Современное SEO уже давно вышло за рамки привычной покупки ссылок и заказа текстов с ключевиками у копирайтеров. Решающую роль играют поведенческие факторы, а это значит, что тем владельцам, которые хотят снизить затраты на рекламу своего сайта в интернете и повысить конверсию, стоит серьезно заняться улучшением юзабилити своего сайта. В сегодняшней статье я расскажу о том, как повысить удобство главной страницы вашего сайта на основании достоверных рекомендаций поисковых систем, а также о том, как и что можно почерпнуть на крупных и известных сайтах на просторах сети.
Зачем менять главную страницу?
Три основные причины, по которым стоит после прочтения этой статьи пересмотреть содержимое главной страницы вашего сайта:
1) Главная страница — это лицо сайта и компании в целом. Как говорится, второго шанса произвести первое впечатление уже не будет.
2) Главная страница — это посадочная страница для естественного трафика. Кто-то возразит: “Мы не продвигаем главную страницу, какая разница, что там?” Пользователи, привлеченные методом классической рекламы и сарафанного радио начинают знакомство с сайтом именно с главной страницы. Часто пользователи ищут ресурс, набрав в поисковике название компании, и неизбежно попадают на главную страницу.
3) Главная страница — это помощник потерявшемуся пользователю. Нередко посетители, запутавшись в структуре на сайте, решают начать все заново и возвращаются на главную, кликнув по логотипу.
Яндекс и Google об идеальной главной странице
Поисковые системы стараются помочь веб-мастерам сделать сайты удобными и периодически дают советы. Еще год назад небезызвестный сотрудник ПС Яндекс Платон Щукин написал в своем блоге пост с рекомендациями по главной странице коммерческого сайта (http://platon.ya.ru/replies.xml?item_no=2236). Итак, что рекомендовал Яндекс:
1. Продуманная навигацияПользователи не должны долго искать нужную информацию на главной странице. Самыми важными разделами, которые могут заинтересовать посетителя в первую очередь, являются:
- “Контакты”;
- “О компании”;
- “Каталог” или “Услуги”;
- “Акции”.
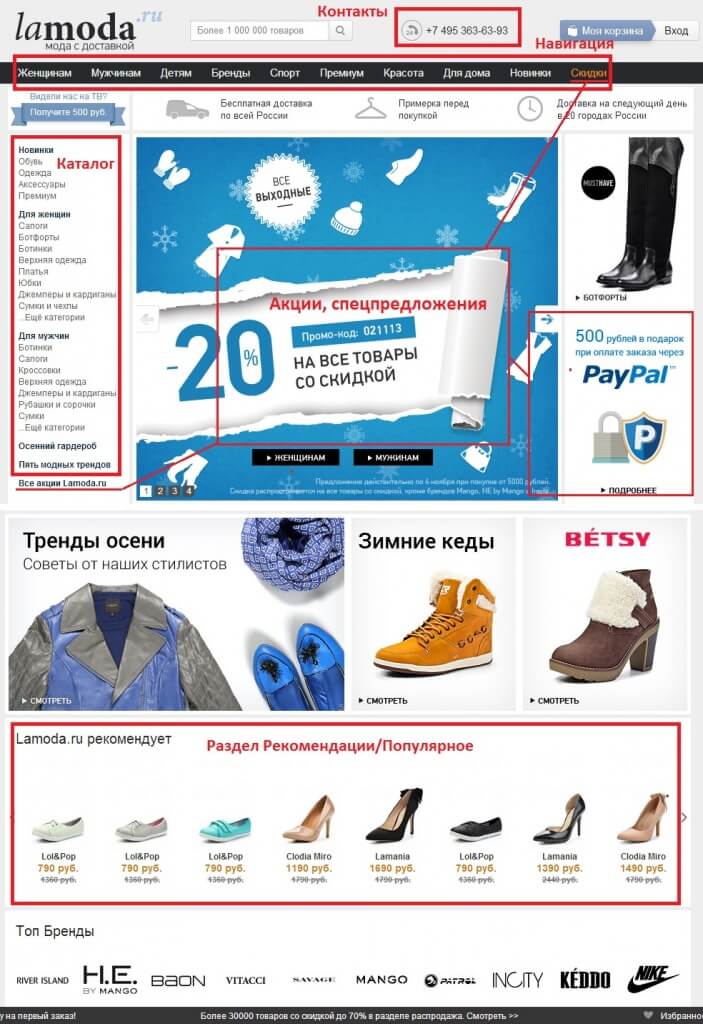
Эти разделы должны быть отражены в навигации главной страницы. Яндекс рекомендует прямо на главной странице разместить небольшой каталог наиболее популярной продукции, например, актуальные в данное время года товары, новинки или спецпредложения. Для каждого из товаров нужно указать цену или диапазон цен — это поможет посетителю быстрее сориентироваться в своем поиске. Эти советы отлично усвоили современные интернет-магазины, например, Lamoda.ru — 5 баллов по всем рекомендациям. Посетители сразу видят все возможности сайта: каталог, скидки и акции, популярные товары, новинки и полное отсутствие лишнего текста из серии “обо всем и ни о чем, но для продвижения надо”.
2. Технические рекомендацииЯндекс снова говорит прописные истины о заполненных тегах keywords, description и title, а также о том, что название организации в текстовом виде должно присутствовать на главной странице (если название аббревиатурой, то и в виде расшифровки тоже). Это поможет сформировать хороший сниппет для главной.
3. Короткий и понятный текстНикаких “простыней”. Яндекс говорит о том, что для сайтов интернет-магазинов на главной странице текст вообще не нужен пользователям, так как он “съедает место”, которое лучше стоит отдать под “вкусные” товары и дополнительную навигацию по каталогу. Для сайтов-визиток текст на главной также не нужен, вместо него лучше разместить отзывы клиентов или рекомендации партнеров. Также можно указать ключевые отличия от конкурентов.
4. Актуальность информацииЕсли на главной странице есть обновляемый контент (новости или отзывы), то он должен быть актуальным, чтобы у посетителя не возникло ощущение заброшенности сайта.
5. Нет избыточностиГлавная не должна быть перегружена лишними элементами, например, блоками с рекламой. Анимированные баннеры не стоит размещать, так как это не добавляет доверия сайту в глазах посетителя.
6. ДизайнВнешнее оформление не только главной, но и сайта в целом напрямую зависит от потребностей целевой аудитории, так, для женской аудитории “красивости” гораздо важнее, чем для аудитории магазина по продаже арматуры.
7. Качественный графический контентКрасивые фотографии высокого качества на главной странице важны, если вы продаете женскую одежду, но не щебень.
Яндекс также рекомендует регулярно анализировать популярность блоков контента на главной странице с помощью инструментов Яндекс.Метрики и удалять неинтересные, некликабельные элементы, заменяя их другими материалами.
Google в “Руководстве для вебмастеров” (https://support.google.com/webmasters/answer/35769?hl=ru&ref_topic=172412) также настоятельно призывает думать о посетителях сайта, а значит, позаботиться не только о технической оптимизации, но и об удобстве и функциональном дизайне. Советы, конечно, привычные SEO-специалистам — о метаописаниях, сниппетах, внешних и внутренних ссылках. Но кое-что касательно юзабилити можно выделить:
- Навигация
Простота навигации, доступ к важным разделам сайта уже с главной страницы — “следует задуматься о том, как пользователь сможет перейти с главной страницы на страницы с более специфическим содержанием”. Google советует использовать “хлебные крошки”. Они помогают пользователю быстро переходить к предыдущему разделу или корневой папке.
- Текст
Google отмечает, что высококачественный текстовый контент особенно важен для главной страницы.
- Графический контент
Стоит использовать для главной страницы интересные фотографии хорошего качества, это произведет на посетителей хорошее впечатление. Google советует размещать изображения в верхней части страниц, где их можно увидеть сразу.
Интересные интерфейсные решения главных страниц
Что делать, если стандартные рекомендации поисковиков по юзабилити вы уже выполнили, а поведенческие показатели по-прежнему нуждаются в улучшении? Я советую обратиться к опыту крупных известных сайтов, ведь их маркетологи и дизайнеры не сидят на месте, а оптимизируют свои посадочные страницы, в том числе и главные. Давайте рассмотрим последние тенденции в проектировании интерфейсов главных страниц на примерах.
Не так страшен скроллинг, как его малюют
Если еще совсем недавно в любой статье об удобстве сайтов можно было прочитать страшные истории о том, что посетители убегают с сайта, увидев на главной странице больше чем один экран, то сейчас такие разговоры явно поутихли. Свое дело сделали современные мобильные телефоны, планшеты с простым пролистыванием содержимого касанием пальца вкупе с растущей доступностью беспроводного интернета.
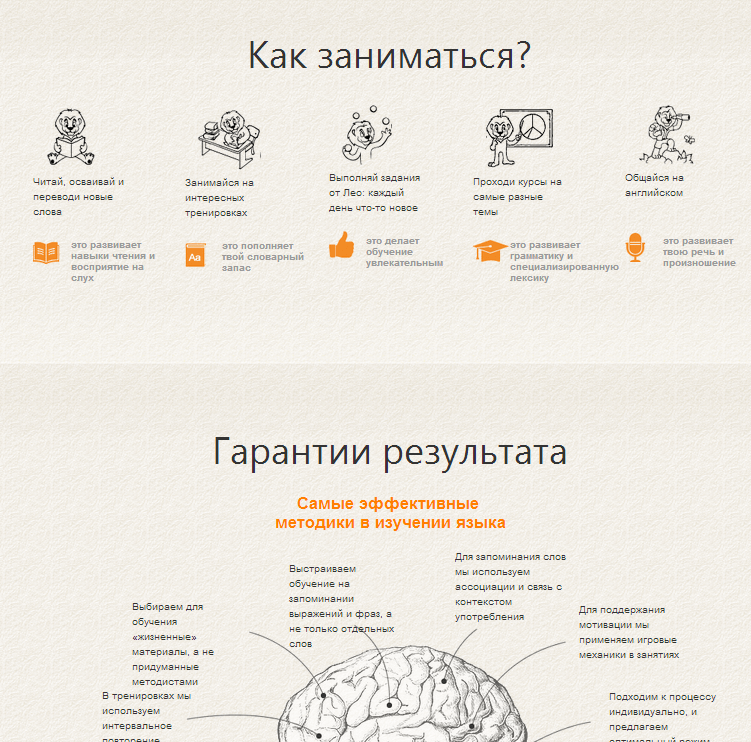
Например, лучший стартап прошлого года lingualeo.ru не старается уместить всю важную информацию на одном экране. Главная страница содержит целых 9 экранов, каждый из которых — это ответ на вопросы по сервису и описание его преимуществ. Информация структурирована, не скучна и подана так интересно, что сомневаться в том, что посетители дочитают ее до конца, не приходится.
Фрагмент главной страницы (два экрана)
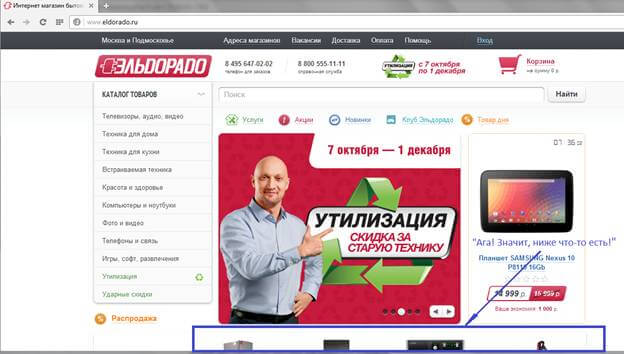
Если первый экран не перегружен информацией, то у посетителей возникает ощущение недосказанности и желание прокрутить страницу вниз. Еще один из способов показать, что на первом экране не заканчивается контент — отказ от “ложного окончания страницы”, то есть верстка таким образом, чтобы при показе первого экрана были видны элементы второго.
Например:
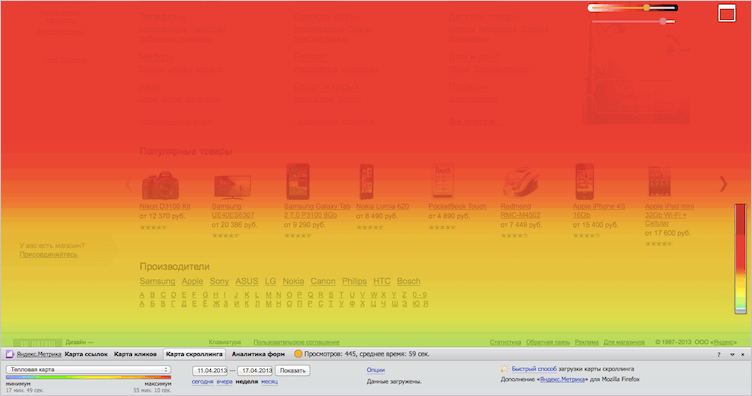
Конечно, длина главной страницы индивидуальна для каждого сайта, поэтому подобрать оптимальную длину и правильно разместить важную информацию на ней можно, воспользовавшись сравнительно новым инструментом из Яндекс.Метрики, — картой скроллинга.
Карта скроллинга показывает, как распределяется внимание посетителей сайта на определенных областях страницы и сколько времени посетители просматривают ее различные элементы.
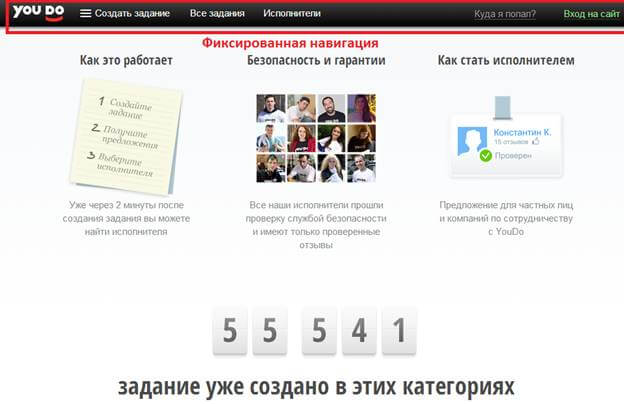
Фиксированная навигация
Еще один тренд, родившийся как необходимость для страниц с большим объемом контента и прокруток, — фиксированная навигация: меню “прилипает” к верху экрана при пролистывании и остается перед глазами пользователя. Это позволяет передвигаться по сайту намного удобнее, к тому же смотрится стильно. Уходит в прошлое за ненадобностью кнопка ”Подняться наверх”.
За примерами далеко ходить не надо — такую навигацию использует, например, Твиттер.
Еще один пример — главная страница сервиса youdo.com:
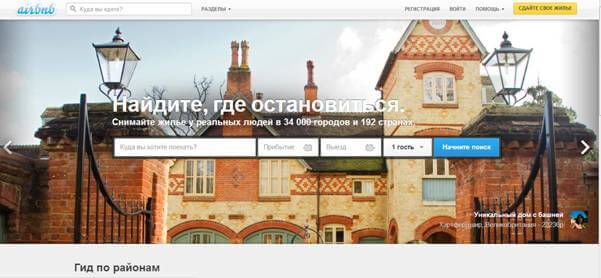
Фотографии в слайдере
Еще одна из современных “фишек”, улучшающих поведенческие факторы главной страницы, — это использование больших фотографий хорошего качества, сменяющих друг друга.
Такие изображения смотрятся очень эффектно и привлекают внимание посетителей. Особенно здорово, когда содержание изображений точно “попадает” в образ мыслей, желания и потребности вашей аудитории. Отличный пример — сайт для поиска жилья для путешественников airbnb.ru.
Здесь важно понимать, что использование такого приема сильно зависит от тематики сайта и его целей. Так, очевидно, что на сайте авиалиний посетитель в первую очередь хочет найти расписание своего рейса, а не полюбоваться вместо этого на фотографии взлетающих самолетов и улыбающихся бортпроводниц.
Конечно, универсальных интерфейсных решений не может быть, поэтому ключ к идеальной главной странице — постоянные эксперименты, сплит-тестирования и анализ их результатов.
Очевидно, что рекомендации поисковиков универсальны и должны быть приняты во внимание при создании главной страницы. Последние тенденции в дизайне и проектировании интерфейсов не могут быть идеальным решением для всех сайтов, поэтому я бы рекомендовала обязательно отслеживать их, но воспринимать как некие подсказки, идеи, которые требуют адаптации “под себя”, то есть под специфику вашего сайта.
Удачи в работе над главной страницей вашего сайта!








Статьи выпуска: