На выбор дизайна кнопок призыва к действию может повлиять множество факторов. Но это именно та функция, которая только выиграет от обширного тестирования и настройки. Эффективный призыв к действию не должен оставлять у читателя никаких сомнений в том, что делать дальше. Он точно должен добавить элемент в корзину, оформить покупку и т. д.
Для достижения этой цели нужно привлечь внимание пользователя, и айтрекинг отлично подходит для измерения эффективности различных вариантов призыва к действию.
Люк Хэй, Research and UX Director в No Pork Pies, предлагает несколько полезных тестов кнопок призыва к действию.
Тесты
Люк использовал айтрекинг-тесты, чтобы посмотреть, какое влияние различный дизайн и размещение кнопок призыва к действию оказывают на пользователей.
Исследование охватило 62 участника. Его суть состояла в определении области сосредоточения наибольшего внимания на каждой странице с помощью айтрекинга.
В ходе эксперимента сравнивалась реакция пользователей на изначальный вариант страницы и страницу с немного измененным дизайном.
Изменение расположения кнопки призыва к действию
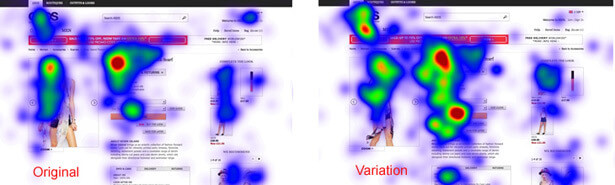
В первом тесте Люк взял страницу с сайта PC World и изменил расположение главной кнопки призыва к действию.
Изначально кнопка располагалась в правом верхнем углу. Задача теста — определить, повлияет ли как-то на поведение пользователей перемещение кнопки ближе к подробной информации о продукте.
Результаты
По словам Люка:
"Наша идея заключалась в том, что призыв к действию при изначальном дизайне казался немного удаленным от подробной информации о продукте. Биологические особенности человеческого глаза предполагают, что пользователь будет искать кнопку ниже информации о продуктах, а не перемещать взгляд назад и вправо."
Модели, смотрящие на кнопку призыва к действию
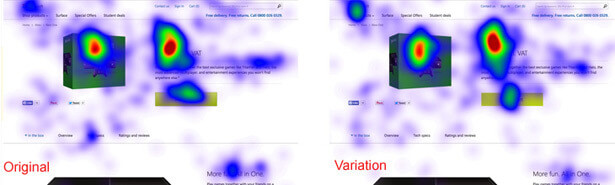
Предыдущие исследования показали, что люди часто следуют за взглядом человека на фото. Будет ли это работать, если модель на фотографии будет смотреть на кнопку призыва к действию?
Результаты
Кнопка «Добавить в корзину» в этому случае действительно получила больше внимания, хотя это не так ярко выражено, как можно было ожидать.
Одной из причин может быть то, что лицо на фотографии было показано не крупным планом, и, следовательно, глаза не так выделялись. Однако полученный результат показывает, что незначительные изменения могут привести к серьезным различиям в результатах.
Использование стрелок, указывающих на призыв к действию
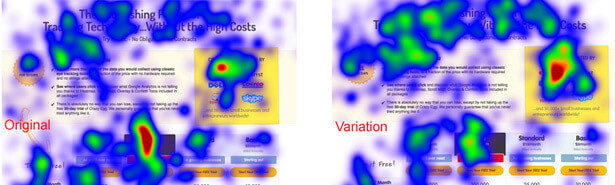
Использование стрелок в своих проектах может быть хорошим способом влияния на пользователей, так, Люк проверил эту теорию на сайте Crazy Egg, сравнив дизайн страницы со стрелкой и дизайн без нее.
Результаты
Полученные результаты свидетельствуют о том, что наличие стрелки существенно меняет дело. Версия сайта со стрелкой получила большую активность в районе таблицы ценообразования, в то время как на странице без стрелки все внимание пользователей сосредотачивалось выше.
Кроме того, опция выделенная черным и красным, привлекла наибольшее внимание.
Плоская кнопка призыва к действию против скевоморфной
В своем последнем тесте Люк посмотрел на разницу воздействия плоской и объемной кнопки призыва к действию.
Привлечет ли версия, похожая на настоящую кнопку, больше внимания? Или люди уже слишком привыкли к плоским объектам?
Результаты
Люк:
"Не было практически никакой разницы между двумя конструкциями. Этот тест довольно неубедителен, возможно, это связано с тем, что в каждом случае для привлечения внимания было слишком мало контента. Чтобы получить более полное представление о влиянии плоской конструкции, мы должны будем запустить несколько тестов на разных дизайнах с плоскими и скевоморфными кнопками."
Этот тест — еще один серьезный соперник для А/В-тестирования. Хотя показатель конверсии имеет мало отношения к тому, где пользователи находятся на странице, и больше связан с тем, насколько успешно они идентифицировали призыв к действию.
Итоги
В большинстве случаев тесты подтвердили гипотезы и показали, что небольшие изменения дизайна действительно могут серьезно повлиять на взаимодействие пользователя со страницей. Хотя есть несколько оговорок. Во-первых, эти тесты сами по себе не обязательно говорят нам о том, какой вариант дизайна является лучшим.
Эти данные могут интерпретироваться по-разному: ведь то, что ваши пользователи сосредоточились на кнопке призыва к действию, вовсе не означает, что они совершат покупку. Но проведенные исследования точно дают полезную информацию о том, что привлекает пользователя в каждом варианте дизайна.
А во-вторых, айтрекинг непременно должен быть использован с другими UX-методами для получения более полной картины.









Статьи выпуска: