаковой частотой. Для украинских пользователей эти показатели равны соответственно 9% и 19%.
Для объективности стоит напомнить, что наличие адаптированной для мобильных версии сайта — только один из 200 факторов ранжирования.
Этот алгоритм не влияет на выдачу для десктопов, поэтому на ПК сайт, у которого нет мобильной версии, не изменит своих позиций.
Если вы получаете львиную долю органического трафика по витальным запросам (название компании, торговой марки, бренд) — сайт все так же будет на первой позиции для этих запросов. Google в конечном итоге как никто другой заинтересован в качестве выдачи.
Так что паниковать не стоит — судьбоносных изменений не произойдет. Хотя, судя по тенденции роста мобильного поиска, создание mobile-friendly-сайта —необходимая долгосрочная инвестиция.
Стоит ли создавать мобильную версию для сайта?
Однозначно, да. Даже если не брать во внимание симпатии Google, ваши пользователи оценят такой жест. Еще более убедительная причина — с каждым годом пользователи все чаще совершают покупки с мобильных. Согласно исследованию Google, 79% владельцев смартфонов в мире используют их, чтобы покупать через интернет. В Рунете покупки с мобильных еще не так распространены, но тенденция очевидна.
Дорожная карта для тех, кто только планирует создание мобильной версии
Google помогает владельцам сайтов сориентироваться и наладить правильную коммуникацию с разработчиком, описывая подводные камни сотрудничества и создания новой версии сайта (или адаптации старой) в руководстве.
Вот краткие рекомендации, которые будут полезны, если вы задумались о создании mobile-friendly-сайта:
1. Смотрите портфолио разработчика: оцените субъективное удобство использования сайтов и протестируйте их пригодность для использования с мобильных при помощи этого инструмента.
2. Расскажите программисту о ваших клиентах, их потребностях и задачах, которые должен решать сайт.
3. Договоритесь о скорости загрузки сайта.
Оцените скорость загрузки страниц сайтов-конкурентов и договоритесь, что скорость вашего сайта будет не ниже. Воспользуйтесь инструментом PageSpeed Insights или сервисом Webpagetest.
Ремарка: не просите невозможного — нам еще не удавалось увидеть сайт, который получил 100% результата в тесте на скорость (даже мобильная версия Google не получает высший балл).
4. Попросите установить средства аналитики, например, Google Analytics.
5. Оговорите условия внесения правок после запуска сайта.
Несмотря на то, что представители «корпорации добра» подчеркивают: дружественный к мобильным сайт — это не техническая реализация, а способ коммуникации с пользователями, нам нужно решать технические вопросы и выбрать способ создания мобильной версии.
Вот три основных подхода:
- адаптивный дизайн (Google рекомендует использовать именно этот способ);
- динамический показ;
- сайт на поддомене.
Давайте рассмотрим преимущества и недостатки каждого способа.
Адаптивный дизайн
Такой способ подразумевает использование адаптивных CSS-стилей, которые подстраивают отображение одного и того же контента для экранов разного размера.
Плюсы:
- Одинаковая структура страниц, меняется только отображение;
- Контент не дублируется;
- Нет необходимости создавать поддомены.
Минусы:
- Сложность реализации;
- За счет дополнительных CSS и скриптов страница грузится дольше.
Динамический показ
Если адаптивная верстка «обрабатывает» отображение сайта на стороне клиента, то в случае динамического показа это происходит на сервере. Сервер проверяет тип устройства и подстраивает сайт согласно размеру экрана.
Плюсы:
- Нет лишних скриптов и CSS-файлов;
- Используются единые ссылки.
Минусы:
- Создание мобильной версии сайта с нуля;
- Больше файлов на сервере.
Поддомен для мобильного сайта
Новая версия сайта размещается по адресу вида «mobile.example.com».
Плюсы:
- Функционал, который не нужен на мобильных устройствах, не засоряет сайт.
Минусы:
- Разные ссылки для стандартной и мобильной версии;
- Дублирование контента.
Как изменилась выдача?
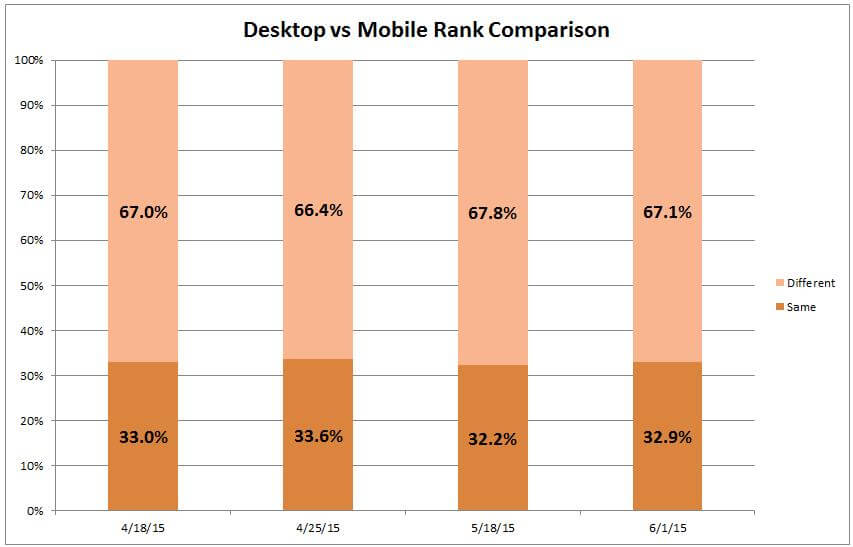
Агентство SEOClarity в своем блоге опубликовало результаты исследования изменения выдачи для мобильных. После изучения результатов поиска для 50 000 ключевых слов стало ясно, что с момента выката алгоритма до 1 июня 2015 мобильная выдача практически не изменилась.
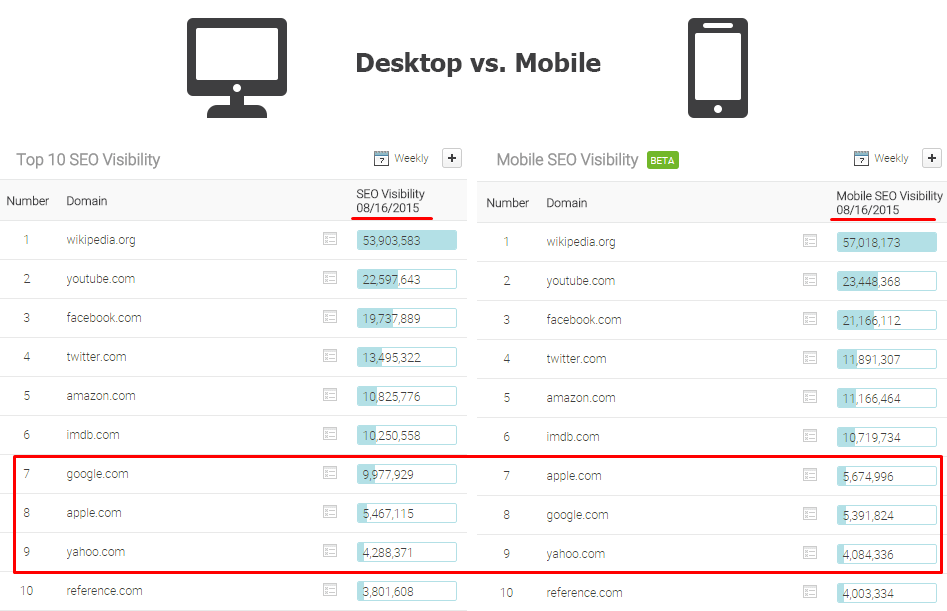
Судя по комментариям западных экспертов, можно сделать вывод, что выдача в США изменилась, но ничего катастрофического не произошло. На скриншоте показана разница в SEO-видимости для десктопов и мобильных для 16 августа 2015.
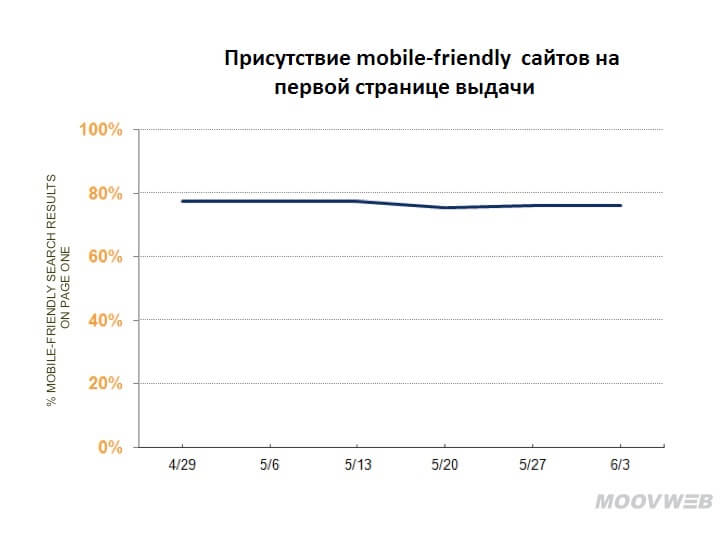
Команда американского агентства Moovweb проанализировала 1000 ключевых запросов на предмет изменений в ранжировании сайтов электронной коммерции в семи отраслях. Было обнаружено, что в 83% случаев первую позицию в выдаче на мобильных занимает дружественный сайт (с точки зрения Google).
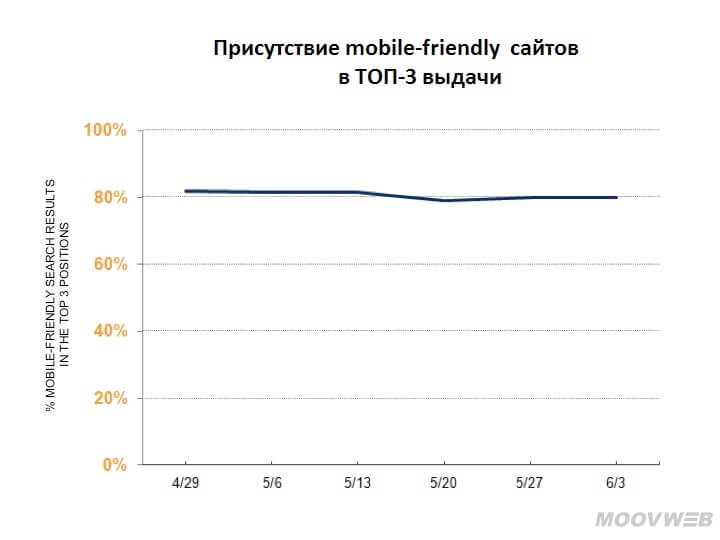
81% сайтов из ТОП 3 оказываются mobile-friendly.
77% сайтов из первой десятки выдачи оптимизированы для мобильных.
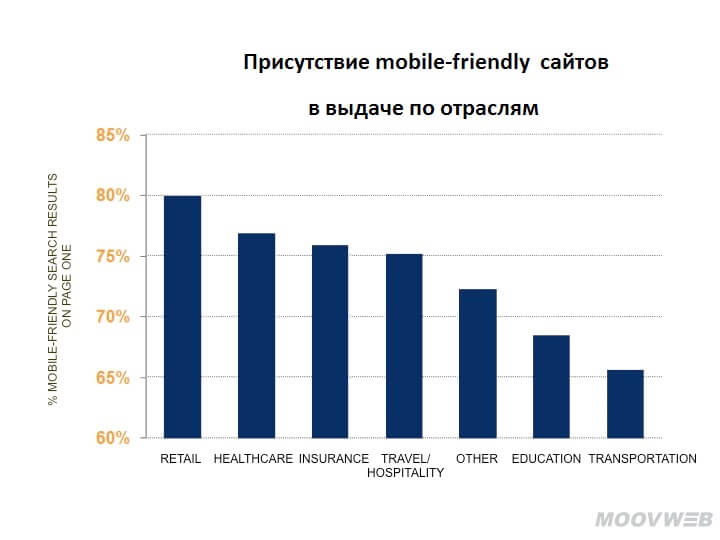
Отмечается, что количество мобильных сайтов в ТОПе поисковой выдачи меняется от отрасли к отрасли. Так, самая «мобильная» сфера — ретейл. Среди ТОП 10 сайтов в розничной торговле было на 17% больше дружественных, чем в первой десятке образовательных сайтов. Меньше всего о mobile-friendly побеспокоились представители транспортной тематики.
В кириллическом поиске особых изменений в ранжировании на мобильных устройствах мы не заметили. Были единичные изменения, которые, скорее всего, связаны с другими факторами.
Резюме
Изучение результатов ранжирования мобильной выдачи показывает, что больше всего фактор наличия (или отсутствия) оптимизированной под mobile версии сайта влияет на выдачу 2–4 страниц. Это говорит о том, что преимущество mobile-friendly особенно ощутимо для сайтов, которые не смогли подтвердить свой авторитет в глазах поисковика другими факторами ранжирования.
Брендовые запросы повлекут показ на первом месте выдачи соответствующего сайта, даже если он не позаботился о мобильных пользователях.
В кириллической выдаче сколько-нибудь значимых изменений не было замечено.
Если для сайта большая часть трафика — не мобильная, то разработку дружественной к смартфонам версии можно отложить в папку с пометками «Средняя важность» и «Не срочно». Сконцентрируйтесь на решении насущных проблем.
Так или иначе, все сайты станут оптимизированными для мобильных, ведь таков запрос пользователя. Первыми приспосабливаться начали интернет-магазины и площадки B2C, «мобилизация» других сфер дело — времени.
Статья подготовлена Марией Сорокиной, редактор блога Авеб.











Статьи выпуска: