В статье пойдет речь об инструментах, которые помогут наладить продажи нового интернет-магазина. Обсудим, как подготовить техническую базу для старта поискового продвижения и подключения рекламных каналов.
Структура сайта
Проектирование любого сайта должно начинаться со структуры. Важно определить набор страниц-шаблонов и задачу каждой страницы. Это поможет вам не запутаться в использовании инструментов и не делать лишнюю работу. Опишите примитивно и понятно, какие страницы вам понадобятся и для чего. Вот простой пример:
Главная страница
Ее задача – «провалить» посетителя вглубь сайта, начать навигацию. Для рекламы не используем. В продвижении служит для посадки брендовых запросов — ключевых слов, содержащих название магазина и компании.
Раздел каталога
Задача — навигация: предварительный показ товаров, сортировка, фильтрация. Используется для рекламы и поискового продвижения по общим группам товарных запросов, например, «паяльники в омске».
Карточка товара
Задача — представление товара (название, характеристики, изображения, описание), формирование доверия к сделке, формирование доверия к поставщику, отправка к оплате или в корзину. Используется для поискового продвижения, служит посадочной страницей для перехода с маркетплейсов, например, с price.ru.
Корзина
Задача — комплектование, пересчет заказа, сравнение отложенных товаров. Отправка к оплате. Участвует в ремаркетинговых рекламных кампаниях.
Страница оплаты
Задача — авторизовать (получить контактные данные), отправить в платежный сервис. Участвует в ремаркетинговых рекламных кампаниях, закрытая персональная страница.
Страницы «Спасибо», информации о заказе, личный кабинет и текстовые страницы типа «О нас» в этой статье мы описывать не будем.
Такая простая структура понадобится для получения списка технологий, которые мы будем использовать для продвижения и рекламы.
Набор инструментов и технологий для разных типов страниц
Этот раздел сложно разбить на независимые группы. Попробую описать на примере, как это работает.
Начнем с важнейшей страницы — карточки товара. Важна она потому, что по статистике средний интернет-магазин получает 80–90% трафика по низкочастотным запросам из органики как раз на такие страницы. 100% трафика из систем подобных Яндекс.Маркету также приходится на эти страницы.
Заложим основы поисковой оптимизации в верстку таких страниц.
МЕТА
Предусмотрим генерацию заголовков (title) и описаний (description). Это важно для того, чтобы страницы хоть каким-то образом отвечали требованиям ПС при первой индексации.
Посмотрите, как формируются заголовки у топовых сайтов в вашей тематике. Просто примените похожий шаблон префиксов и постфиксов. Например:
Купить + «название товара из базы» + в Омске с доставкой
Аналогичным образом предусмотрите генерацию description.
Даже если первая генерация метаописания у вас выйдет не очень успешной, у вас будет готовый инструмент для массовой работы с этим типом страниц.
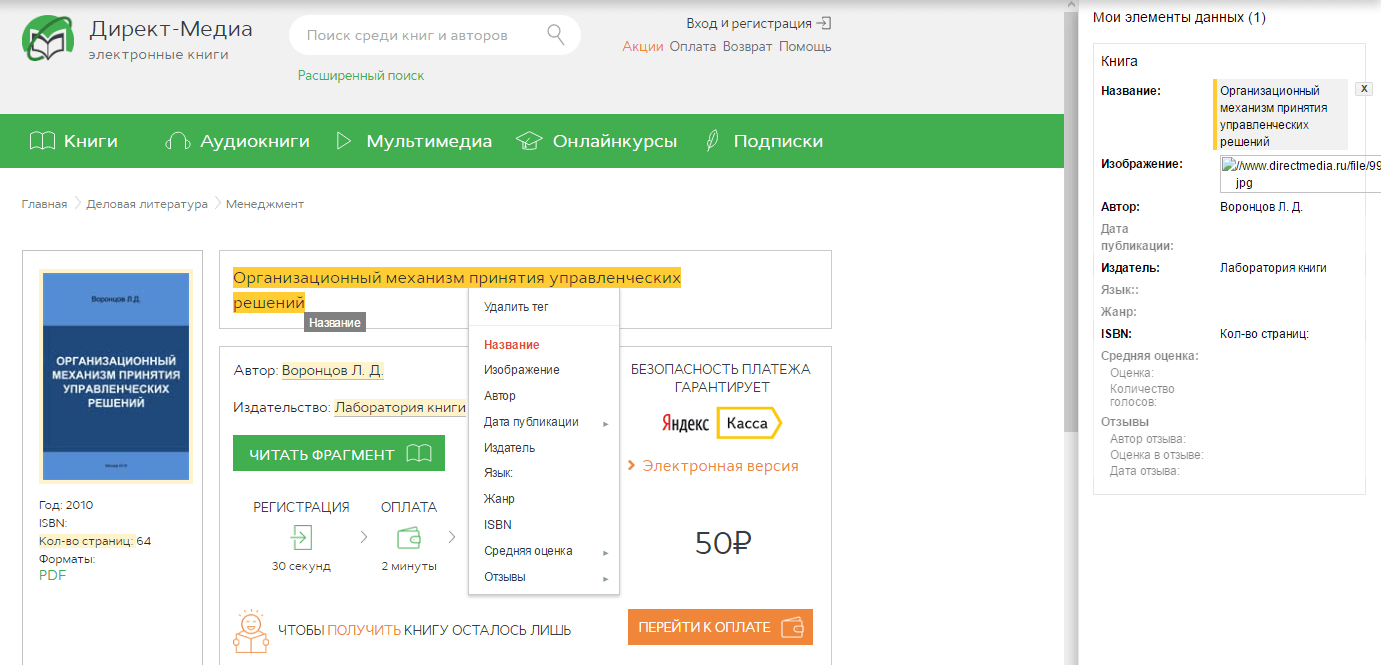
РАЗМЕТКА
Заложите в верстку структурированные данные для передачи важной информации в сниппет. Такая разметка поможет правильно отображать ваши товары при шеррингах и репостах в социальных сетях.
Обычно используются 2 схемы:
- Разметка изображений для поиска ваших товаров по картинкам. Яндекс поддерживает эту схему — https://yandex.ru/support/webmaster/supported-schemas/image.xml. Понимает ее и Google.
- Для большинства товаров подойдет следующая схема — https://yandex.ru/support/webmaster/supported-schemas/goods-prices.xml.
При первом обходе ваших страниц поисковыми системами шанс формирования правильных информативных сниппетов будет значительно выше.
Если вы продаете сложные, нестандартные, комбинированные товары, вам помогут схемы: Product, Offer, AggregateOffer. Их описание здесь: https://schema.org/docs/schemas.html.
Если вы не программист, просто передайте эти схемы разработчикам для их внедрения. Проверить качество их работы можно специальными валидаторами микроразметки:
Когда первые страницы этого типа войдут в индекс Google, отправляйтесь в Google Search Console и найдите там инструмент «Маркер». Он позволит визуально разметить элементы страницы и будет использовать эту разметку для всех страниц в индексе с таким же шаблоном.
АНАЛИТИКА И ЦЕЛИ
Как только сайт появился на свет, устанавливайте Яндекс.Метрику и Google Analytics.
В самом простом варианте вам понадобится понимать, сколько человек пришли на вашу карточку товара, откуда, сколько прошли вглубь воронки и кто ушел.
В обеих системах сбора статистики настройте простые цели перехода в корзину и к оплате. Идеальным вариантом будет настроить электронную коммерцию.
ПИКСЕЛИ ОТСЛЕЖИВАНИЯ
Разместите пиксели отслеживания основных инструментов: MyTarget, VK, Facebook. По этим инструментам напрашивается отдельная статья, но сейчас коротко.
Даже если на старте вы не будете использовать их рекламу, собирайте аудиторию с самого начала.
Например, в VK сделайте 5 пикселей:
- Был на сайте — стоит на всех страницах.
- Был на карточке товара — срабатывает на карточках.
- Был в корзине — срабатывает при посещении корзины.
- Был на странице оплаты.
- Совершил покупку — срабатывает на странице «Спасибо» или ее аналоге.
Когда вы разберетесь с основными рекламными инструментами, вас будет ждать богатая целевая аудитория для ремаркетинга в социальных сетях.
Страницы — не карточки товара
Для главной страницы и страниц каталога потребуются:
- Генерация метаописания.
- Аналитика и цели.
- Пиксели отслеживания.
Страницы воронки
Для страниц оплаты, корзины, получения данных об успешной или неуспешной оплате, личного кабинета вам понадобятся:
- Аналитика и цели.
- Пиксели отслеживания.
Если вы дочитали до этого места — спасибо! В конце статьи будет полный чек-лист необходимых инструментов. Дальше нам предстоит обсудить еще несколько инструментов для всего сайта интернет-магазина.
ТОВАРНЫЙ ФИД (XML, YML)
Товарный фид — это файл со специальной разметкой, которая содержит информацию о товарах:
- Описание товара;
- Цена;
- Наличие (на складе, под заказ);
- Скидки;
- Изображение товара.
Также в фидах содержится информация о продавце.
Закладывайте необходимость генерации товарных XML для вашей товарной базы с самого начала. Фиды нужны для нескольких целей:
- Размещение товаров на Яндекс.Маркете, Google Merchant Center, Товарах Mail.ru, Price.ru и подобных сервисах.
- Подключение товарного динамического ремаркетинга в Google AdWords. Если будете заказывать ремаркетинг на стороне, вам понадобится тот же самый фид.
- Для сниппетов в Яндексе (есть такой инструмент — «Товары и цены» в Вебмастере).
Необходимо иметь хотя бы фид в формате Яндекса. Такой фид принимают почти все игроки российского рынка.
Хорошо, если ваши товары будут представлены в двух обновляемых динамических фидах по следующим форматам:
- https://yandex.ru/support/partnermarket/yml/about-yml.xml#about-yml
- https://support.google.com/merchants/answer/7052112?visit_id=1-636223278787624097-787000501&rd=1
Карта сайта
Для магазина с количеством товаров более 100 необходима динамическая обновляемая карта сайта. Это залог быстрой (40–60 дней) индексации вашего интернет-магазина в Яндексе и Google.
Если у вас нет возможности генерировать карту самостоятельно, можно пользоваться внешними сервисами. Мне понравился этот сервис http://www.mysitemapgenerator.com/start/free.html. Он сгенерировал карту из 150 000 страниц для интернет-магазина без ошибок. Это заняло 3 дня.
Для проверки качества полученных карт пользуйтесь https://webmaster.yandex.ru/tools/sitemap/?tab=text.
Инструменты для вебмастеров
Как только сайт появился в сети, нужно подтвердить на него права в https://webmaster.yandex.ru и https://www.google.com/webmasters/. Затем скормите им карты сайта, XML-файлы, настройте регион. Контролируйте индексацию с помощью этих инструментов.
Свяжите рекламные инструменты Google в одной учетной записи: Search Console, AdWords, Merchant Center, Analytics.
Загрузите ваш XML-фид в Merchant Center. Разметите код динамического ремаркетинга AdWords на все страницы сайта. Это позволит вам возвращать на сайт потенциальных клиентов через динамический ремаркетинг. Подробности здесь: https://support.google.com/adwords/answer/2476688?hl=ru.
ИТОГИ
Соберем полученный материал в осмысленный список. Вернемся к задачам:
- Нам нужно, чтобы сайт был готов к продвижению в поиске.
- Нам нужно, чтобы работали рекламные инструменты.
Чек-лист готовности сайта к старту:
SEO
- У сайта есть карта sitemap.xml.
- У сайта настроена генерация метаописания для шаблонных страниц: каталог, карточка.
- Шаблон карточки товара имеет разметку изображений и товаров по стандарту schema.org.
- Права на сайт подтверждены в Яндекс.Вебмастере и Search Console. Выполнены базовые настройки.
Реклама
- У вас есть рабочие товарные фиды (XML, YML).
- Размещены пиксели отслеживания: MyTarget, VK, Facebook.
- Размещен код ремаркетинга Google AdWords.
- Установлены Google Analytics и Яндекс.Метрика. Настроены цели. Установлена электронная торговля.
- Связаны в один аккаунт сервисы Google: Search Console, AdWords, Merchant Center, Analytics.
Такой набор инструментов и технологий будет полезен для:
- Быстрой и правильной индексации интернет-магазина в поисковых системах.
- Подключения основных рекламных инструментов, описанных в статье.
- Своевременной оценки результатов продвижения и рекламных активностей.
Все инструменты бесплатны, у всех есть документация и инструкции. Реклама платная, а вот внедрение рекламных инструментов — нет.
Отдайте этот чек-лист компании, которая разрабатывает для вас интернет-магазин. Учитывайте эти нехитрые инструменты при самостоятельном проектировании и реализации проектов.




Статьи выпуска: